この記事で解決できる悩み
※青字をクリックすると、読みたい項目まで移動できます。

このような悩みを、現役Webデザイナー&Webライターの私が解決します!
Wixは、完全無料から利用できるホームページ作成ツール。業界随一の人気度を誇り、ポートフォリオに利用しているWebデザイナーや動画クリエイターがたくさんいます。
とはいえ、Wixを利用するか検討中の方の中には「本当に理想のポートフォリオを作れるの?」「具体的な作り方は?」といった悩みを抱えている方も多いのではないでしょうか。
そこで今回は、Wixのポートフォリオの作り方を解説します。作成事例や2つの作り方、自作方法を画像50枚でわかりやすく紹介するので、最後まで読めば自分なりのポートフォリオを用意できますよ。
Wixのポートフォリオの作成事例

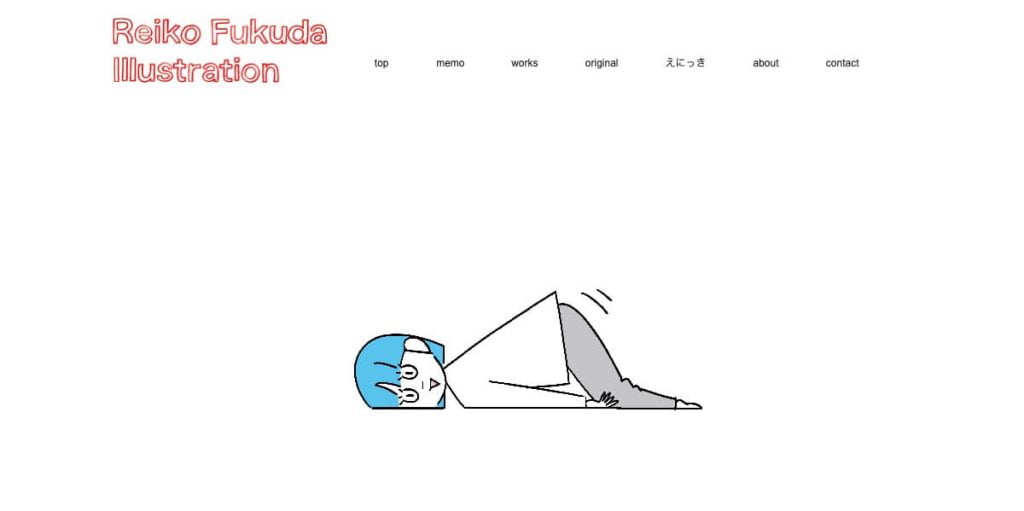
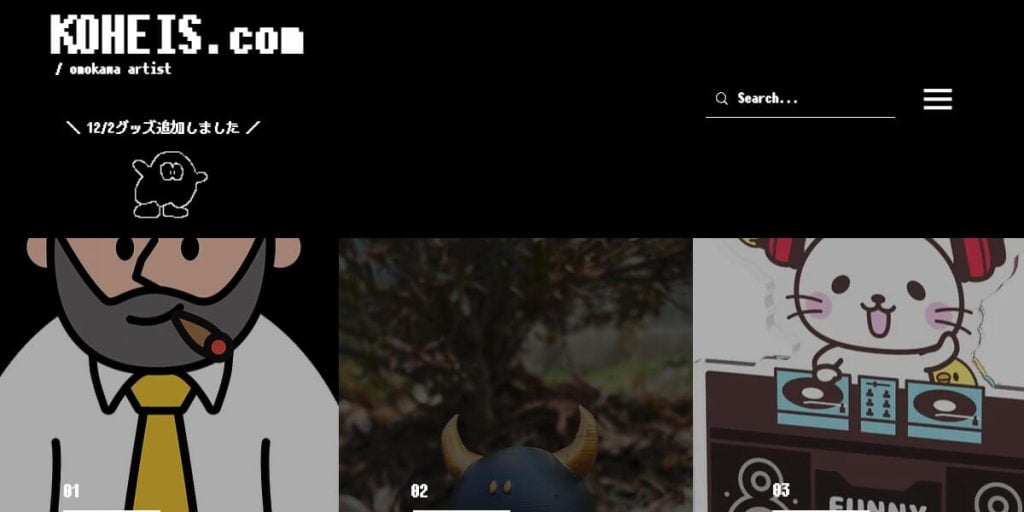
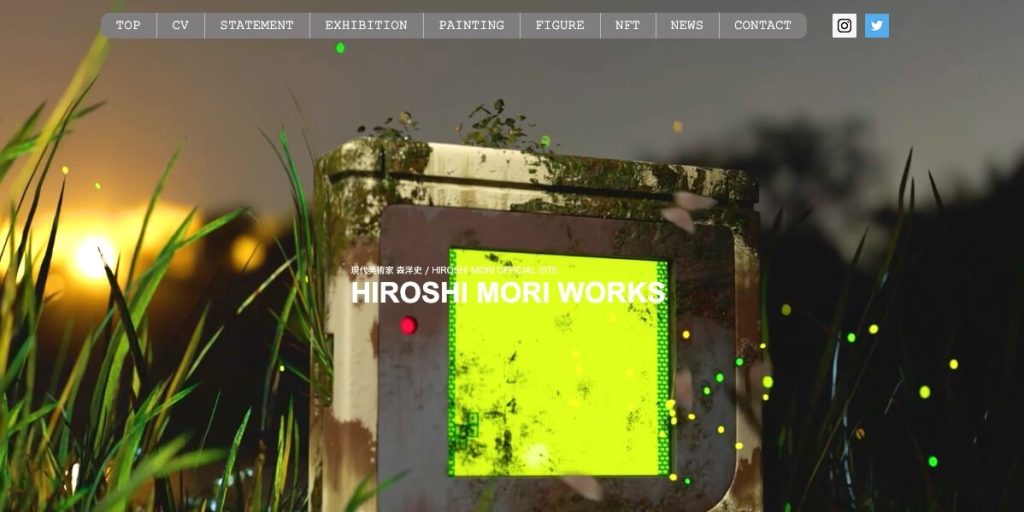
まずは、Wixのポートフォリオの作成事例を紹介します。
理想のポートフォリオを作れるか、先輩たちの作品を参考にしてみてください。
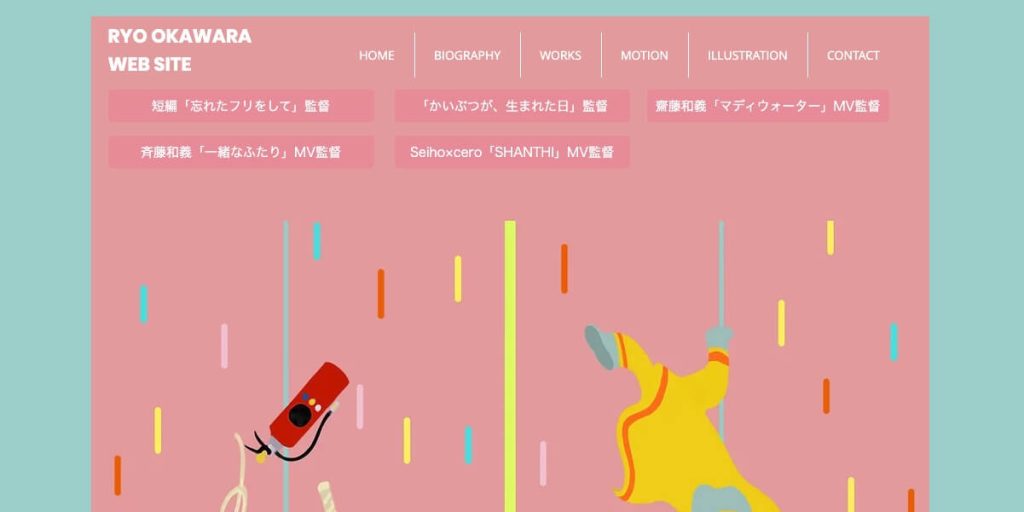
大川 原亮さん

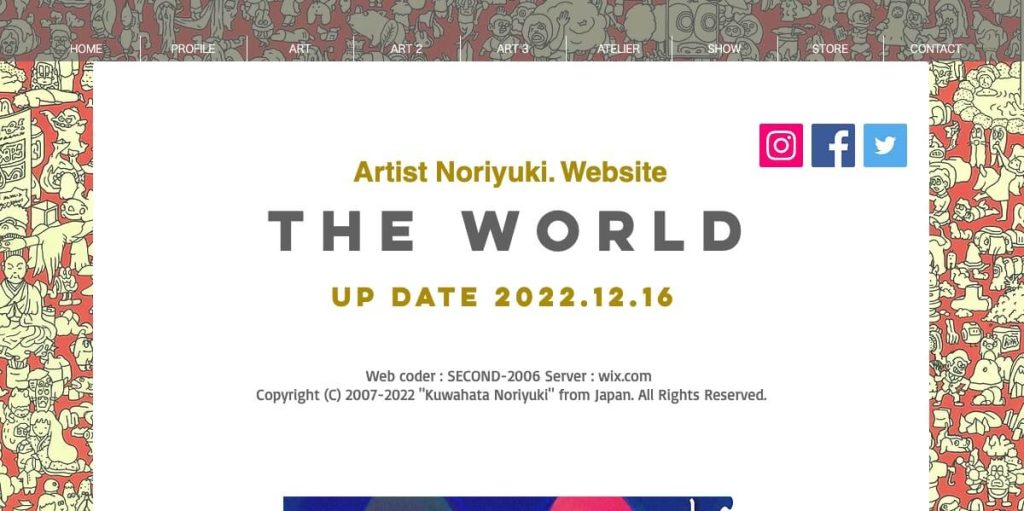
Noriyuki.さん


詳細はWiX Blogでも紹介されています!
無料ツールで作られたとは思えないクオリティですね…!
Wixのポートフォリオの作り方2つ

Wixのポートフォリオの作り方は、おもに2つあります。
Wixのポートフォリオの作り方
- テンプレートを利用する
- 自作する
上記について、1つずつ順番に解説します。
①テンプレートを利用する
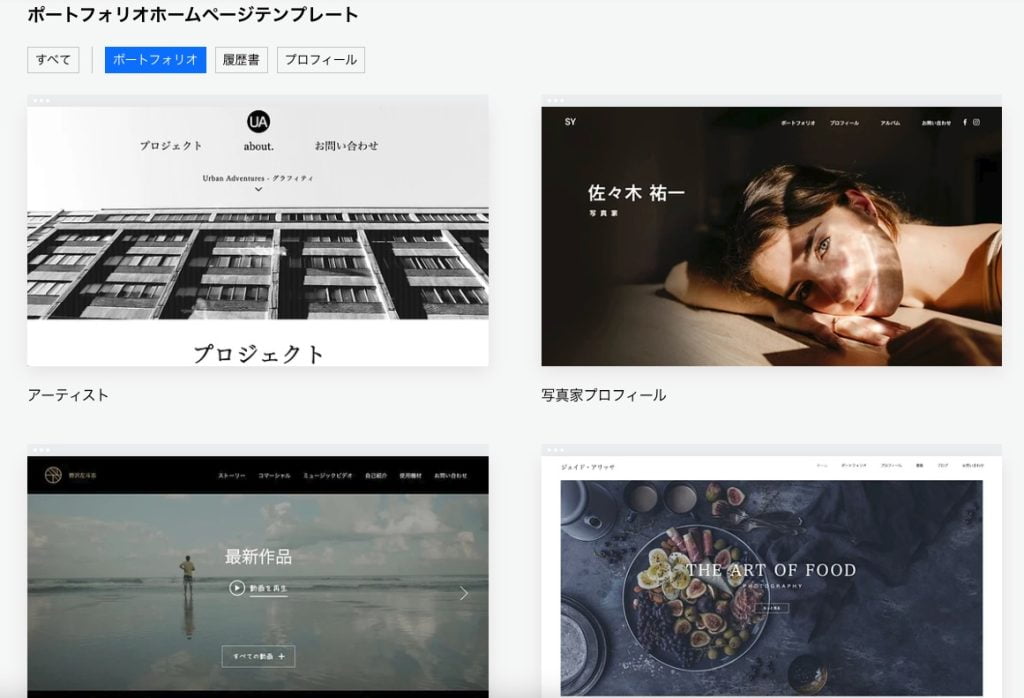
Wixには、手軽にポートフォリオを作成できるテンプレートが豊富に用意されています。
Wixのポートフォリオテンプレート

画像やリンクを差し替えるだけで使えるため、もっとも効率的なポートフォリオ作成方法です。
ただし、Wixは大人気のポートフォリオ作成ツールで、テンプレートを利用している方はたくさんいます。オリジナル性を出すために、自分なりの編集をして他のユーザーにない「色」を加えてください。
②自作する
完全オリジナルのポートフォリオを作成したい方は、0から自作するのがおすすめです。
クラウドワークスで発注しているようなクライアントは、見慣れたポートフォリオばかりでうんざりしています。独自性のないデザインで営業しても、適当に流し見されてしまう可能性が高いでしょう。
パッと目を惹きつけるためには、他にない「独自性」を追求することが大切です。それなりの手間・時間はかかりますが、Wixなら直感的な操作でポートフォリオを自作できますよ。

ここからは、基本的なポートフォリオの自作方法を解説します!
Wixのポートフォリオの自作方法

ここからは、具体的なWixのポートフォリオの自作方法を見ていきましょう。
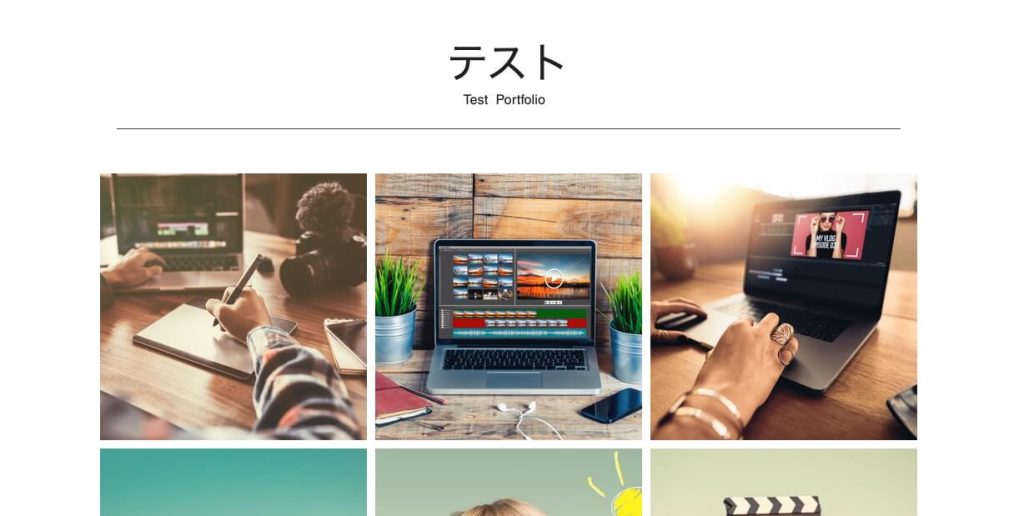
今回作成するのは、下記のようにシンプルなギャラリーサイトです。
今回作成するポートフォリオ

後からアレンジも可能なので、下記の7ステップを一緒に進めてみてくださいね。
Wixのポートフォリオの自作方法
- アカウント登録する
- 編集画面に移動する
- 不要なパーツを削除する
- ヘッダーを編集する
- ギャラリーを設置する
- ギャラリーに画像を載せる
- ポートフォリオを公開する
それでは、手順ごとに画像付きでわかりやすく解説します。
①アカウント登録する
まずはWixのアカウント登録をしましょう。
公式サイトに移動して、画面右上の「ログイン/新規登録」をクリックします。

メールアドレス・Google・Facebook・Appleから、好みの登録方法を選んでください。

登録画面から移動したら、画面中央にある「サイト作成をはじめる」をクリックします。

ここからは、簡単なサイト設定をします。

後から変更可能なので、とりあえずは適当に設定してもOKです!
「最初からちゃんとしたい」という方は、手順どおりに進めてくださいね。
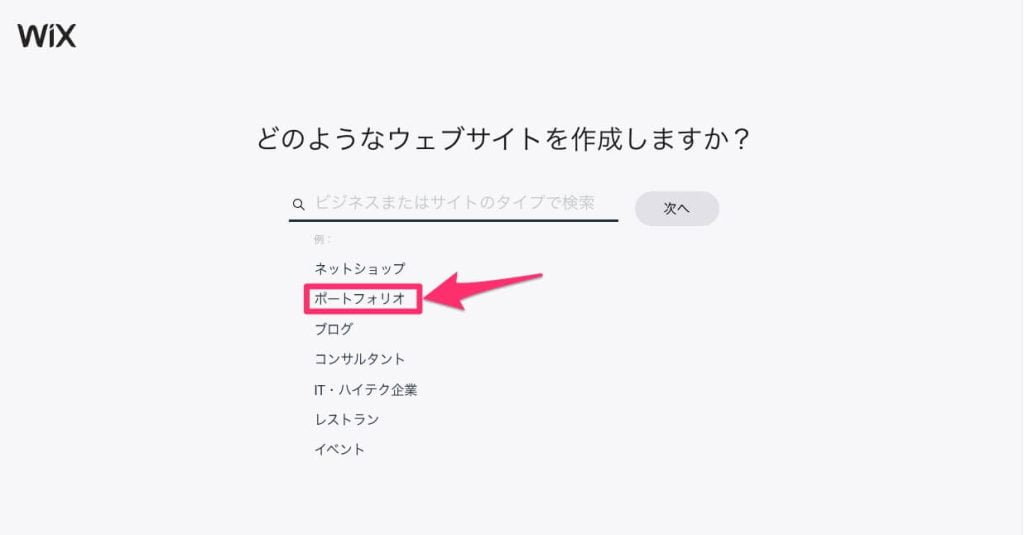
「ポートフォリオ」の項目を選んで「次へ」をクリック。

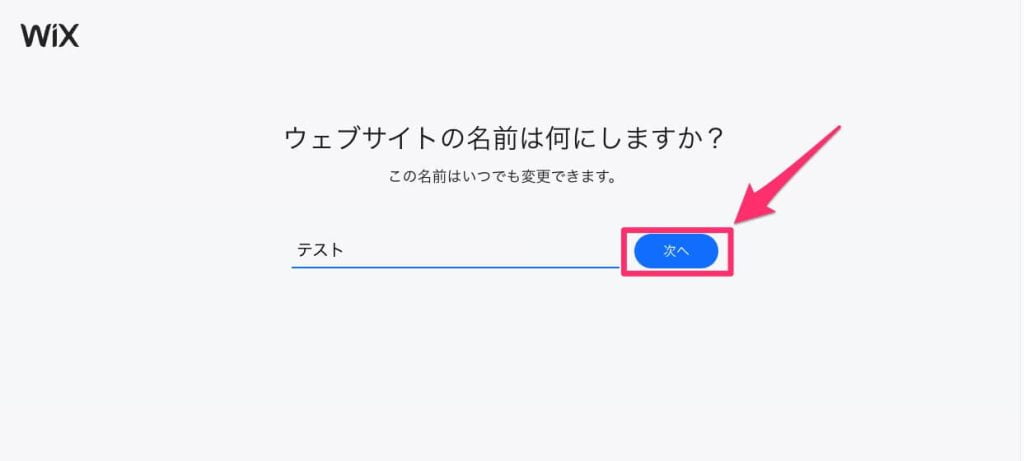
ポートフォリオサイトの名前を決めて、入力したら「次へ」をクリック。

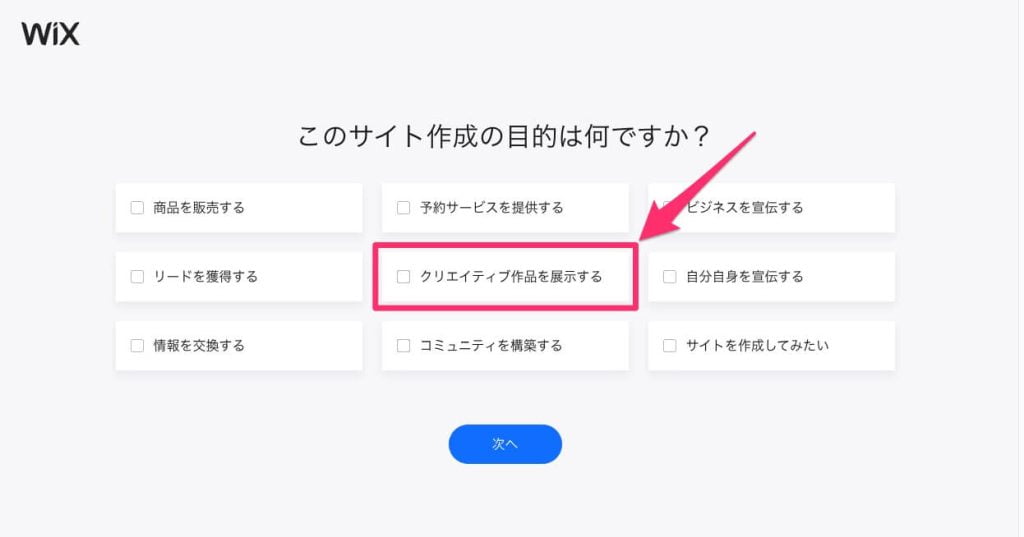
サイト作成の目的では、「クリエイティブ作品を展示する」を選びます。

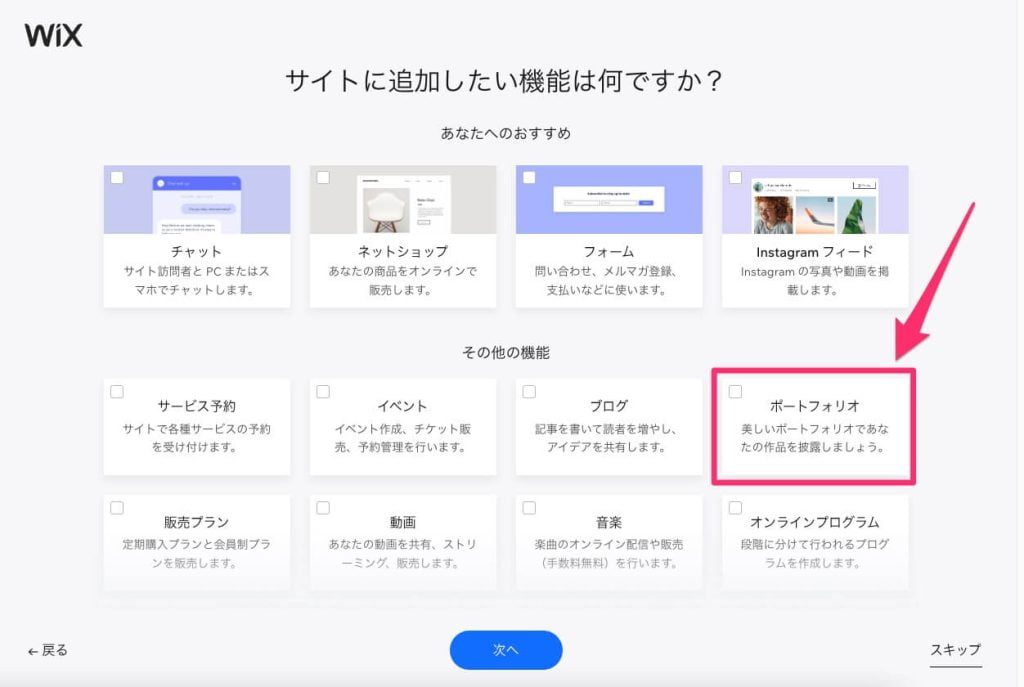
次のサイトに追加したい機能の設定画面では、「チャット」の項目にはじめからチェックされています。
後からでも追加可能なので、とりあえずチェックを外して「ポートフォリオ」だけ選んでおきましょう。

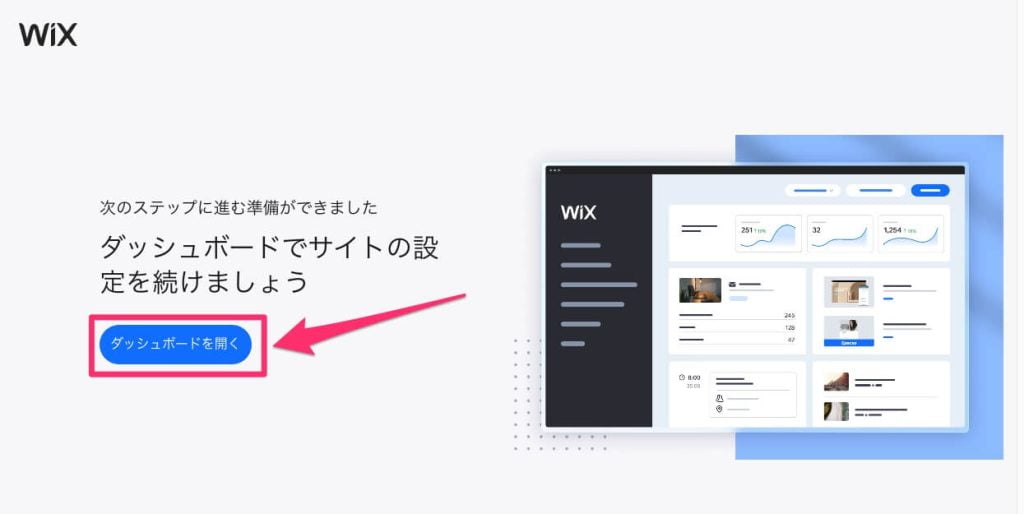
画面左側に表示される「ダッシュボードを開く」をクリックします。

下記の管理画面が表示されたら、アカウント登録の一連のフローは完了です。

②編集画面に移動する
続いて、ポートフォリオサイトの編集画面に移動します。
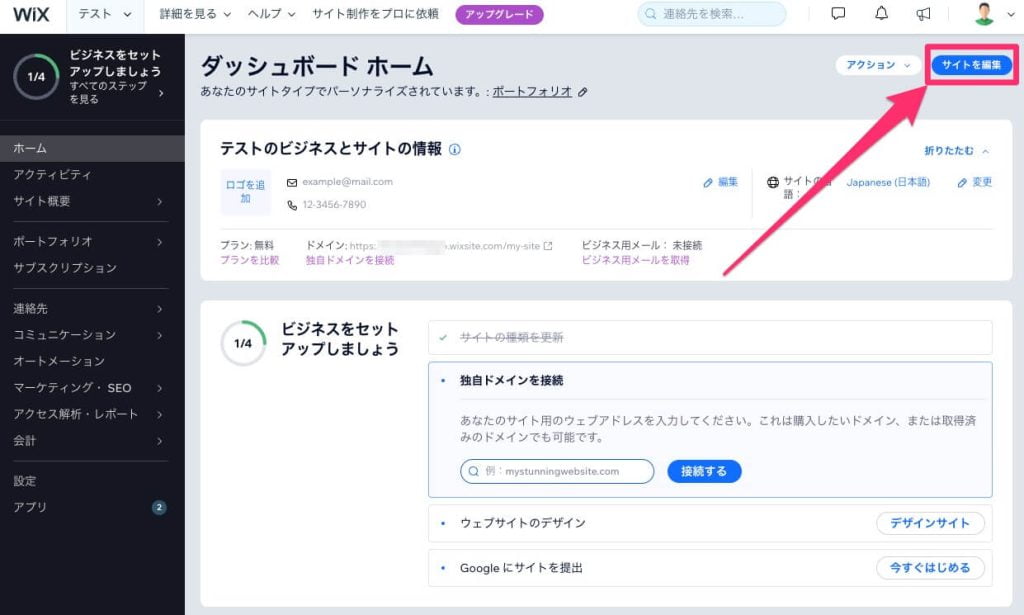
画面右上の「サイトを編集」をクリックしましょう。

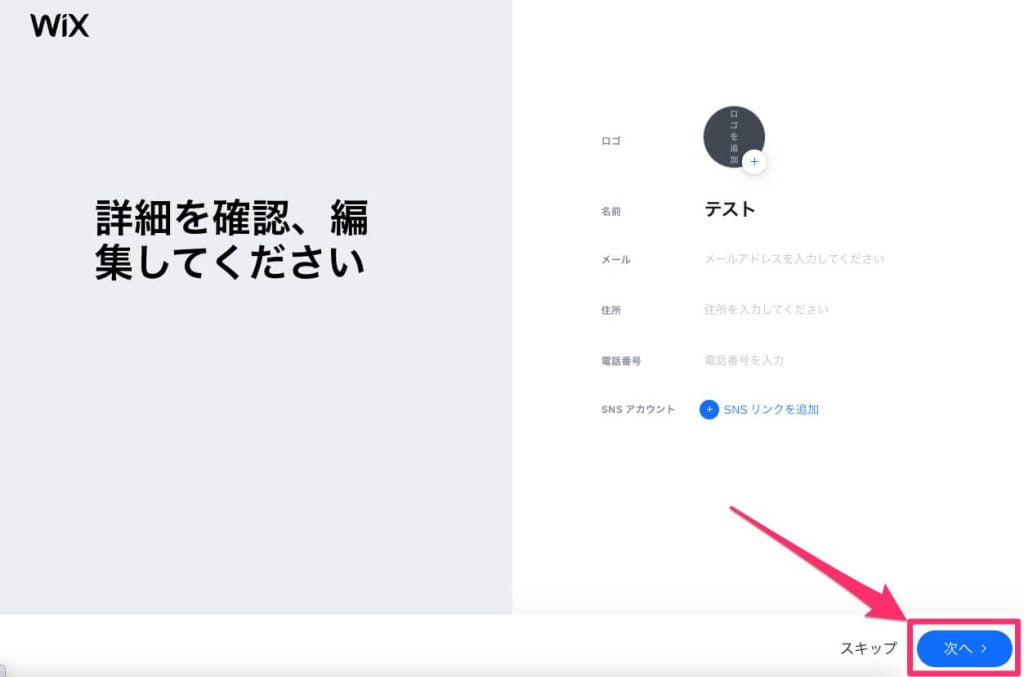
個人情報の入力欄が表示されますが、今回は記入しないで「次へ」をクリックします。

お問い合わせフォームや会社の所在地を載せたい方は入力してください!

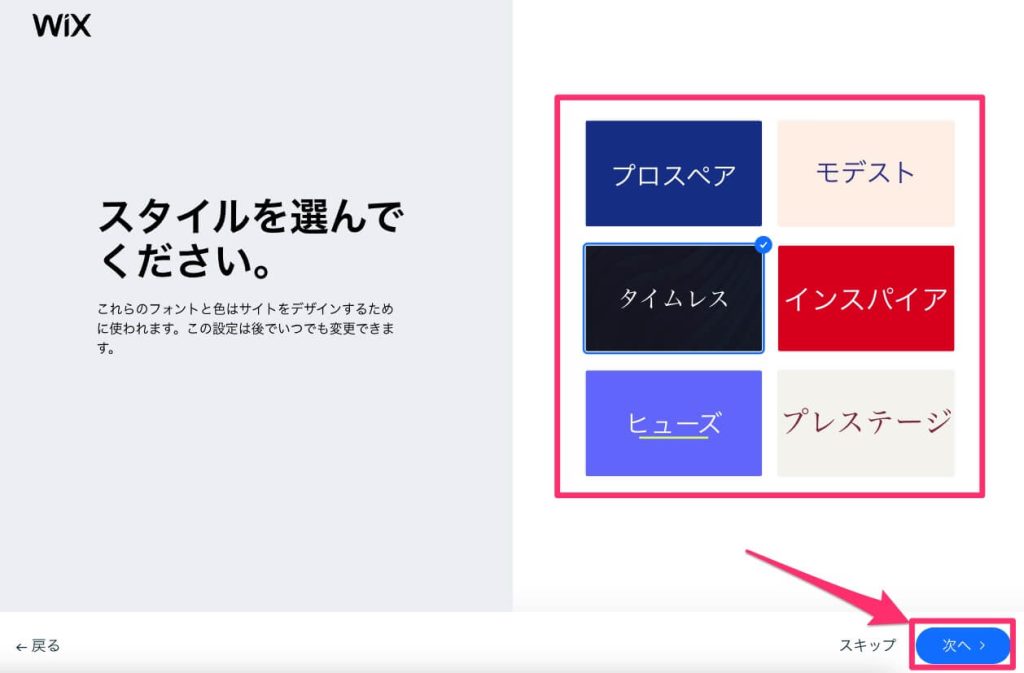
次に、サイトのスタイル(フォントや色)を設定します。
後から変更しますが、今回は汎用的な「タイムレス」を選んで次に進みました。

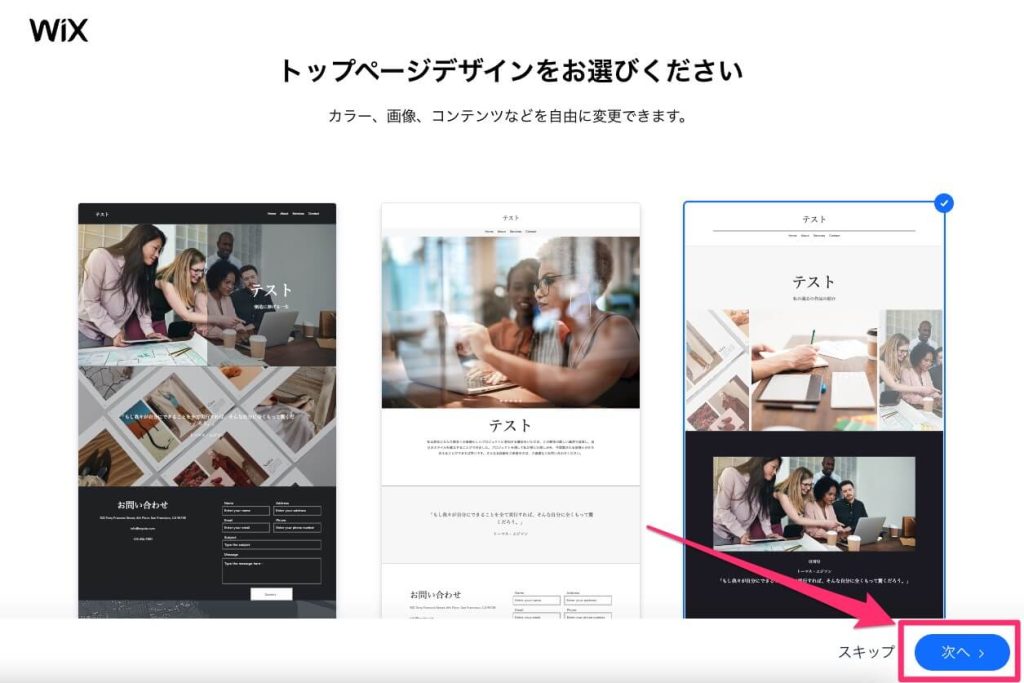
トップページデザインを提案してくれるので、好みで選んで「次へ」をクリックします。

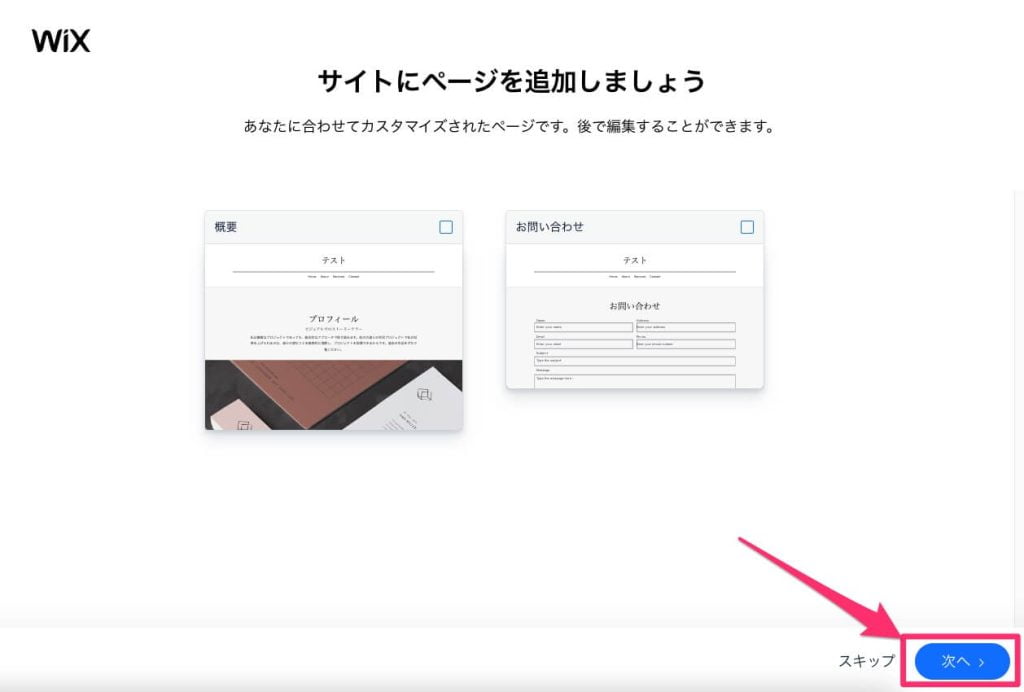
「概要」「お問い合わせ」の専用ページ追加を提案されますが、今回はそのまま「次へ」をクリック。

理由は、今回作成するのが1ページでまとめるギャラリーサイトだからです!
複数ページにまたぐポートフォリオを作りたいならチェックしましょう。

以上で、あなたのポートフォリオサイトがインターネット上に公開されました。


「え?もう公開されたの!?」と思うかもですが、心配はいりません。
URLを直入力しないと辿り着けないので、実質公開されていないのと同じですよ。
画面左側の「サイトを編集」をクリックして、先に進んでください。

サイトの編集画面に移動できたらOKです。

ナビゲーションが表示されますが、今後はおもに左サイドバーからサイトを編集します。
③不要なパーツを削除する
ここからは、ポートフォリオサイトのデザインを作っていきます。
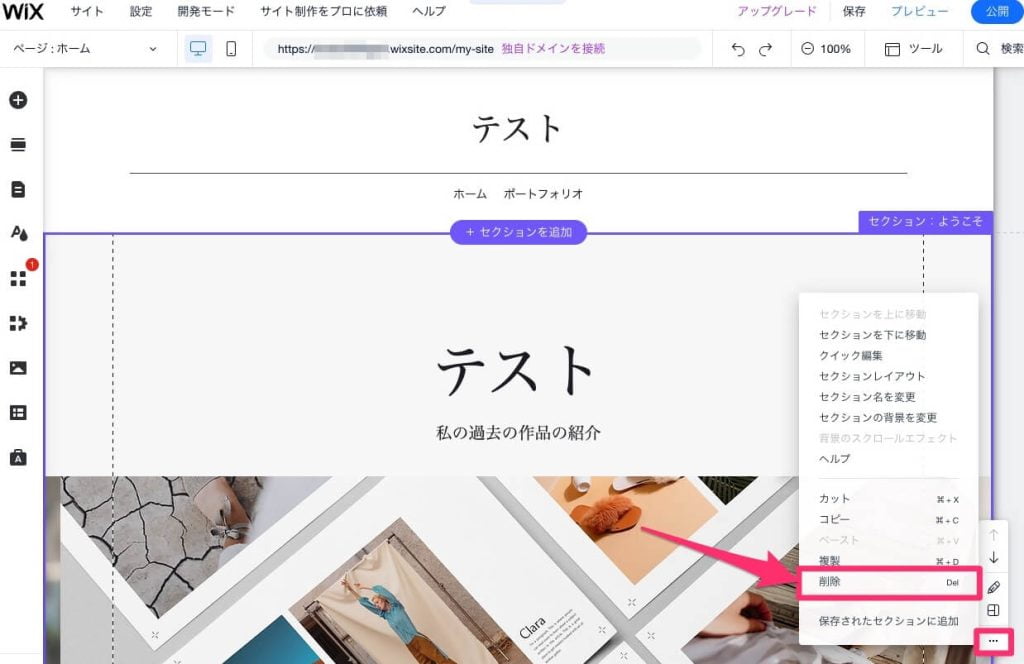
テンプレートには不要なセクションが多く含まれているため、不要なものは削除しましょう。

セクションとは、パーツを自由に配置・カスタマイズできるブロックの単位のこと。
セクションをクリック後、キーボードの「Deleteキー」or画面の「削除」を押します。

ヘッダー(最上部)とフッター(最下部)だけになったら次に進みましょう。

※ヘッダー・フッターセクションは削除できないので注意してください。
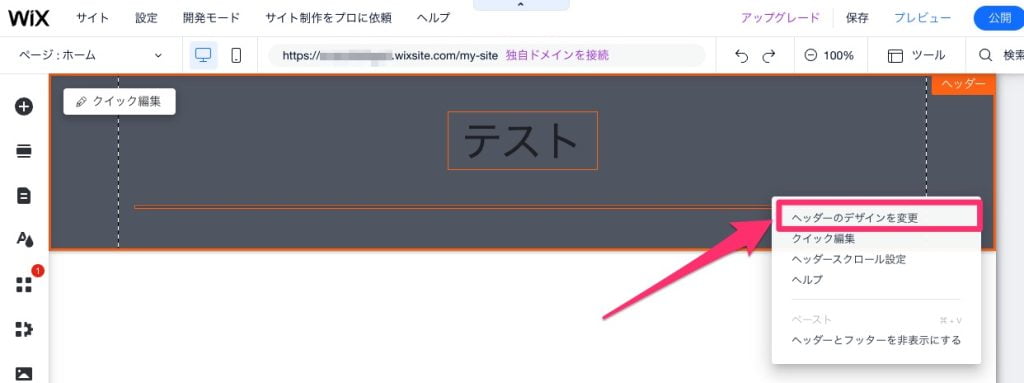
④ヘッダーを編集する
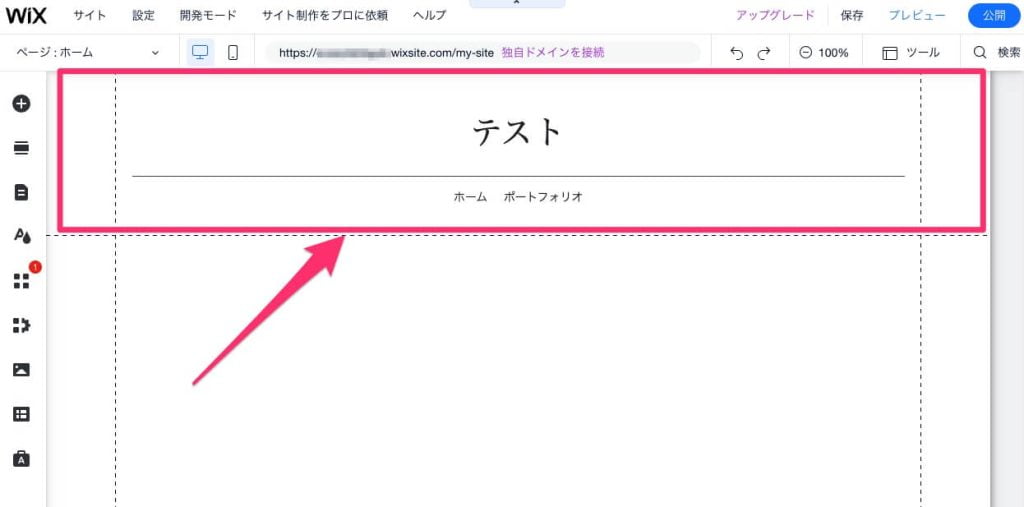
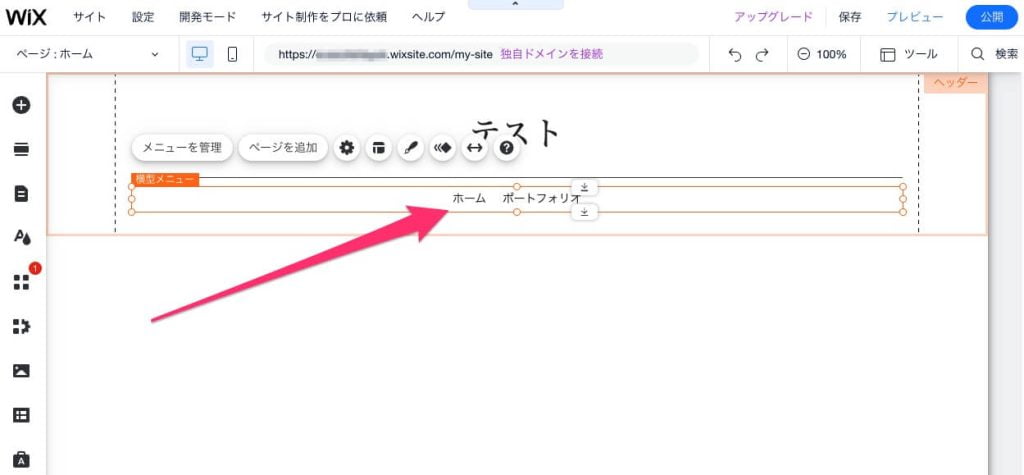
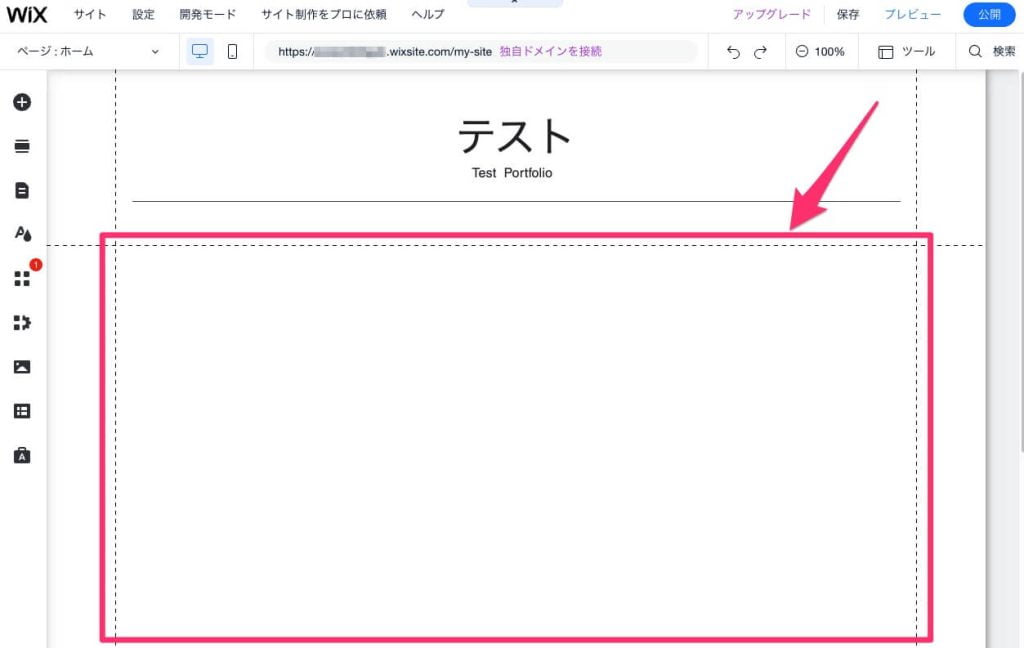
続いて、下記のヘッダー部分を編集します。

今回は1ページのサイトを作るため、下記のボタンは「Deleteキー」で削除しましょう。

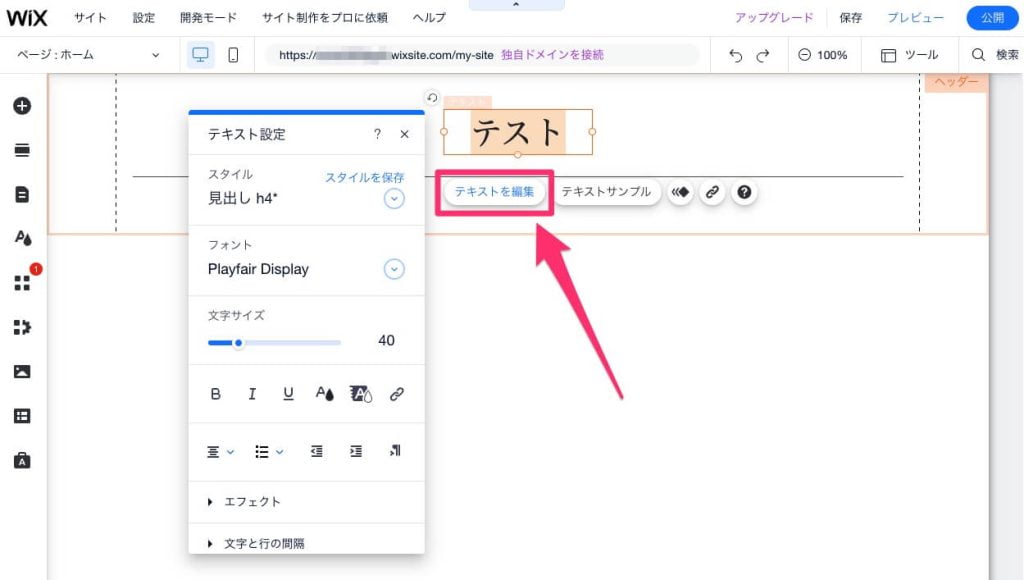
次に、ヘッダーに表示されるテキストを編集します。
「テキストを編集」をクリックすると、フォントやサイズなどを変更することが可能です。

編集したものの、メインタイトルのみだと寂しいイメージ…

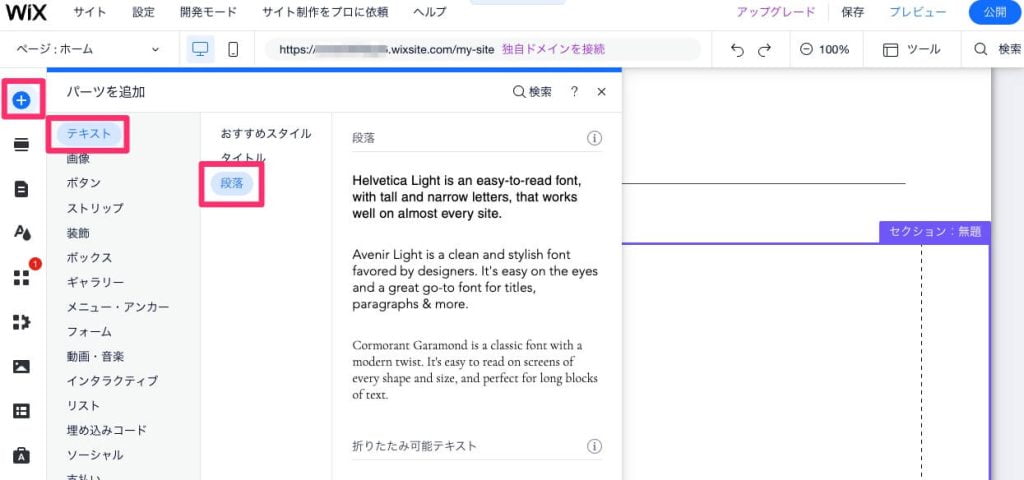
なので、メインタイトルの下にサブタイトルを追加してみます。
画面左から「+」→「テキスト」→「段落」と進むと、小さな文字を挿入可能です。

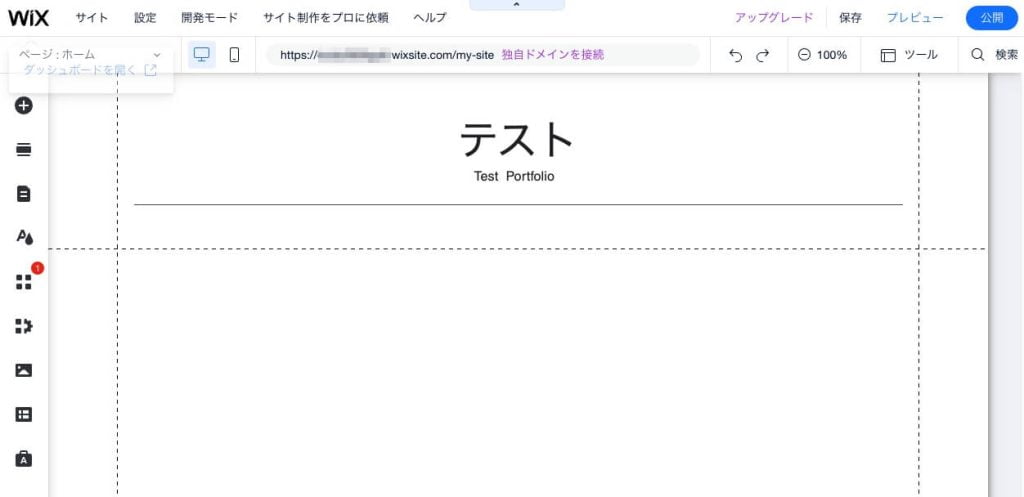
今回は、下記のようなシンプルなデザインで先に進みます。


以上で、ヘッダーの編集は完了です!
⑤ギャラリーを設置する
続いて、ヘッダー下にギャラリーを設置します。

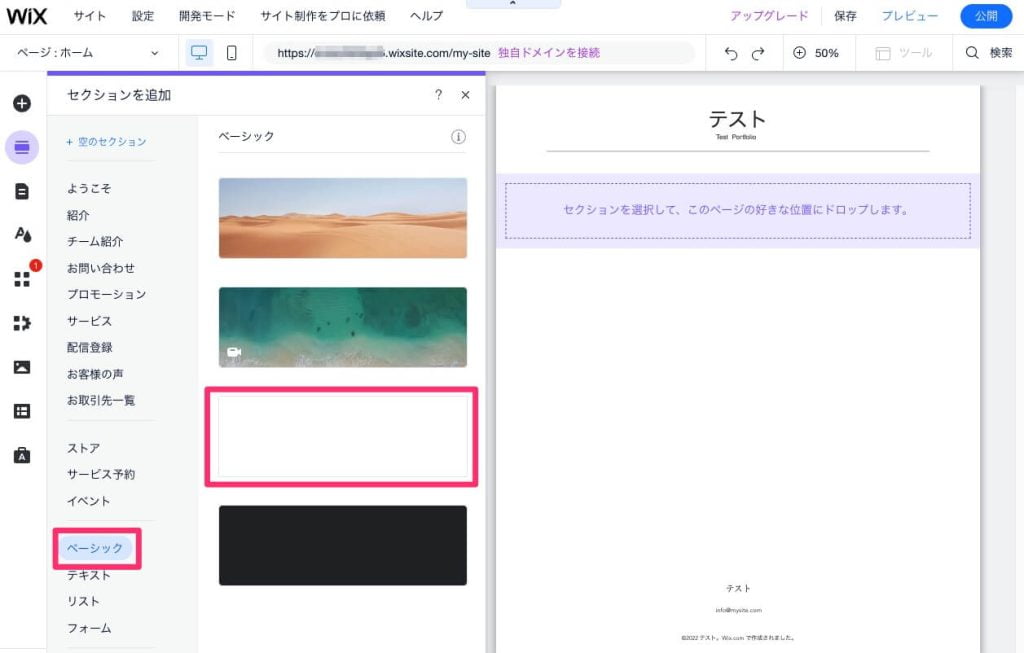
まずは、背景となるセクションを設置しましょう。
今回はシンプルに、「ベーシック」の項目にある真っ白なセクションを選びました。

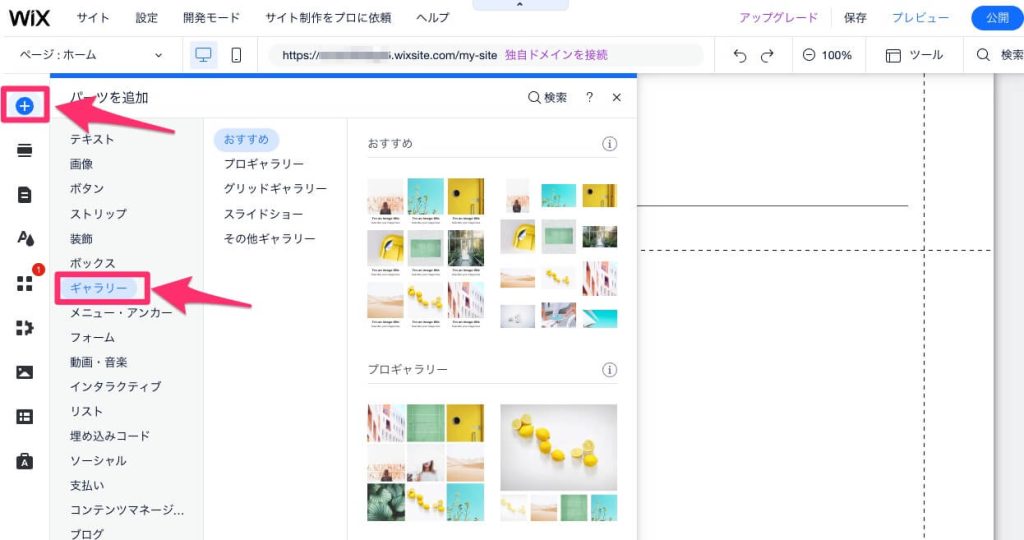
次に、設置したセクションにギャラリーを設置します。
「+」→「ギャラリー」の順で進んで、好みのレイアウトのギャラリーを選択しましょう。

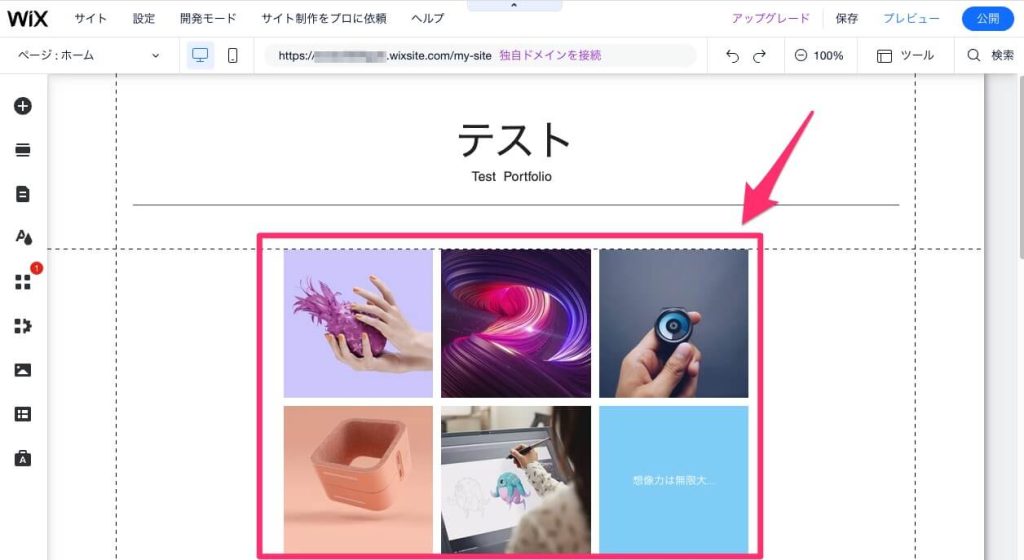
下記のようなギャラリーが設置されればOKです。


コーディングでサイト制作をすると、ギャラリーを作るのもひと苦労。
それを1クリックで実現できるのは、Wixの最大の魅力ですね…!
⑥ギャラリーに画像を載せる
続いて、設置したギャラリーに好みの画像を掲載しましょう。
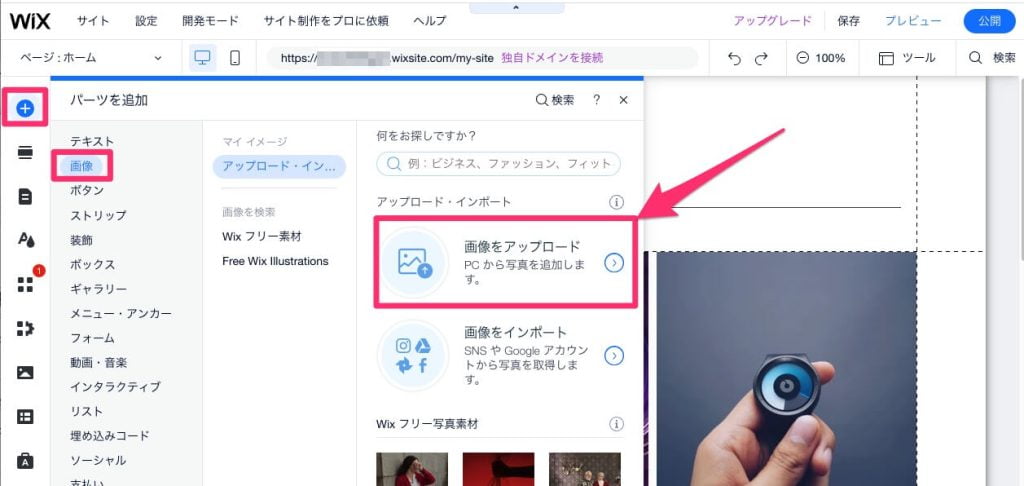
画像を取り込むときは、「+」→「画像」→「画像をアップロード」の順で進みます。

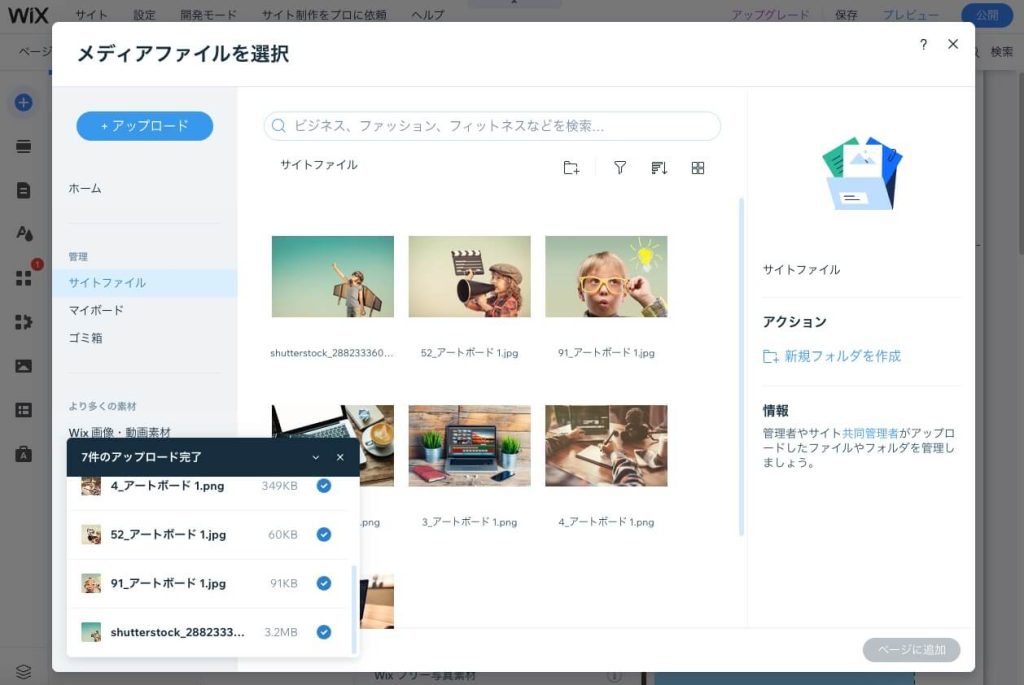
メディア編集画面に移動したら、PCフォルダにある画像をドラッグ&ドロップするだけです。

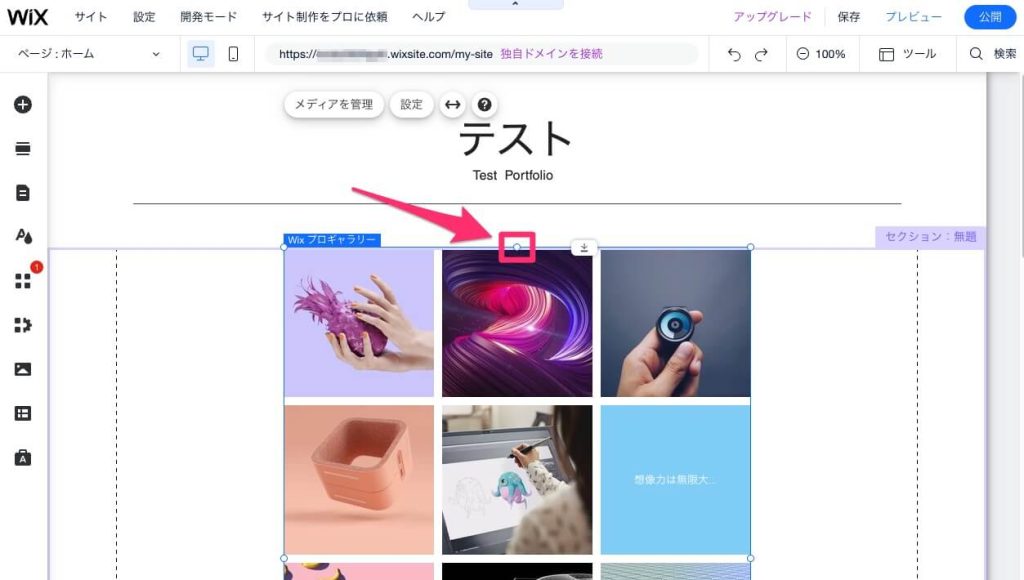
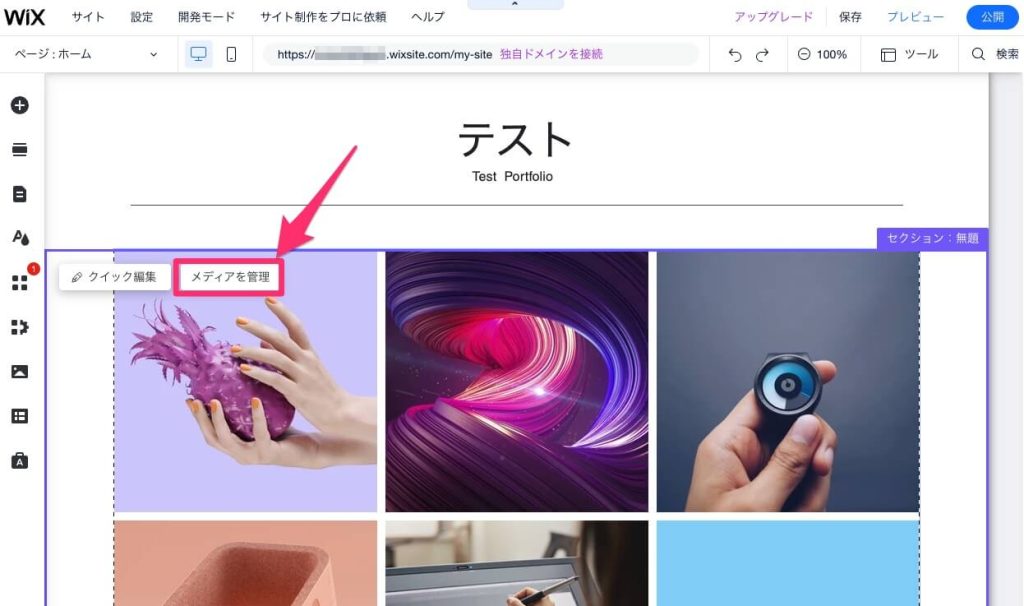
次に、編集画面のギャラリーをクリックして、「メディアを管理」を選択します。

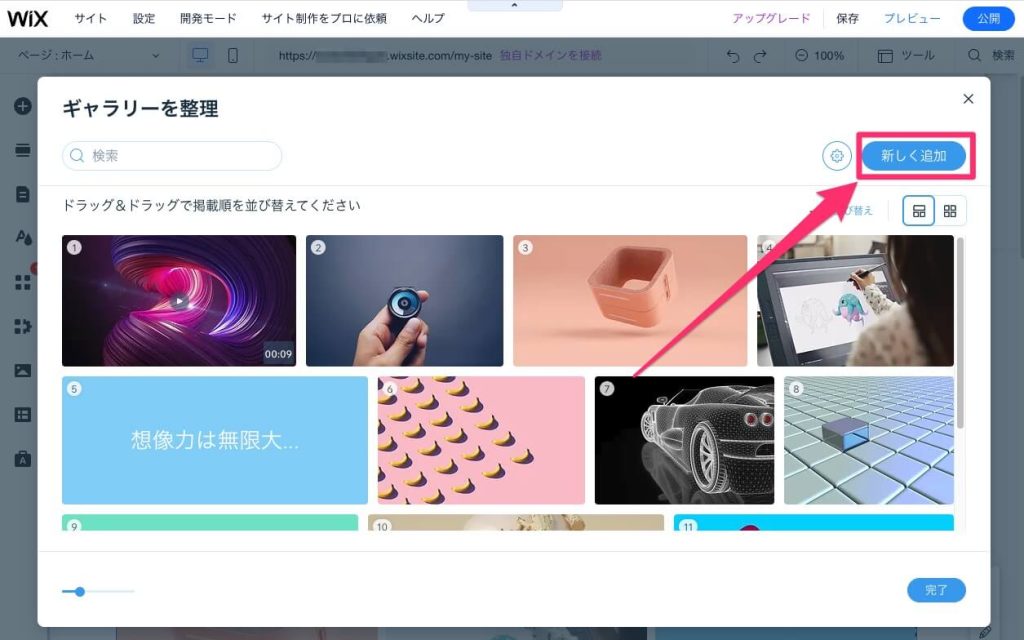
画面右上にある「新しく追加」をクリックしてください。

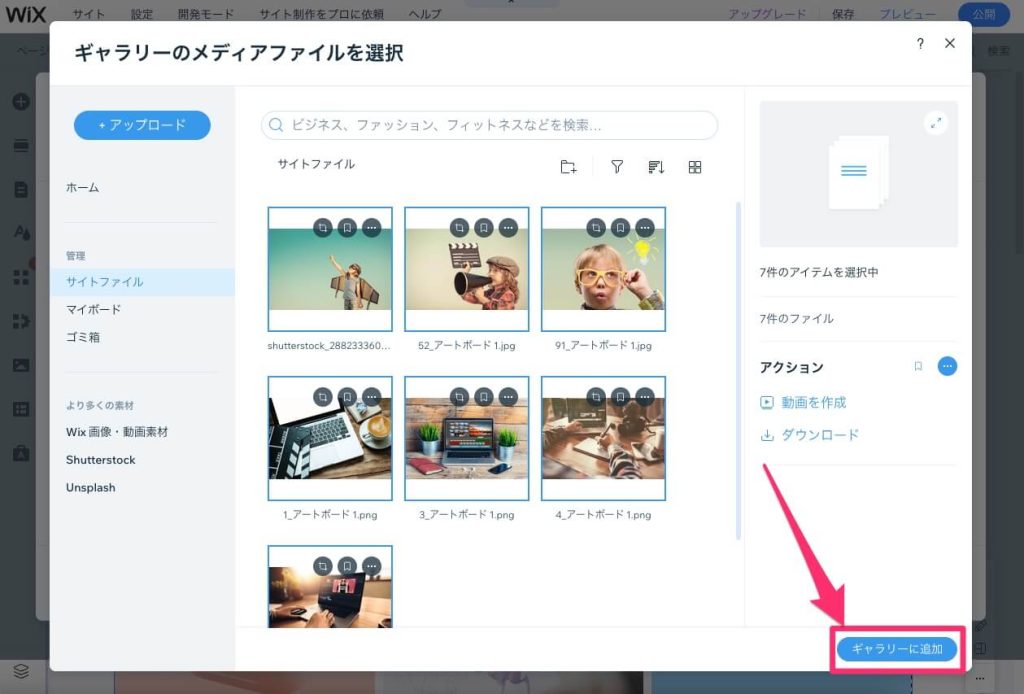
先ほどアップロードした画像を選択して、「ギャラリーに追加」をクリックしましょう。

Ctrl or Commandを押しながらクリックすると、画像を一括選択できます!

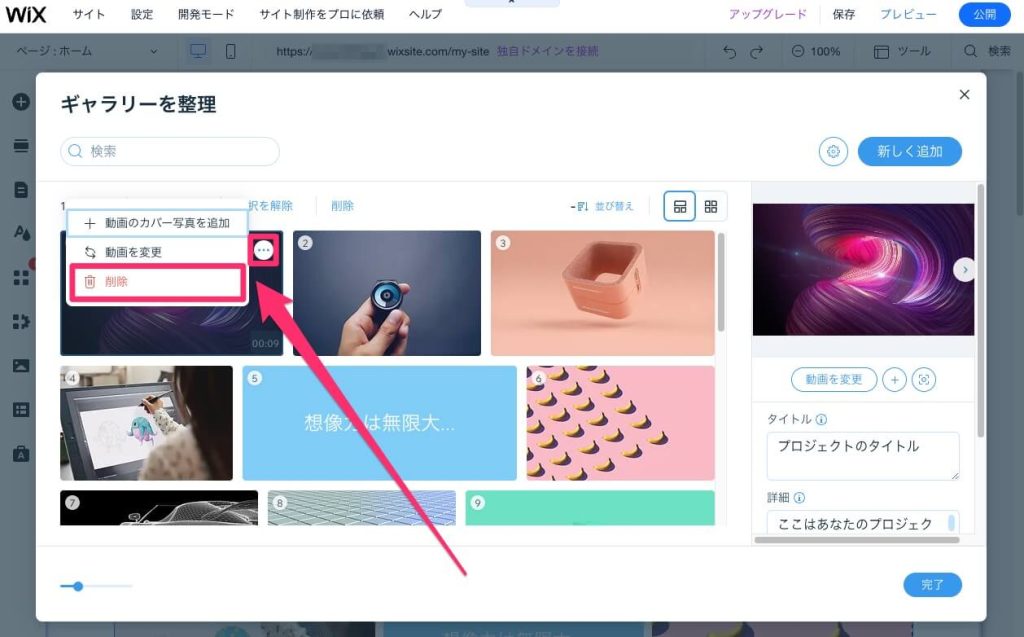
元のサンプル画像は不要なので、「削除」をクリックしてギャラリーから消します。

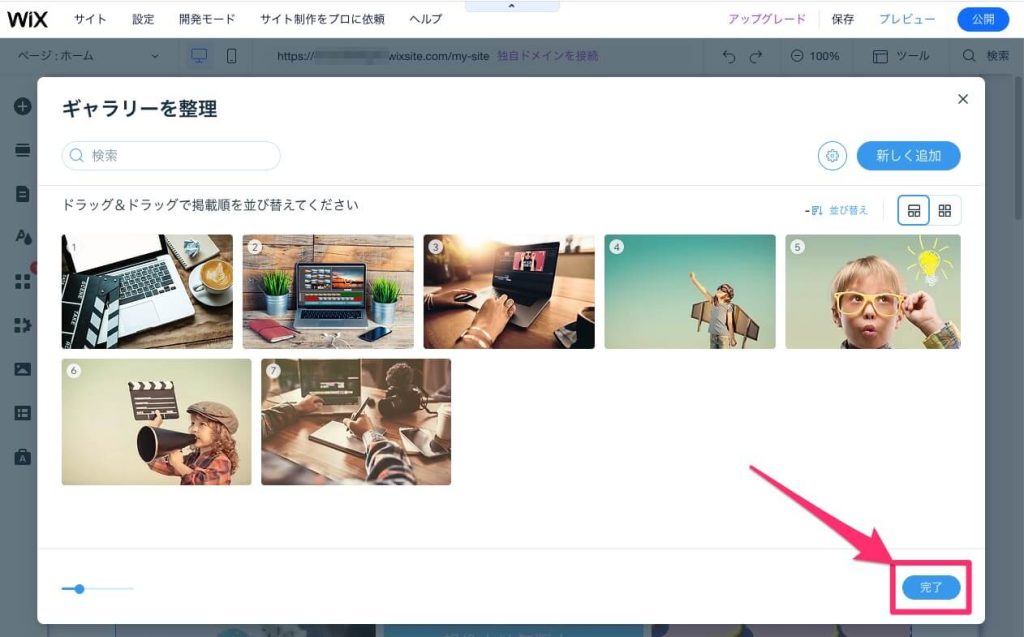
表示したい順に並びかえて、右下の「完了」をクリックすると…

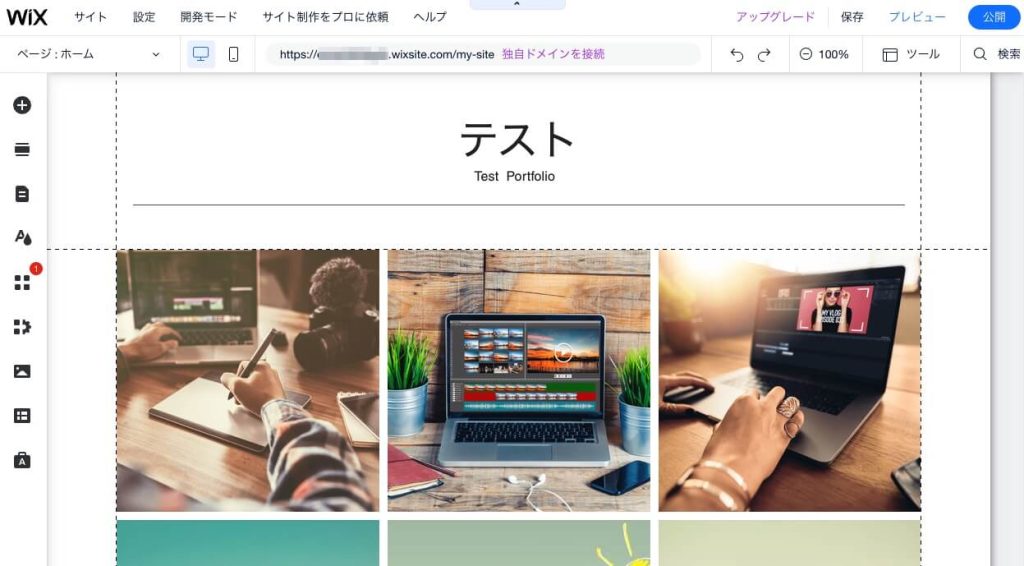
ポートフォリオに載せたい画像を表示できました。


これで、一旦ポートフォリオの作成は完了です!
今回はヘッダーとギャラリーの編集方法を紹介しましたが、他にもポートフォリオに載せるべき情報はたくさんあります。自己紹介やお問合せフォームなど、必要に応じて追加してくださいね。
⑦ポートフォリオを公開する
最後に、作成したポートフォリオを公開します。
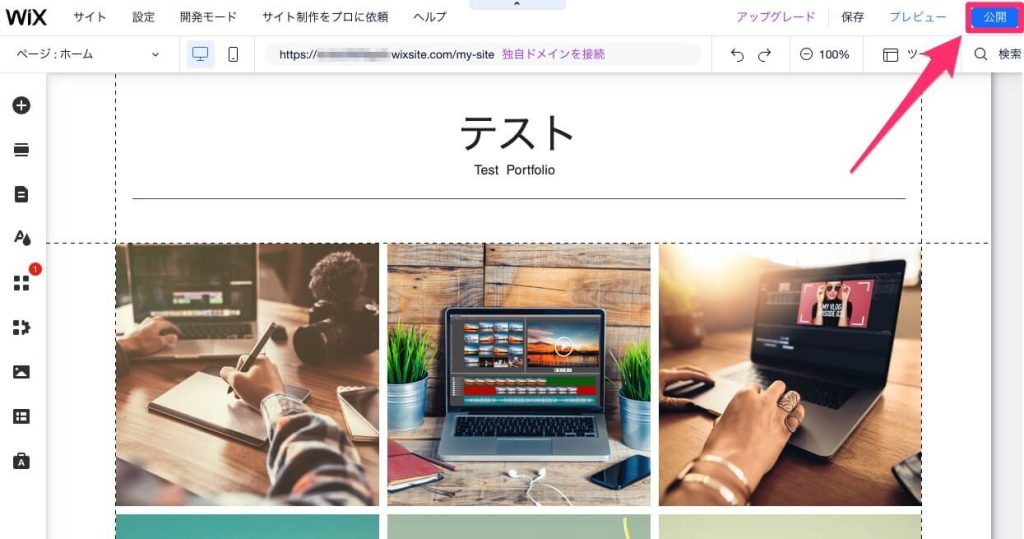
やり方は、画面右上にある「公開」をクリックするだけ。

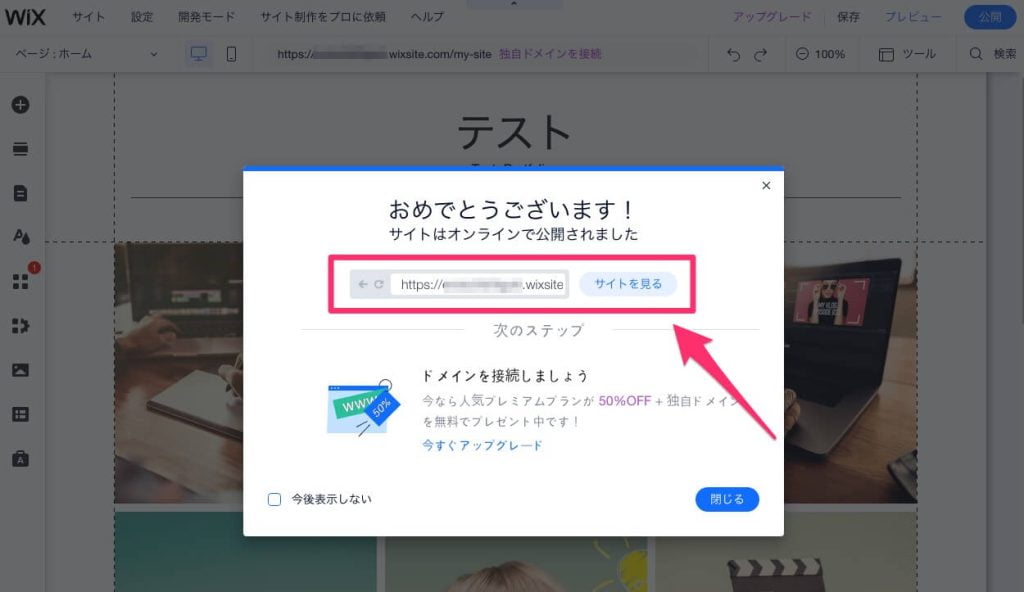
下記画面が表示されたら、ポートフォリオをすぐに見てもらえる状態になりました!

URLをSNSに載せたり、クラウドワークスの営業時に送付したりと、活用方法はさまざまです。
あなたのクリエイター活動がうまくいくよう、最適なポートフォリオをWixで作ってみてくださいね。
Wixでポートフォリオを作るメリット・デメリット

最後に、Wixでポートフォリオを作るメリット・デメリットを紹介します。
①Wixでポートフォリオを作るメリット
Wixでポートフォリオを作るメリットは下記のとおりです。
Wixでポートフォリオを作るメリット
- 無料で始められる
- 直感的に操作できる
- コーディング知識が不要
最大のメリットは、やはり基本無料で利用できること。直感的な操作でカスタマイズできるうえ、HTML/CSSなどのコーディング知識がなくても高品質なポートフォリオが作れる点も大きな魅力です。
②Wixでポートフォリオを作るデメリット
対して、Wixでポートフォリオを作るデメリットは下記のとおりです。
Wixでポートフォリオを作るデメリット
- 独自ドメインは有料
- ページ表示速度が重め
- 無料プランは広告が出る
- カスタマイズに制限がある
完全無料で利用する場合、ドメイン名に「.wixsite.com」が付いたり広告が表示されたりします。また、ページ速度がやや遅かったことやカスタマイズ性に制限があったのも気になるポイントでした。
まとめ:ポートフォリオを作るならWixがおすすめ!

今回は、現役Webデザイナーの私がWixのポートフォリオの作り方を紹介しました。
Wixは、初心者でも手軽にポートフォリオを作れるツールです。完全無料から利用できて、うまくカスタマイズすれば他のクリエイターにはない独自性のあるポートフォリオにも仕上げられます。
受注率の高いプロも利用しているため、悩んでいる方はぜひ試してみてくださいね。
今回は以上です。