この記事で解決できる悩み
- フリーランスWebデザイナーの厳しい現実は?
- フリーランスWebデザイナーがおすすめな理由は?
- フリーランスWebデザイナーの最速の独立方法は?
- フリーランスWebデザイナーが失敗を避けるコツは?
- (私の)フリーランスWebデザイナーになった体験談は?
※青字をクリックすると、読みたい項目まで移動できます。

このような疑問を、現役フリーランスWebデザイナーの私が解決します!
Webデザイナーは、数ある仕事のなかでもフリーランス独立をしやすい職業のひとつ。時間・場所に縛られずに働けるため、自由な暮らしを実現するためにチャレンジする方が増えています。
しかし多くのメリットがある一方で、フリーランスWebデザイナーには「厳しい現実」があることも否めません。私は今年で独立5年目ですが、これまでに途中で挫折する方をたくさん見てきました。
そこで今回は、私自身の体験をもとに『フリーランスWebデザイナーの厳しい現実』を解説します。それでもおすすめな理由や独立方法、失敗を避けるコツも紹介するので、ぜひ最後までご覧ください。

とりあえず副業から始めたい方は、下記記事をチェックしましょう!
-

【完全版】Webデザイナーの副業の始め方【初心者向けロードマップ】
フリーランスWebデザイナーの厳しい現実は?

それでは早速、フリーランスWebデザイナーの厳しい現実を見ていきましょう。
私が独立してから、特に「しんどい」「つらい」と感じたことは下記のとおりです。
フリーランスWebデザイナーの厳しい現実
※青字をクリックすると、読みたい項目まで移動できます。
上記について、1つずつ順番に解説します。
①将来への漠然とした「不安」がある
1番感じているのは、常に将来への漠然とした「不安」が付きまとうことです。
より具体的に言語化してもみましょう。
将来への漠然とした「不安」
- 「Webデザイナーの仕事がなくなったら…」
- 「クライアントに契約を打ち切られたら…」
- 「年老いてトレンドに乗れなくなったら…」

独立してから5年経った現在ですら、さまざまな不安に悩まされています。
私の知り合いには、心労に耐えられなくて会社員に逆戻りした方もいました。
安定性の欠けるフリーランスには仕方のない問題ですが、相応の覚悟はしておきましょう。
②スキルがないと年収・月収が伸びない
スキルのないフリーランスWebデザイナーは、年収・月収を伸ばせずに苦労しているのが現実です。
正直、フリーランスWebデザイナーになること自体は大して難しくありません。市場には大量の案件があるため、最低限のスキルさえ身につければ食うに困ることはないでしょう。
しかし、低レベルなスキルで獲得できる案件は、誰でもできる低単価案件がほとんどです。数をこなさないと生活費を稼げず、身体的・精神的に消耗している方がたくさんいます。
フリーランスWebデザイン案件の単価相場
フリーランスWebデザイナーの収入は、案件の報酬単価に大きく左右されます。
参考までに、Webデザイン案件の単価相場をまとめてみました。
Webデザイン案件の単価相場
| 案件 | 単価相場 |
|---|---|
| ロゴ制作 | 3,000円〜100,000円 |
| バナー制作 | 5,000円〜50,000円 |
| Webサイト制作 | TOPのみ:30,000円〜200,000円 +下層ページ:10,000円〜100,000円/ページ |
| Webサイト修正 | 20,000円〜100,000円 |
※調査対象:レバテッククリエイターとクラウドワークスの全案件
ロゴ・バナー制作はデザインソフトを扱えれば受注できますが、報酬単価はあまり高くありません。対してWebサイト制作・修正は高単価な反面、HTML/CSSやJavaScriptによるコーディング力が必要です。
同じWebデザイナーでも、得られる収入には大きな差があります。詳しくは後述しますが、フリーランスとして大きく稼ぐためには高度なスキルを身につけることが必須条件といえるでしょう。

年収1,000万円を超える方もいれば、年収200万円に満たない方もいるのが現実です。
③継続案件がないと営業活動に追われる
フリーランスWebデザイナーは、継続依頼してくれるクライアントがいないと永遠に営業活動に追われます。他職業と比べて単発依頼の割合が高く、安定的に仕事をもらえる方はあまりいません。
たとえばWebライターの場合、同じサイトの記事執筆を長期的に任せられるケースほとんど。対してWebサイトは何個もいらないので、Webデザイナー案件は単発で終わりがちです。
日々の制作業務と営業活動を両立するのはかなり大変なこと。スキルを高めて継続案件をもらえる地盤を固めたうえで、レバテッククリエイターのように紹介制度のあるサービスをうまく活用しましょう。

「スキル」は報酬単価を高めるだけでなく、継続依頼をもらうためにも超重要です!
④クライアントに振り回されることがある
世の中には、Webデザイナーを奴隷のように振り回してくるクライアントが存在します。
私が経験したなかで、1番多かったのは「理不尽な修正依頼」です。要望どおりのWebサイトを制作したにもかかわらず、クライアントがいきなり方針変更をして全修正をさせられたこともありました。

いまなら関係を切るだけですが、独立直後はそこまで割り切れないのが現実でした。
他にも予定外の作業をさせたり報酬の支払いが滞ったりと、悪質なクライアントは無数にいます。
特に被害に遭いやすいのは、継続案件を願うあまり「クライアントの言いなりになる人」です。いつのまにか消耗してしまうため、自分の中で受けいれること・受けいれないことの線引きはしておきましょう。
⑤生活に余裕がないと負のスパイラルに陥る
紹介した「厳しい現実」に追い詰められると、そのまま負のスパイラルに陥ってしまいます。
実際に私の知り合いはスキルのない状態で独立して、そのまま1〜2年は苦労していました。
低単価案件しか取れない負のスパイラル
- スキル不足で低単価案件しか取れない
- 大量の案件を取らないと生活費がない
- 制作作業&営業活動で時間に余裕がない
- スキルを高めるための勉強ができない
- スキル不足で低単価…(以下ループ)

悪質なクライアントを”普通”と思い込み、悪い環境から抜け出せない人もいました。
Webデザイナーはクリエイティブ職です。生活に余裕がないと高品質な仕事はできません。
しかしフリーランスは背水の陣なので、追い詰められると焦ってしまいます。負のスパイラルに陥らないためにも、「十分に貯金をする」「副業案件を体験する」といった準備をしておきましょう。
Webデザイナーの仕事のきついことは、下記記事でもわかりやすくまとめています。
-

【病む】Webデザイナーはきつい仕事です【私が後悔したことTOP5】
フリーランスWebデザイナーがおすすめな理由5つ

フリーランスWebデザイナーには厳しい現実もありますが、それでもおすすめする理由があります。
フリーランスWebデザイナーがおすすめな理由
※青字をクリックすると、読みたい項目まで移動できます。
上記について、1つずつ順番に解説します。
①時間・場所に縛られない
個人的な意見ですが、最大の魅力は時間・場所に縛られないことかなと。
パソコン・インターネット環境があれば作業できるため、会社員のように出社する必要はありません。満員電車に悩まされることもなく、自分の好きなとき・好きな場所で働けます。

客先に出向く案件もありますが、ほとんどはオンラインで完結します。
働き方の自由度が高いため、完全在宅ワークも地方移住も思うがまま。私の知り合いには、毎年3〜4ヶ月は死ぬ気で働いて、残りは海外でバカンスを満喫している方もいるくらいです。
②会社員より大きく稼げる
フリーランスWebデザイナーは、スキルさえあれば会社員より圧倒的に大きく稼ぐことが可能です。
たとえば、1件30万円のWeb制作案件を3件受注した場合、月収は100万円近くになります。年収換算すると約1,000万円と、大企業の部長クラスにでもならないと難しい収入を得られる計算です。

私がWeb制作会社で働いていたときの年収は約350万円でした。そして独立1年目の年収は約600万円で、自分でもびっくりした記憶があります。
③仕事相手を自由に選べる
仕事相手を自由に選べるのも、フリーランスWebデザイナーの大きな魅力です。
会社員の場合、嫌いな相手でも付き合わなくてはならない状況がたくさんあります。嫌な上司・先輩・取引先など、現時点で人間関係にストレスを感じている方も多いのではないでしょうか。
その点、フリーランスWebデザイナーは好きな人に囲まれて、ストレスフリーに働けます。
④得意な領域で活躍できる
Webデザインにはさまざまな仕事がありますが、フリーランスになれば得意分野で活躍できます。
具体例をいくつか見てみましょう。
得意な領域で活躍する例
- デザインはせず、コーディングだけする
- コーディングはせず、デザインだけする
- 企業ロゴやバナー広告だけデザインする
- YouTubeのサムネイル制作だけ担当する
- 自分でWebデザイナーを雇って仕事を割り振る
Webデザイン案件の中には、業務フローの一部だけを依頼する内容も多いです。求められるのは「幅広いスキルがある人」ではなく「その分野のプロ」なので、必然的に採用されやすくなります。
結果的に納品物のクオリティが高まるため、継続案件や高単価案件にもつながりやすいでしょう。

勉強中に「この分野は苦手かも…」となっても、他を極めれば問題ありません。
Webデザイナーのやりがいについて、詳しくは下記記事でも解説しています。
-

【魅力は?】Webデザイナーは楽しい!私が感じたやりがい7つを紹介!
⑤パートナーと付き合いやすい
労働時間を自分で決められるため、友人・恋人・家族などと付き合いやすいです。
互いに働いていると、休みが合わないことや急な残業で予定がキャンセルになることがあります。しかし片方がフリーランスなら、労働時間・日を調整してスケジュールを合わせることが可能です。

私の友人は平日休みの多い看護師がいますが、いつも気軽に遊べています。
平日は街が混まないので、旅行・観光地に行きやすいのも嬉しいですね。
仕事だけでなくプライベートが充実するのも、フリーランスWebデザイナーをおすすめする理由です。
フリーランスWebデザイナーに必要なスキル5つ

フリーランスWebデザイナーになるうえで、1番大切なのは「スキル」です。高度なスキルを身につければ、低単価案件に消耗させられることや継続案件を取れなくて悩むことはなくなります。
そのためフリーランス独立を目指している方は、最低でも下記スキルを習得しておきましょう。
フリーランスWebデザイナーに必要なスキル
※青字をクリックすると、読みたい項目まで移動できます。
上記を意識しながら勉強するだけで、独立の難易度を大きく下げられますよ。
①Webデザインスキル
1番大切なのは、当然ですが「Webデザインスキル」です。
大きく3つに分類されます。
Webデザインスキルの分類
- デザイン知識
配色やデザインの種類といった基礎知識や最新トレンド - デザインツール
PhotoshopやIllustrator、Dreamweaverなどの使い方 - コーディング
HTML・CSS・JavaScript・PHPなどのプログラミング
フリーランス独立を目指すなら、コーディングまでしっかりと勉強しましょう。
Webデザイナーは「Web上のデザインを作る仕事」ではなく、「Web上のデザインを作って、実装して、動かす仕事」です。知識とツール使用力だけでは、誰でもできる低単価案件しか取れません。

1件30万円を超えるような案件は、漏れなくコーディング力が必須です!
②営業・案件獲得スキル
フリーランスは営業〜契約までひとりでするため、相応のスキルがなければ仕事を取れません。
具体的に、ここでいう「営業・案件獲得スキル」は下記のとおりです。
Webデザイナーの営業・案件獲得スキル
- セールストーク術
「採用したい」と思わせる - ポートフォリオの質
自分のスキルを伝える作品集 - 傾聴力(ヒアリング力)
顧客の悩みを聞いて寄り添う
いざ案件を受注したら、円滑に仕事を進めるためのコミュニケーション力も求められます。クライアントに自身の魅力をアピールするうえで効果的なスキルなので、意識的に身につけてください。

営業職のようにペラペラ話せなくてもOKですが、仕事をするうえで必要な情報をわかりやすくスムーズに伝えられるようにしましょう。
③マーケティングスキル
フリーランスWebデザイナーには、マーケティングスキルが求められます。
最大の理由は、クライアントの最終目的が「商品・サービスの売上を高めること」だからです。そのためにはユーザーを惹きつけたうえで、販売の動線になるWebサイトを作成しなくてはなりません。
具体的に、Webデザイナーの仕事に活かせるマーケティングスキルは下記のとおり。
Webデザイナーに必要なマーケティングスキル
- SEO
サイトを検索上位に表示する施策 - LPO
LPのユーザー離脱率を下げる施策 - ABテスト
施策を比較して成果を高める施策
上記があれば、クライアントの集客に大きく貢献できます。報酬単価を高めることや継続案件を受注することにつながるため、「Webデザイン」に続いて勉強したいスキルといえるでしょう。
④セルフマネジメント力
フリーランスWebデザイナーとして、安定的に活動するためにはセルフマネジメント力が不可欠です。
ほとんどのWebデザイン案件には、クライアントの都合による「納期」が設定されています。期日までに提出できるよう作業を進めなくては、信頼を失って契約を打ち切られるかもしれません。
しかしフリーランスは自由度が高く、気を抜くとサボってしまいがちな働き方。自分を律する力がなくては続かないため、特にサボり癖のある方は注意してくださいね。
⑤個人のブランディング力
これからのフリーランスWebデザイナーには、自分自身をブランディングする力が不可欠です。
Webデザイナーは大人気の職業なので、次々に新しい参入者が現れています。必然的にWebデザイン案件の競争率は高まるため、ライバルと同じ営業方法をするだけでは仕事を取れなくなるかもしれません。
しかし、情報発信で自己ブランディングをできれば話は別です。
たとえばTwitterやInstagram、ブログをうまく伸ばせば、それ自体が強力な集客ツールになります。勝手にクライアントが現れる「仕組み」ができるため、安定的に稼げるようになるでしょう。

以上、フリーランスWebデザイナーに必要なスキルでした!
フリーランスWebデザイナーの独立方法3ステップ

最速でフリーランスWebデザイナーとして独立する方法は下記のとおりです。
フリーランスWebデザイナーになる方法
※青字をクリックすると、読みたい項目まで移動できます。
手順ごとに進めれば今日からフリーランスを目指せるので、ぜひ実践してみてくださいね。
①Webデザインを勉強する
まずは、フリーランスWebデザイナーに必要な「スキル」を身につけましょう。
おもな勉強方法は3つあります。
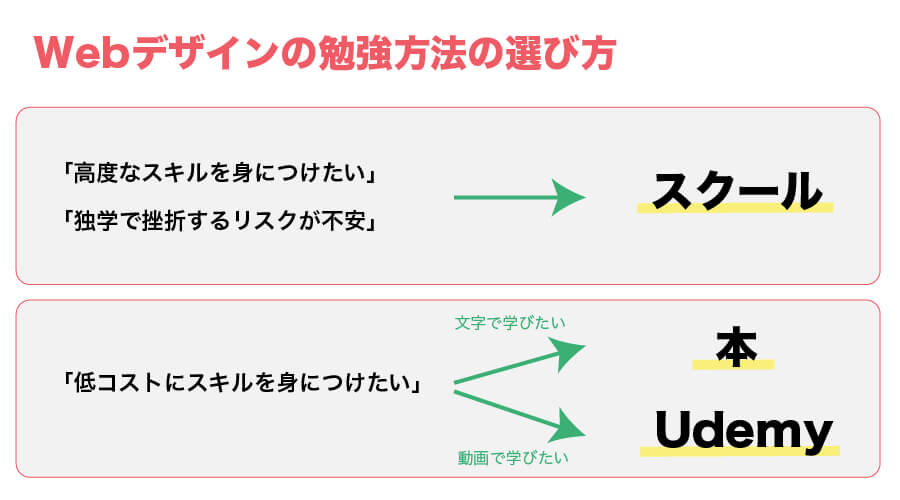
フリーランスWebデザイナーの勉強方法
結論からいうと、自分に適した勉強方法は下記のように選ぶのがおすすめです。

それぞれについて詳しく解説するので、じっくり吟味したい方はチェックしてみてください。
1.本・書籍で勉強する
「独学したい」と考えている方は、まずは本・書籍で勉強してみるのがおすすめ。
圧倒的にコストパフォーマンスが高く、1,000円〜3,000円で実績豊富なWebデザイナーのノウハウを一覧できます。自分のペースでじっくりと学べるため、王道の独学方法として大人気です。
注意点として、本にはモチベーションが下がりやすいデメリットがあります。自ら机に向かわなくてはならず、わからないことがあっても質問できないため、挫折リスクに不安のある方は向いていません。

下記にベストセラー本をまとめたので、興味のある方はさっそく読んでみましょう。
Webデザインの基本を学ぶなら…
Photoshopの使い方を学ぶなら…
Illustratorの使い方を学ぶなら…
バナーデザインを学ぶなら…
HTML/CSSのコーディングを学ぶなら…
2.Udemyの動画講座で学ぶ
「独学したいけど、テキストは苦手」という方は、Udemy(ユーデミー)の講座で勉強しましょう。
実画面を見せる動画講義なので、手を動かしながらWebデザインを学べるのが大きな魅力。最大95%OFF(1,200円〜)のセールを月3〜4回実施するなど、高いコストパフォーマンスも誇っています。

私も、最初はUdemyで独学していました!
勉強を進めるなかで、特に参考になったUdemy講座は下記のとおりです。
UdemyのおすすめWebデザイン講座
- 未経験からプロのWebデザイナーになる! 400レッスン以上の完全マスターコース
- 最新Photoshop CC 23時間の動画と演習でPhotoshopの全てを完全マスター
- 【超初心者用】初めてのAdobe illustrator(イラストレーター)使い方講座
- 初心者から始めるアプリデザイン<UI/UXデザインをFigmaで学ぼう!>
- 独学Webデザイナーが知っておくべきワークフロー基礎知識
最新のセール情報は下記記事で紹介しているため、お得にスキルを身につけたい方はぜひご覧ください。
-

【3秒でわかる】Udemyのセール最新版!次の割引タイミングはいつ?
3.Webデザインスクールに通う
「独学は挫折しそう」「高度なスキルがほしい」という方は、Webデザインスクールを受講しましょう。
スクールでは、実績豊富な現役Webデザイナー講師の指導を受けられます。わからないことを質問できたりキャリアの悩みを相談できたりして、モチベーションを保ちながら学習を続けることが可能です。
最速でフリーランス独立を成功させるための、案件紹介や営業支援のようなサポートも充実。それなりのコストはかかりますが、高度なスキルを身につければ独立後2〜3ヶ月で回収できますよ。

私は、ヒューマンアカデミーに通いながら案件を取って受講料金を回収していました。
特に口コミ・評判の良いスクールをまとめたので、興味のある方は無料説明会で話してみてください。
受講生から好評のWebデザインスクール3選
- デジタルハリウッドSTUDIO by LIG
※有名なWeb制作会社「LIG」のノウハウを学べる! - ヒューマンアカデミー
※就職成功率90.6%!充実した転職サポートが魅力! - TechAcademy(テックアカデミー)
※専属メンターと週2回面談!無制限の課題添削あり!
その他、おすすめのWebデザインスクールは下記記事で紹介しています。

他の勉強方法も検討したい方は、合わせて『【独学あり】実践してわかった!Webデザインのおすすめ勉強方法5選!』をご覧ください。
②ポートフォリオを制作する
必要なスキルを身につけたら、営業用の「ポートフォリオ」を作成します。

受注率を左右するため、フリーランスを目指すなら徹底的に質を高めましょう!
Webデザイナーのポートフォリオの作り方は下記のとおりです。
Webデザイナーのポートフォリオの作り方
- ドメインを獲得する
- デザインを整える
- 作品・スキルを載せる
順番に解説するので、さっそく自分なりのポートフォリオを作成してみてください。
1.ドメインを獲得する
最初に、レンタルサーバーを借りてドメイン(URL)を発行します。

簡単にいうと、自分のサイトを作るってこと!
大量のコンテンツを投稿するわけではないので、ロリポップのような格安サーバーでOKです。
ロリポップの申し込み方法は下記記事をご覧ください。(ブロガー向けですがやり方は一緒です)
-

【最速&簡単】ロリポップのWordPressブログの始め方【初心者向け】
2.デザインを整える
ドメインの用意ができたら、ポートフォリオのデザインを整えます。
自身でコーディングしてもOKですが、手軽に済ませたい方は「WordPressテーマ」を活用するのがおすすめ。インストール&初期設定をするだけで、おしゃれなポートフォリオを作れます。
2026年1月時点で、Webデザイナーから人気のWordPressテーマは「SWELL」です。17,800円と高価ですが、圧倒的にデザイン性が高く、1度購入すれば自分のブログ・サイトにいくらでも利用できます。

フリーランス独立後の収入源として、副業で「ブログ」を始めるのもアリです。
とはいえ金銭的に厳しい方は、自分でコーディングをしてコストを抑えましょう。
3.作品・スキルを載せる
ポートフォリオのデザインを整えたら、あなたの作品や実績・スキルを掲載します。
クライアントにあなたを知ってもらうために、最低でも下記項目を載せるのがおすすめです。
Webデザイナーのポートフォリオに必要な項目
- 自己紹介
氏名・性別・生年月日 - 過去の経歴
出身大学や職歴など - 過去の制作物
作品の画像・URLなど - 保有するスキル
使えるソフト・プログラミング言語など - お問い合わせ先
TwitterやInstagram、メールアドレスなど
注意点として、ポートフォリオ「そのもの」もあなたの能力を伝える作品となります。
少しでも魅力的に見えるよう、目的やターゲット層を明確にしたうえで作成してくださいね。

以上、Webデザイナーのポートフォリオの作り方でした!
③Webデザイン案件を獲得する
ポートフォリオの用意ができたら、Webデザイン案件を獲得してみましょう。
代表的なやり方は下記のとおりです。
Webデザイン案件の獲得方法
- クラウドソーシングで営業する
- フリーランスエージェントを活用する
- SNSや企業サイトから直接営業をかける
1つずつ解説するので、参考にしてみてください。
1.クラウドソーシングで営業する
初めての方は、とりあえずクラウドソーシングで営業をかけてみましょう。
最大の魅力は、初心者向けの案件が豊富にあること。たとえば国内最大手のクラウドワークスの場合、常に13,000件を超える案件が募集されていて、中には「未経験OK」と書かれたものもあります。
とはいえ高単価案件は少ないため、フリーランスを目指すなら次のエージェントと併用してください。
\まずはどんな案件があるかチェック!/

その他、初心者向けのクラウドソーシングは『Webデザイン案件を探す!初心者におすすめのクラウドソーシング5選!』で紹介しています。
2.フリーランスエージェントを活用する
フリーランスエージェントには、高単価のWebデザイン案件がたくさん掲載されています。エージェント側から案件紹介を受けられるため、自分で営業活動をする必要がないのもメリットです。

継続案件につながるよう、担当者のサポートも受けられます!
クリエイター特化のレバテッククリエイターは、5,000社を超える企業と取引をしています。クラウドソーシングより数は少ないですが、掲載されているのは単価・信頼性の申し分のない優良案件ばかりです。
唯一のデメリットは、クライアントの求めるスキル水準が高いこと。実績のない初心者はなかなか採用されないため、クラウドソーシングで何件か実績づくりをしてから挑戦してくださいね。
\まずはどんな案件があるかチェック!/
3.SNSや企業サイトから直接営業をかける
案件サービスを利用せず、SNSや企業サイトから直接営業をかけるのもおすすめです。
最大の魅力は、仲介会社に手数料を取られないこと。クラウドソーシングやエージェントを介さずに契約することで、報酬の100%すべてがあなたのもとに振り込まれます。
注意点として、このやり方はWebデザイナーを求めている企業のリサーチにかなりの時間を要します。豊富な実績がないと採用されないこともあり、中級者〜上級者向けといえるでしょう。

以上、Webデザイン案件の獲得方法でした。
あとは受注件数を増やして、収入が安定してきたらフリーランス独立するだけ。失敗するリスクを少しでも減らすために、次章で解説する「コツ」をしっかりと押さえてくださいね。
フリーランスWebデザイナーが失敗を避けるコツ5つ

続いて、フリーランスWebデザイナーが失敗を避けるコツを紹介します。
フリーランスWebデザイナーが失敗を避けるコツ
※青字をクリックすると、読みたい項目まで移動できます。
上記を常に意識して、長く安定的に稼げるWebデザイナーを目指しましょう。
①高度なスキルを身につける
1番大切なのは、高度なWebデザインスキルを身につけること。小手先のテクニックはいろいろありますが、長期的にフリーランスとして食べていけるのはスキル豊かなWebデザイナーだけです。
初心者の方は、1つのスキルを徹底的に極めるのがおすすめ。フリーランスは「浅く・広く」より「狭く・深く」が求められるため、得意分野が明確になればクライアントにアピールしやすくなります。

Webデザインの中でも、「BtoB企業サイトの制作」に特化するイメージです。
先述のとおり、フリーランスWebデザイナーには他にもマーケティングスキルなどが求められます。しかし、根幹となるのはWebデザインスキルなので、まずは自分の得意分野を深掘りしましょう。
②転職・副業経験を積んでおく
転職・副業経験を積んでおかないと、フリーランス独立後の生活が不安定になる可能性があります。
なぜなら、実績のないWebデザイナーはなかなか採用されないからです。運良く採用されても継続依頼をもらえるかは別の話で、場合によっては不本意な形で会社員に逆戻りすることになるかもしれません。
1番おすすめなのは、転職して数年のWebデザイナー経験を積んでから独立すること。はやく独立したい方は、副業で「最低限の生活費を稼げる継続案件」を確保してからフリーランスになりましょう。

ちなみに私は、Web制作会社に1年勤務してからフリーランス独立しました。
副業で相性を確かめたい方向けに、下記記事ではWebデザイナーの副業の始め方を解説しています。
-

【完全版】Webデザイナーの副業の始め方【初心者向けロードマップ】
③保険になる仕事を始めてみる
長くフリーランス活動をするなら、Webデザインの他に保険になる仕事を始めるのがおすすめ。
現代は変化が激しく、Webデザインの仕事を一生続けられる保証はありません。AI技術が発達したり誰でも使えるツールが登場したりすれば、いきなり収入が途絶えてしまう可能性があります。

いまの仕事を失っても困らないよう、別の収入源を確保しておきましょう。
未経験から稼ぎやすい職業をまとめたので、スキマ時間に少しずつ挑戦してみてください。
Webデザイナーと並行したい職業
| 職業名 | 稼ぎ方 | 始め方 |
|---|---|---|
| ブロガー | 自分のサイト運営 | ブログの始め方 |
| 動画クリエイター | クライアント案件 | 動画編集の始め方 |
| Webマーケター | クライアント案件 | Webマーケティングの始め方 |
| Webライター | クライアント案件 | Webライティングの始め方 |
他にも当サイト「副業フリー」では、IT系の仕事の始め方・稼ぎ方について詳しく解説しています。
④ひとつの仕事に全力投球する
フリーランスWebデザイナーには、ひとつの仕事に全力投球する意識が求められます。
精神論ですが、フリーランスは自由度が高いからこそ自分を鼓舞することが大切。気を抜いて低クオリティな制作物を納品したら、クライアントからの信頼を失うかもしれません。
特に注意したいのが、大量の案件を取れるように「なりたて」のころです。「仕事はたくさんあるから適当でいいや」となりがちなので、気持ちを引き締めて取り組みましょう。

私自身、驕り高ぶって良質なクライアントを逃した経験があります…
⑤クライアントファーストを徹底する
フリーランスWebデザイナーは、顧客を第一に考える「クライアントファースト」を徹底してください。
クライアントファーストの例
- 納期より早く納品する
- 休日・深夜の連絡を避ける
- チャットの返信を速くする
- …etc
自分は「まだやらなくていいや」「このくらい大丈夫」と考えることでも、クライアントは悪い印象を抱くかもしません。それが継続案件や高単価案件の妨げになれば、最終的に損をするのはあなたです。
クライアントは、納品物のクオリティの他にもさまざまな指標でWebデザイナーを評価しています。安心して仕事を任せてもらうために、クライアントファーストを徹底して甘えた思考を捨て去りましょう。

以上、フリーランスWebデザイナーが失敗を避けるコツでした!
未経験からフリーランスWebデザイナーになった体験談

続いて、私が未経験からフリーランスWebデザイナーになった体験談をお話しします。
未経験からフリーランスWebデザイナーになった体験談
※青字をクリックすると、読みたい項目まで移動できます。
フリーランスWebデザイナーを目指している方の、少しでも参考になれば幸いです。
【〜1ヶ月目】独学&挫折
私がフリーランスWebデザイナーを目指したのは、上司のパワハラで会社員に嫌気がさしたからです。新卒3年目で貯金がなかったので、Udemyの動画講座でコストを抑えて独学することにしました。
しかし完全未経験の私にとって、Webデザインはあまりにも難しかったです。わからないことを質問できないのが辛くて1ヶ月も経たずに挫折。一時期はWebデザイナーになることすら諦めていました。

「なんとか上司が定年退職するまで待とう」なんて考えていました。
【2〜5ヶ月目】スクール受講
「もう一度頑張ろう」と決めて勉強を再開。前回の反省を活かしてスクールに通うことにしました。
受講するスクールに選んだのはヒューマンアカデミーWebデザイン講座です。
独学でWebデザインの難しさは痛感していたので、いきなりフリーランス独立をするのは不安でした。そのため求人紹介や書類対策、面接指導など。手厚い転職サポートのあるスクールを選んだ形です。

ヒューマンアカデミーを受講した体験談は下記記事で紹介しています。
-

ヒューマンアカデミーWebデザインの口コミ・評判【卒業生がレビュー】
【5〜7ヶ月目】転職活動&成功
スクールを受講して4〜5ヶ月後、Webデザイナーになるべく転職活動を始めます。
転職サポートを受けながら準備を進めて、紹介を受けた中で気になった求人に応募。在学中にポートフォリオ&副業案件の実績を用意できたおかげで、予想よりもラクに選考を通過できました。
そして開始から1ヶ月半後、Web制作会社のWebデザイナーとして内定を獲得します。

正直、スクール受講〜内定までは日程がシビアで、めちゃくちゃしんどかったです。
【8〜19ヶ月目】Web制作会社に勤務
Web制作会社に勤めてからは、より実践的なスキルに磨きをかけることに。業界歴20年を超える先輩に囲まれながら仕事を進めていたので、毎日新しい知識が身につく環境に身を置けました。

本当に運が良かったです。
同時に副業でWebデザイン案件を取って、少しずつフリーランス独立の準備を進めます。
【20ヶ月目】フリーランスWebデザイナーに
Web制作会社に勤めて約1年。ようやくフリーランスWebデザイナーとして独立できました。
副業でいくつか継続案件を獲得したおかげで、独立後も収入には困りませんでした。むしろ会社員時代の約1.5倍は稼げるようになって、現在はさらに収入を伸ばせています。

理想のライフワークも実現できたので、本当に独立して良かったです!
以上、私が未経験からフリーランスWebデザイナーになった体験談でした。
フリーランスWebデザイナーに関するよくある質問

最後に、フリーランスWebデザイナーに関するよくある質問に回答します。
フリーランスWebデザイナーに関するよくある質問
- 未経験からのフリーランスWebデザイナーは厳しい?
- フリーランスWebデザイナーの具体的な仕事内容は?
- フリーランスWebデザイナーになるために必要なものは?
- フリーランスWebデザイナーの将来性は?今後の需要は?
- 会社勤めなしでフリーランスWebデザイナーになるのは厳しい?
※青字をクリックすると、読みたい項目まで移動できます。
他に質問のある方は、ページ最下部のコメント欄から気軽に問い合わせてくださいね。
①未経験からのフリーランスWebデザイナーは厳しい?
「完全未経験」からは厳しいですが、勉強してスキルを身につければ可能です。
とはいえスキル習得後すぐに独立すると、思うように案件を取れないリスクがあります。貯金に余裕があれば時間をかけて挑戦できますが、なければ望まぬ形で会社員に戻るしかないでしょう。
失敗を避けたい方は、転職・副業で「実績」を積んでからフリーランスになるのがおすすめです。
②フリーランスWebデザイナーの具体的な仕事内容は?
厚生労働省では「Web(ウェブ)サイトの企画・デザイン・制作を行う」と定義されています。
Webデザイナーの仕事内容(厚生労働省)
企業、学校、官公庁などがインターネット上に設けたWeb(ウェブ)サイトの企画・デザイン・制作を行う。Webクリエイターとも呼ばれる。 Webサイトは「ホームページ」とも呼ばれ、広報、広告宣伝やマーケティング、商品販売など様々な目的で活用されている。
出典:Webデザイナー (厚生労働省)
少しイメージしにくいので、より具体的に業務フローをまとめてみました。
Webデザイナーの業務フロー
- 要望をヒアリングする
ターゲット層や目的、完成イメージを聞いて企画書に落としこむ - ワイヤーフレームを作成する
Webサイトの骨組み(構成・各要素の配置・レイアウトなど)を作る - Webサイトデザインを作成する
ワイヤフレームに従ってWebサイトデザイン(配色・装飾など)を作る - コーディングしてサイトを動かす
プログラミングをして、Webサイトをブラウザ上で閲覧できるようにする
Webデザイナーの仕事は、Webサイトのデザインを「考えて」「作って」「動かす」ことです。
③フリーランスWebデザイナーになるために必要なものは?
最低でも、パソコンとAdobe CC(編集ソフト)は用意しておきましょう。
パソコンは、Macbookを選べば失敗しません。Windowsと比べてディスプレイが美しく、Webデザイナーに人気のフォント(ヒラギノ・筑紫・Helveticaなど)が初期搭載されています。
Adobe CCとは、すべてのAdobeソフトを利用できるサブスクのこと。WebデザイナーはPhotoshop・Illustrator・Dreamweaverなどさまざまなソフトを利用するため、まとめ買いのほうがお得になります。
Adobe CCは年72,336円と高額ですが、Adobe社の認定講座なら約46%OFFの39,980円で購入可能。
Adobe CCが最安値の講座
- デジハリAdobeマスター講座
最安値&わかりやすい講座付き!最初に買うならここ! - たのまなadobe講座
最安値&質問サポートあり!デジハリ経験者はここ! - アドバンスクール
セール時は業界最安値!3番目に買うならここ!
各Adobe講座の特徴や安さの理由については、下記記事で詳しく解説しています。
-

Adobe CCを安く買う!?衝撃の裏技と2年目〜も格安で購入する方法!
④フリーランスWebデザイナーの将来性は?今後の需要は?
フリーランスWebデザイナーは将来性があり、今後の需要も伸びると考えられています。
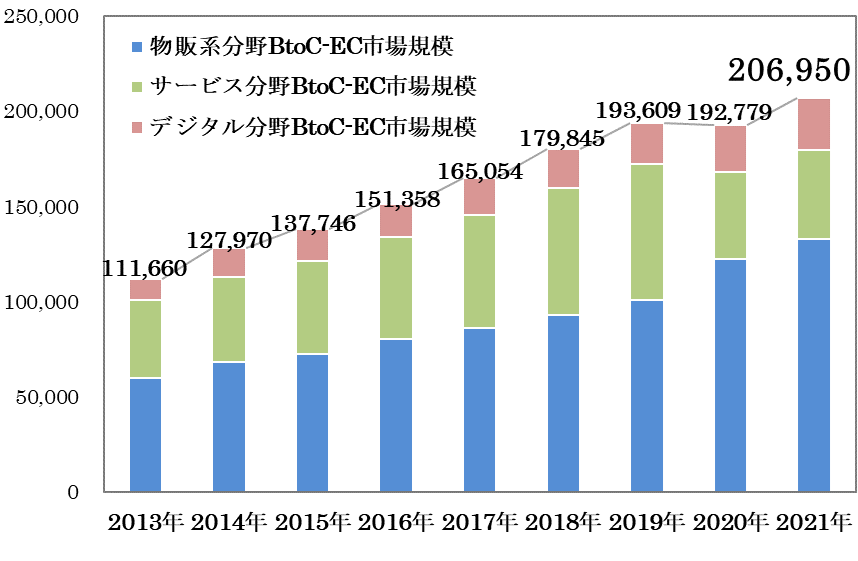
経済産業省の「電子商取引に関する市場調査」によると、インターネットを介した取引額は2013年の11兆1,660億円から2021年の20兆6,950億円まで、10年も経たずに”約2倍”に増加しました。
インターネット取引の市場規模

インターネット取引が増えると、商品・サービスを売るためにWebサイトを制作する事業者も増加します。結果的にWebデザイナーの仕事が増えるため、次々にフリーランスを目指す方が現れるわけです。

とはいえ、AIの台頭などリスクもあるため、高度なスキルは必須です!
⑤会社勤めなしでフリーランスWebデザイナーになるのは厳しい?
可能ですが、難易度はかなり高くなります。
会社勤めをしてから独立するのがおすすめされる理由は、案件を取るために必要な「実績」ができるからです。また会社員時代にできた人脈が、独立後の仕事につながるケースも少なくありません。
いきなり独立する場合、会社員のメリットをすべて自分で補わなくてはなりません。逆にいえば、死ぬ気で勉強してスキルを高めたり副業で継続案件を確保しておけば、会社勤めなしでも問題ないでしょう。

会社勤めのWebデザイナーになる方法について、詳しくは『Webデザイナーになるには?未経験から転職する5つの方法【難易度別】』で紹介しています。
まとめ:自分に合った働き方のWebデザイナーを目指そう!

今回は、フリーランスWebデザイナーの厳しい現実や失敗しない独立方法を解説しました。
フリーランスWebデザイナーになる方法
※青字をクリックすると、読みたい項目まで移動できます。
フリーランスWebデザイナーには、収入面や仕事面で厳しい現実があることは否めません。一方で、時間・場所をコントロールできる自由度の高さなど、会社員にはないメリットも多いです。
自分に最適なやり方で、人生トータルで幸福度の高いWebデザイナーを目指してくださいね。
今回は以上です。