この記事で解決できる悩み
※青字をクリックすると、読みたい項目まで移動できます。
本記事を書いたライター

2026年1月現在、なにかを勉強するなら”Webデザイン”がおすすめ。転職・副業・フリーランスなどキャリアの幅が広がるため、もし明日会社が潰れても生活できる「地盤」になります。
しかし未経験者のほとんどは、何から・どうやって勉強するか悩んでいるのではないでしょうか。

私自身も、最初はWebデザインの勉強方法がわからずに悩んできました。いろいろな勉強・独学方法を試すもスキルが身につかず、何回も失敗してきた経験があります。
そこで今回は、私がやってみた中で特におすすめの『勉強・独学方法』を紹介します。身につけるべきスキルや効率的に学習するポイント、挫折しないコツもまとめたので、ぜひ最後までご覧ください。
Webデザインのおすすめ勉強・独学方法5選

それでは早速、Webデザインのおすすめ勉強・独学方法を見ていきましょう。
クリックして読みたい項目まで移動!
複数のやり方を組み合わせてもOKなので、それぞれの特徴をチェックしてみてくださいね。
①本・書籍で知識を集める

| おすすめ度 | |
| 学びやすさ | |
| 初期費用 | 1,000円〜 |
本は、Webデザインの王道の勉強方法のひとつ。知識が体系的に身につく&情報量の割にコストも低い(1冊1,000円〜3,000円くらい)ので、独学でスキルを身につけたい方におすすめとなります。
ただし本で勉強するときは、常に実践することを意識してください。実際に手を動かさなければ現場で活きるスキルを習得できず、「頑張ったのに仕事につながらない」なんて事態になりかねません。
また、わからないことを質問できる相手を見つけるのも必須条件です。”完全”独学だと不明点・疑問点を解決できずに挫折する可能性が高いので、SNSなどを活用しながら人脈を広げておきましょう。

正直、私は本で勉強して1ヶ月も経たずに挫折しました。
「独学に自信がある!」という方向けの学習方法ですね。
下記に分野別のおすすめ本をまとめたので、興味のある本をチェックしてみてくださいね。
Webデザインの基本を学ぶなら…
Photoshopの使い方を学ぶなら…
Illustratorの使い方を学ぶなら…
バナーデザインを学ぶなら…
HTML/CSSのコーディングを学ぶなら…
②Udemyの動画講座を見る

| おすすめ度 | |
| 学びやすさ | |
| 初期費用 | 1,200円〜 |
「独学したいけど、テキストは苦手」という方は、Udemy(ユーデミー)の動画講座がおすすめです。全世界で約5,000万ユーザー数を誇り、Webデザインの他にもさまざまな教材が販売されています。
教材内では、講師が実画面を見せながらWebデザインソフトの使い方やコーディングのやり方を解説。本と比べて視覚的にわかりやすいため、初心者でも簡単にスキルを身につけることが可能です。
またUdemyでは、月2〜3回のセールが実施されています。実績豊富なWebデザイナーの動画教材を最大95%OFF(1,200円〜)で購入できるため、コストを抑えたい方にもぴったりでしょう。

ただし本と同様、実践しないとスキルを習得することは困難です。
不明点を解決するために、質問できる相手も欲しいところですね。
下記は、UdemyのおすすめWebデザイン講座となります。
UdemyのおすすめWebデザイン講座
- 未経験からプロのWebデザイナーになる! 400レッスン以上の完全マスターコース
- 最新Photoshop CC 23時間の動画と演習でPhotoshopの全てを完全マスター
- 【超初心者用】初めてのAdobe illustrator(イラストレーター)使い方講座
- 初心者から始めるアプリデザイン<UI/UXデザインをFigmaで学ぼう!>
- 独学Webデザイナーが知っておくべきワークフロー基礎知識
\最新セール情報をチェックする!/
最新のセール情報は下記記事で紹介しているため、お得に勉強したい方はぜひご覧ください。
-

【3秒でわかる】Udemyのセール最新版!次の割引タイミングはいつ?
③Webデザインスクールに通う

| おすすめ度 | |
| 学びやすさ | |
| 初期費用 | 50,000円〜 |
「独学は挫折しそう」「高度なスキルがほしい」という方にはWebデザインスクールがおすすめ。
スクールでは、実績豊富な現役Webデザイナー講師の指導を受けられます。わからないことを質問できたりキャリアの悩みを相談できたりと、モチベーションを保てる環境を完備しているのが特徴です。
卒業後は、充実したキャリア支援を受けられます。内容はスクールごとにさまざまですが、転職サポートなら求人紹介や書類・面接対策、副業・フリーランスサポートなら案件紹介や営業支援が代表的です。

私自身、ヒューマンアカデミーからWeb制作会社に転職を決めました。
料金は5〜70万円と、決して気軽に支払える金額ではありません。しかし高度なスキルを身につけて高収入のWebデザイナーを目指せることを考慮すれば、長期的に見て「悪くない投資」といえるでしょう。
2026年1月時点で、受講生の満足度が高いWebデザインスクールは下記のとおりです。
クリックして読みたい項目まで移動!
- デジタルハリウッドSTUDIO by LIG
※有名なWeb制作会社「LIG」のノウハウを学べる! - ヒューマンアカデミー
※就職成功率90.6%!充実した転職サポートが魅力! - Famm(ファム) Webデザイナー講座
※ママ専用!子育てしながら勉強しやすい環境あり!
各校の特徴や口コミ・評判を紹介するので、気になるスクールの無料説明会に参加してみてください。
1.デジタルハリウッドSTUDIO by LIG
-2-1024x571.jpg)
| おすすめ度 | (4.9) |
| 料金(税込) | 【Webデザイナー入門】 187,000円(コーディングなし) 【Webデザイナー専攻】 495,000円(コーディングあり) |
| 受講期間 | 3ヶ月・6ヶ月 |
| 受講方法 | オンライン&オフライン (上野 / 池袋 / 大宮/ 北千住 / 川崎 / 町田) |
| ポートフォリオ制作 | ◎ (ポートフォリオ制作&添削あり) |
| 就職・転職サポート | ◎ (求人紹介やカウンセラーの相談あり) |
| 案件獲得サポート | ◎ (求人紹介やカウンセラーの相談あり) |
デジタルハリウッドSTUDIO by LIGは、Web制作会社の運営するWebデザインスクールです。
おもな特徴は下記のとおり。
デジタルハリウッドSTUDIO by LIGの特徴
- Web制作会社の技術が身につく
- 超実践的な学習カリキュラムあり
- オフライン+オンラインで学べる
- 同じ目標をもつ仲間と切磋琢磨できる
- 副業・フリーランス支援が充実している
最大の魅力は、教育業界の大手「デジハリ」とWeb制作業界の大手「LIG」が共同運営していること。現場で活躍しているノウハウを、現役Webデザイナーの講師から徹底的に指導してもらえます。
編集ソフトはPhotoshop・Illustrator・XD・Dreamweaver、コーディングはHTML・CSS・JavaScript・jQuery、他にもデザインの基礎や名刺・バナーの作り方まで幅広く学習可能です。
卒業後のサポートが充実しているのも、デジタルハリウッドSTUDIO by LIGが人気な理由。卒業生コミュニティや勉強会・特別講義などに参加すれば、仲間とのつながりを深めながら成長できるでしょう。
もちろん、転職・副業/フリーランス向けのキャリアサポートも手厚いです。求人紹介や案件紹介などさまざまな支援を受けられるため、卒業後はすぐに即戦力のWebデザイナーとして活動できます。
少しでも興味のある方は、事前に無料説明会に参加しておくのがおすすめ。スクールの詳細について説明を受けたり、将来のキャリアの悩みを相談したりと、まずは気軽に話してみてくださいね。
\有名Web制作会社のスキルが身につく!/
※無理な勧誘はされないので安心して参加できます。
ちなみに下記記事では、デジLIGの卒業生のインタビュー内容をまとめています。
-

【元受講生を取材】デジタルハリウッドSTUDIO by LIGの口コミ・評判まとめ!
2.ヒューマンアカデミーWebデザイン講座

| おすすめ度 | (4.9) |
| 料金(税込) | Webデザイナーコース:524,123円 Webデザイナー総合コース:687,983円 Web動画クリエイター総合コース:906,085円 |
| 入学金(税込) | 11,000円 |
| 受講期間 | 6ヶ月〜12ヶ月 |
| 受講方法 | オンライン&オフライン (全国に23校舎あり) |
| ポートフォリオ制作 | ◎ (ポートフォリオ制作&添削あり) |
| 就職・転職サポート | ◎ (求人紹介やカウンセラーの相談など) |
| 案件獲得サポート | × |
ヒューマンアカデミーWebデザイン講座は、就職率90.6%を誇るWebデザインスクールです。

私は、このスクールでWebデザインの勉強をしました!
おもな特徴は下記のとおり。
ヒューマンアカデミーの特徴
- 圧倒的にサポートが手厚い
- 全国各地に校舎がある(23校)
- 講師全員が現役Webデザイナー
- 国の最大10万円の給付金がある
- お得なキャンペーンが充実している
最大の魅力は、サポート体制が充実していることです。お悩み相談をできる専任カウンセラー、自由に質問できる現役Webデザイナー、就職支援をするキャリアカウンセラーなど各分野の「プロ」がいます。
中でも就職・転職サポートは、TwitterなどのSNSで話題になるほどの充実度。求人紹介はもちろん、書類・面接対策までトータルで助けてもらえる体制から、就職成功率は驚異の90.6%を実現しました。
北は北海道、南は沖縄まで全国23校舎があるのもポイントです。地方在住の方でも通学できるため、「講師の直接指導を受けたいけど、近所に校舎がない」といった心配はいりません。
受講料金は524,123円〜。決して安くはありません。しかし国から最大10万円の給付金をもらえたり、お得なキャンペーンで5〜10%が割り引かれたりと、総合的にコストパフォーマンスの高いスクールです。
より詳しくカリキュラム内容やサポート内容を知りたい方は、無料説明会で話を聞いてみましょう。講師の人柄など「相性」を判断するチャンスにもなるため、受講後のミスマッチを防いでくださいね。
\まずは無料説明会で話してみよう!/
※資料請求で概要のみチェックすることも可能です。
私がヒューマンアカデミーを受講した体験談について、詳しくは下記記事をご覧ください。
-

ヒューマンアカデミーWebデザインの口コミ・評判【卒業生がレビュー】
3.Famm(ファム)Webデザイナー講座

| おすすめ度 | (4.5) |
| 料金(税込) | 173,800円 |
| 受講期間 | 1ヶ月+6ヶ月の質問サポート |
| 受講方法 | オンライン |
| ポートフォリオ制作 | ○ (紹介された案件を掲載可能) |
| 就職・転職サポート | × |
| 案件獲得サポート | ◎ (卒業後に5件までの案件を保証) |
Famm(ファム)Webデザイナー講座は、ママ特化型のWebデザインスクールです。
おもな特徴は下記のとおり。
Fammの特徴
- 受講料金が安い
- 子供と一緒に受講できる
- 少人数クラスで質問しやすい
- 平日午前中&1ヶ月の短期集中
- サポートが充実(案件紹介など)
最大の魅力は、カリキュラムが1ヶ月完結すること。短期集中なうえに授業時間は平日午前中(10時〜13時)と、家事・育児で忙しいママでも参加しやすい体制が整っています。
授業は、子供と一緒に参加可能です。「子供が他の受講生に迷惑をかけるのが心配」と考えるかもしれませんが、ママ特化型のスクールのFammでは講師も他の受講生も優しく対応してくれます。
講義に参加できない日があっても、後からLIVE講義の録画を視聴できるから安心。「急に保育園に迎えに行かないと…」みたいなトラブルがあっても、学びを我慢する必要はまったくありません。
さらにFammには、無料のシッターサービスも用意されています。保育士資格や幼稚園・保育園の勤務経験のあるシッターに子供を見てもらえるため、自身のスキルを高めることに集中できる環境でしょう。

卒業後は、実案件の紹介や6ヶ月の無料サポートを受けられます!
少しでもFammに興味のある方は、とりあえず無料説明会に参加してみるのがおすすめ。定期的に説明会の参加キャンペーンも実施しているので、お得に勉強したい方は公式サイトをご覧ください。
\Webデザイナーを目指すママ向け!/
※無理な勧誘はないので、気軽に話してみてください。
下記記事では、Fammの卒業生にメリット・デメリットなどをインタビューしています。
-

【怪しい?】私がFamm Webデザイナー講座に通った体験談【口コミ・評判】
その他、おすすめのWebデザインスクールは下記記事で紹介しています。
④Adobeの認定講座を活用する

| おすすめ度 | |
| 学びやすさ | |
| 初期費用 | 39,800円〜 (実質無料) |
Adobe認定講座とは、Adobe社に認められて「Adobe CC」を格安販売している講座のこと。
Webデザイナーの仕事では、Photoshop・Illustrator・Adobe XD・DreamweaverといったAdobeソフトを活用します。そのため単体契約ではなく、Adobe CCでまとめて契約するのが一般的です。
料金は、公式サイトだと年72,336円とかなり高額です。しかしAdobe認定講座なら、「Adobe CC(1年分)+ソフトの使い方講座+各種サポート」のセットを年39,980円で購入できます。

簡単にいうと「Adobe CCを安く買いつつ、付属講座でソフトの使い方を勉強しよう」ってことですね。
注意点として、Adobe認定講座では「デザイン知識」や「コーディング」の勉強はできません。本格的にスキルを身につけたい方は、先述した本・Udemy・スクールなどの勉強方法と併用しましょう。

とはいえ、どうせAdobe CCは必要なので、得はあれど損することはありません。
2026年1月現在、Adobe認定講座は下記の3つから選択できます。
クリックして読みたい項目まで移動!
- デジハリAdobeマスター講座
最安値&わかりやすい講座付き!最初に買うならここ! - たのまなadobe講座
最安値&質問サポートあり!デジハリ経験者はここ! - アドバンスクール
セール時は業界最安値!3番目に買うならここ!
各講座の特徴を解説するので、Adobe CCを格安でゲットしつつWebデザインを勉強しましょう。
1.デジハリAdobeマスター講座
| 講座名 | デジハリAdobeマスター講座 |
| おすすめ度 | |
| 料金(税込) | 39,980円 |
| 受講期間 | 3ヶ月 |
| 受講方法 | オンライン |
デジハリAdobeマスター講座は、大手ITスクール「デジタルハリウッド」が提供しています。Adobe認定講座の中ではトップクラスの人気度を誇り、初めての方なら間違いのない講座です。
最大の魅力は、申し込み当日からAdobe CCを利用できることでしょう。通常、他のAdobe講座ではライセンスが届くまで3営業日くらいかかりますが、デジハリでは最短10分で利用をスタートできます。
動画講座のわかりやすさも、個人的なおすすめポイントです。Webデザイナーに必須のPhotoshop・Illustratorの使い方を動画で解説してくれるため、初心者でも簡単にスキルを身につけられますよ。
\ ほぼ半額!年間72,336円→39,980円! /
-

デジハリの口コミ・評判は?Adobe CCを「ほぼ半額」で買った体験談!
2.たのまなadobe講座
| 講座名 | たのまなadobe講座 |
| おすすめ度 | |
| 料金(税込) | 39,980円 |
| 受講期間 | 3ヶ月 |
| 受講方法 | オンライン |
たのまなadobe講座は、デジハリに続いて人気のあるAdobe認定講座です。
最大の魅力は、回数無制限のメール質問サポートがあること。たとえば「Photoshopの〇〇の操作がわからない」ってときに質問できるため、解決するのを諦めて挫折するリスクを軽減できます。
有料オプションに加入すれば、プロの課題添削などを受けることも可能です。丁寧なサポートを受けながら、しっかりとWebデザインを勉強したい方におすすめの講座といえるでしょう。
\ Adobe CCが最安値!39,980円! /
-

たのまなadobe講座の評判は?現役ユーザーが本音の口コミを紹介!
3.アドバンスクール

| スクール名 | アドバンスクール |
| おすすめ度 | |
| 料金(税込) | 51,700円〜 ※セール時39,980円〜 |
| 受講期間 | 1年 |
| 受講方法 | オンライン |
アドバンスクールは、学べるAdobeソフトの数がもっとも多い講座です。
今回紹介した3校は、すべてWebデザイナーに必須のPhotoshop・Illustratorは学習できます。しかしデジハリAdobeマスター講座ではAdobe XD、たのまなadobe講座ではDreamweaverが対象外です。
その点、アドバンスクールの講座には4ソフトすべてが含まれています。セール時を除けば51,700円と最高値なのはデメリットですが、幅広いスキルを身につけたい方におすすめの講座といえるでしょう。
\ 全11種のAdobeソフトを学べる! /
-

【ガチ評判】Adobe CCが安い!アドバンスクールの口コミを徹底解説!
各講座の特徴やAdobe CCが安い理由について、さらに詳しく知りたい方は下記記事をご覧ください。
-

Adobe CCを安く買う!?衝撃の裏技と2年目〜も格安で購入する方法!
⑤Webサイトで最新情報を集める

| おすすめ度 | |
| 学びやすさ | |
| 初期費用 | 0円 |
Webデザイン関係の最新情報は、Webサイトを活用して勉強するのがおすすめです。
デザインは流行の変動が激しく、本やUdemyには古い情報が掲載されている場合があります。しかし更新頻度の高いサイトなら、流行りのデザインや最新版の編集ソフトの使い方などについて学習可能です。
またWebサイトは、Webデザインに関する悩みをピンポイントで解決するのに役立ちます。
たとえば「Photoshopで画像を切り抜く方法がわからない」と思ったら、Googleで[Photoshop 画像 切り抜き]などと検索すれば悩みを解決してくれる記事と出会えるイメージです。

Webデザイナーを目指すなら、困ったときに自己解決する「検索力」を磨きましょう。
ただしWebサイトの情報は断片的なので、それだけで勉強を完結させるのは困難かなと。本・Udemy・スクールなどの勉強方法を組み合わせて、不足しているポイントを補完するのがおすすめですよ。
Webデザインの勉強で習得するべきスキル3つ

続いて、Webデザインの勉強で習得するべきスキルを紹介します。
クリックして読みたい項目まで移動!
Webデザイナーとして成功するためには、上記すべてを高水準にすることが大切です。
①デザイン知識
Webサイトを魅力的なものにするために、まずはデザインに関する基礎知識を身につけましょう。
単なる”デザイン”なら一定のロジックがありますが、”Webデザイン”はトレンドの変化が激しいので注意。フラットデザイン・マテリアルデザインなど、愛されるデザインは時代によって異なります。

流行りのフォントや雰囲気など、常に「今日の情報」を集めることが大切です!
2026年1月現在は、最低でも”レスポンシブデザイン”について理解を深めたいところ。ユーザーはさまざまな端末を利用しているため、どんな状況でも閲覧できるWebサイトを制作しなくてはなりません。
②コーディング力
Webデザイナーとして収入を伸ばすためには、コーディングをできることが必須条件です。コーディングとは、簡単にいうとプログラミング言語を用いてサイトデザインを整えたりすることになります。
最近は、簡易的な”Webサイト制作ツール”が存在する時代。ツールでは実現できない細かなデザインや軽快なモーションを作れなくては、転職・副業/フリーランス活動をするのは困難でしょう。

一応、コーディングなしの案件もあることにはあります。
しかし低単価案件がほとんどで、消耗させられる可能性が高いです。
本気でWebデザイナーを目指すなら、下記のプログラミング言語は勉強しておいてください。
ちなみにPHPは、Webサイト制作の王道ツール「WordPress」で使われている言語でもあります。WordPress制作は高単価案件が多い傾向があるため、収入を伸ばしたい方はぜひ勉強してみてください。
③ツールの使用力
Webデザイナーは、Adobe社の提供するさまざまなツール(ソフト)を業務利用します。
最低でも勉強したいのは、「Photoshop」と「Illustrator」の2つです。
さまざまなWeb制作現場で利用される王道ツールなので、まずはこの2つの使い方をマスターしましょう。「ある程度使える」と「使いこなせる」は別物なので、体が覚えるまで使いこむのがおすすめです。
ある程度のスキルが身についたら、「Dreamweaver」と「Adobe XD」について勉強してください。
上記ソフトまで活用できるようになれば、Webデザイナーとして仕事の幅を広げることも可能です。
ちなみに先述の「④Adobeの認定講座を活用する」のとおり、Adobe CCには39,980円で買える裏技もあります。初期コストを抑えてWebデザインを勉強したい方は、学習教材として利用してもOKですよ。

初めての方は、デジハリAdobeマスター講座を選べば間違いありません!
\ ほぼ半額!年間72,336円→39,980円! /
その他、あると便利なスキル
Webデザイナーに求められるスキルは、他にもいくつかあります。
先述した3つのスキルより優先度は落ちますが、余裕があれば勉強しておくのがおすすめです。

以上、Webデザインの勉強で習得するべきスキルでした!
Webデザインを効率的に勉強するポイント5つ

続いて、Webデザインを効率的に勉強するポイントを紹介します。
クリックして読みたい項目まで移動!
常に上記を意識して、最短ルートでWebデザイナーを目指してくださいね。
①目標を明確にする
1番大切なことは、目標を明確にすることです。
明らかなゴールがあることで、先が見えてモチベーションを保ちやすくなります。目標から逆算すれば「達成までの道のり」もわかるため、寄り道せずに最短距離でWebデザイナーを目指せるでしょう。
目標を設定するときは、「SMART」を満たすかチェックするのがおすすめです。
上記を満たした目標は、実現可能性が高いといわれています。いきなり「1ヶ月でWeb制作会社に転職する」みたいな目標を立てても意味がないので、理想と現実のバランスを考えながら設定してください。
②最適な勉強方法を選ぶ
Webデザインを学習するときは、自分に最適な勉強方法を選ぶことが超重要。
何を学ぶにしろ、自分に合うやり方を選べなければ効果は望めません。テキストが苦手な方が本を読んでも、気分の浮き沈みの激しい方が独学しても、なかなか期待するスキルは身につかないでしょう。
私自身、最初はコストを抑えたくて本やUdemyなど「お金のかからない勉強方法」を試していました。しかし1ヶ月も経たずに挫折して、最終的にはWebデザインスクールにたどり着いた経緯があります。

お金を惜しむあまり、時間を無駄にしたのは大反省です…。
もちろん、本やUdemyで独学するのが悪いわけではありません。大切なのは「相性」なので、先述した『Webデザインのおすすめ勉強・独学方法』を読みながらじっくりと検討してみてください。
③アウトプットしまくる
Webデザインを勉強するときは、アウトプットしまくることを意識しましょう。
どんなに知識を蓄えても、現場で活かせなくては意味がありません。すぐに頭の引き出しから取り出せるように、繰り返し手を動かして「体が覚えている状態」にするのが理想です。
具体的には、好みのWebサイトを真似するのがおすすめ。編集ソフトやコーディングの練習になるうえ、「なぜこのデザインにしたか」「どこが優れているのか」といった実践ノウハウが身につきます。
好みのサイトと遜色ない制作物を自分で作れたら、自信をもってWebデザイナーになれるでしょう。
④スケジュールを立てる
勉強から余計なことを省くためには、事前にスケジュールを立てるのも効果的です。
人間はやる気の浮き沈みがあるため、その日の気分でサボってしまうもの。しかし、その日の「タスク」が決まっていれば、「これだけはやらないと…」と自分を奮い立たせられます。
最終目標までの道のりも明確になって、モチベーション維持につながるのも大きな魅力です。

Twitterで「今日のやることリスト」を発信するのもおすすめ。周りに見られている気分になるので、より自分が怠けるのを防止できますよ。
⑤実案件を獲得してみる
ある程度のスキルが身についたら、Webデザインの実案件を獲得してみてください。
お金をもらって作業をすることで、学習に対する「本気具合」が大きく変わります。必要なことを全力でリサーチしたり、制作物のクオリティにこだわったりと、独学ではできない最高の勉強になるはずです。

相手に迷惑をかけるのはNGなので、募集要項に書かれたスキルを満たすのが前提です。
Webデザイン初心者は、まずはクラウドワークスで案件を探すのがおすすめ。今回の目的はあくまで「勉強」なので、報酬単価や仕事内容にはこだわらず、やれることを全力でやりましょう。
その他、Webデザイナーにおすすめのクラウドソーシングは下記記事で紹介しています。
-

Webデザイン案件を探す!初心者におすすめのクラウドソーシング5選!
Webデザインの勉強・独学で挫折しないコツ3つ

続いて、Webデザインの勉強を挫折しないコツを紹介します。
クリックして読みたい項目まで移動!
特に独学でWebデザインを学ぶ方は、勉強を継続するために意識してください。
①目的を明確にする
「なぜWebデザインを勉強するのか」、最初に目的を明確にしておきましょう。
目的が明らかでないと、勉強中に立ち塞がるハードルを超えるのが億劫になります。たとえば「わからないことを調べるのがめんどう」など、モチベーションを保てずに挫折する可能性が高いです。
勉強前に目的を決めておけば、辛いときや悩んだときに頑張る原動力になりますよ。

「Webデザイナーになりたい」みたいに曖昧にせず、「○ヶ月でWeb制作会社に転職して、○年で独立して、その後は海外で〜」と細かに設定するのがおすすめです。
②最初は簡単なことから
Webデザインの勉強は、最初は簡単なことから始めてください。
いきなり難易度の高いことを勉強しようとしても、意味を理解できずにスキルを身につけられません。また、わからないことだらけだと、「自分は向いていないんだ」と挫折する要因にすらなりえます。
少しずつ勉強内容をレベルアップさせて、「Webデザインって簡単!」と思えるようにしましょう。

自分の成長を肌で感じることは、モチベーションを維持するうえで超重要です!
③質問できる環境をつくる
Webデザインは学習難易度が高いので、質問できる環境がないと挫折する可能性が高いです。
私にも「ネットで調べればいいよ」と考えていた時期がありました。しかし勉強中はわからないことだらけで調べきれないうえ、そもそも「何て検索すればいいの?」なんて状態に陥ることも多かったです。
2026年1月現在は、TwitterなどのSNSで気軽に人とつながれる時代。Webデザイナーも初心者〜上級者までたくさんいるので、仲間を見つけて情報交換や勉強会をするのもおすすめとなります。

難しい場合は、Webデザインスクールを受講すればOKです。
Webデザインは独学できます【ただし難易度は高い】

Webデザインは独学できますが、難易度はめちゃくちゃ高いため注意してください。
おもな理由は下記のとおりです。
Webデザインの独学が難しい理由
- 自己成長を実感できない
- わからないことを質問できない
- 明確な学習ロードマップがない
- 本当に信頼できる教材がわからない
- 転職・副業/フリーランス独立に弱い
Webデザインの独学において、1番怖いのはモチベーションの低下です。
自己成長を実感できない、誰にも質問できない、明確な道のりもない。こんな環境下でスキルを身につけるためには、あなた自身に「高い学習意欲」と「強い目的意識」がなくてはなりません。
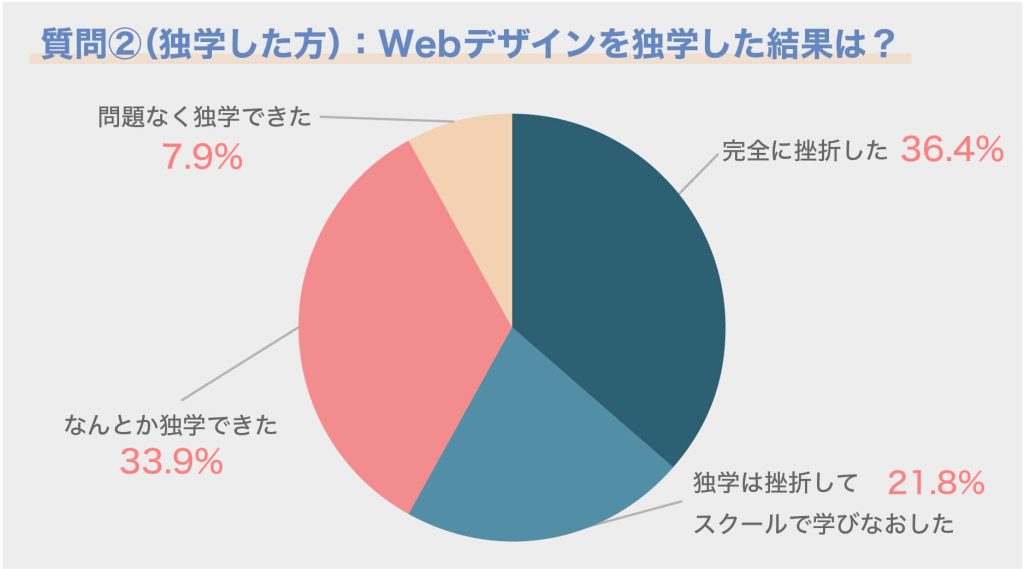
過去にアンケートを実施したところ、独学にチャレンジした人の約6割は挫折したこともわかりました。

もちろん独学にもメリットはあります。低コストに始められるうえ、自分で試行錯誤しながら時間をかけて身につけたスキルは、死ぬまでなくすことのない大切な「資産」になるでしょう。
しかし挫折したら意味がないので、個人的にはWebデザインスクールを受講するのをおすすめします。

独学する場合は、本当に挫折しないか慎重に自分に問いかけてくださいね。
Webデザインの独学が難しい理由について、さらに詳しくは下記記事で解説しています。
Webデザインの勉強・独学期間の目安はどれくらい?

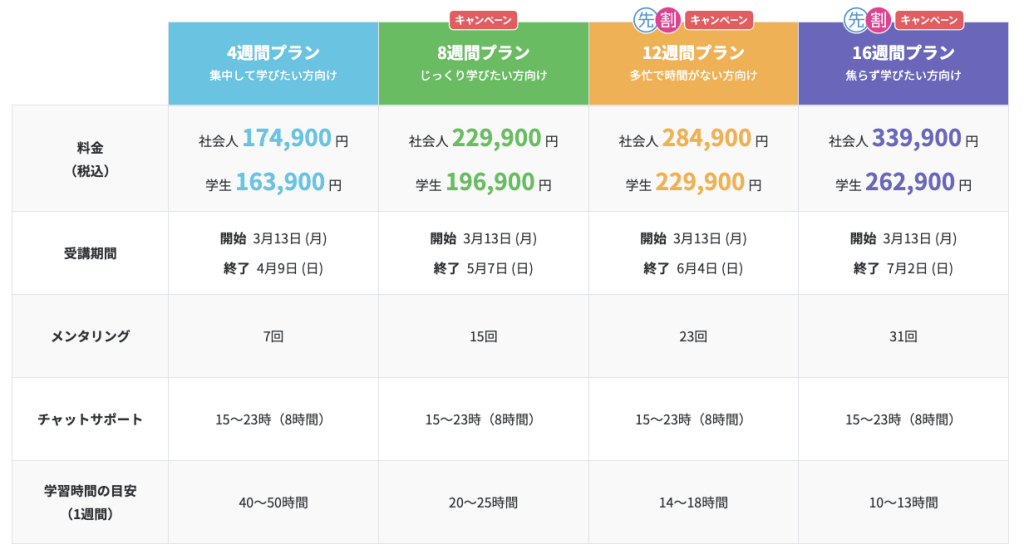
Webデザインの学習期間は、スクールで勉強するなら2〜6ヶ月・独学するなら半年〜1年が目安です。
大手Webデザインスクールのテックアカデミーでは、合計の学習時間(期間)を200〜250時間(1〜4ヶ月)と公表しています。独学の場合は、スクールと比べて1.5倍〜2倍の時間は必要になるでしょう。


あくまで一例なので、独学を3ヶ月で終える人もいれば2年かかる人もいます。
短期間でスキルを習得したいなら、やはり軍配はWebデザインスクールに挙がります。現役デザイナーの指導を受けられたり、悩みをすぐに解決できる環境は、独学にはない大きな魅力です。
Webデザインを勉強したら次のキャリアに進もう

Webデザインを勉強してスキルを身につけたら、理想とする次のキャリアに進みましょう。
おもなキャリアパスは3つあります。
クリックすると関連記事に移動できます
個人的におすすめなのは、まずはWebデザイナーとして転職を目指すことです。
会社員経験があると、その実績は副業・フリーランス案件獲得の「武器」になります。逆に、いきなりフリーランス独立を目指すと、アピールできる実績がなくて間違いなく苦労するでしょう。

とりあえず転職しておけば、将来的に失敗することはありません。
Webデザイナーの仕事の「楽しさ」「きつさ」について、興味のある方は下記記事をご覧ください。
-

【魅力は?】Webデザイナーは楽しい!私が感じたやりがい7つを紹介!
-

【病む】Webデザイナーはきつい仕事です【私が後悔したことTOP5】
まとめ:Webデザインの勉強・独学は実践ありき!

今回は、現役フリーランスの私が『Webデザインの勉強・独学方法』を解説しました。
クリックして読みたい項目まで移動!
どの勉強方法を選ぶにしろ、最後は手を動かさなければ「本当のスキル」は身につきません。感覚的にはインプット2割・アウトプット8割くらいで、実践を重視しながら学習を進めるのがおすすめです。
また下記記事では、私のWebデザインの独学を挫折した体験談について詳しく紹介しています。失敗したらどうなってしまうのか、興味のある方は合わせて読んでみてくださいね。
-

Webデザイナーになれなかった人の末路は?私が諦めた体験談を紹介!
今回は以上です。











マスター講座(Adobe-Creative-Cloudライセンス付属)【デジハリ公式】|通信講座-デジハリ・オンラインスクール-2022-05-31-16-32-47-1024x588.jpg)