この記事で解決できる悩み
※青字をクリックすると、読みたい項目まで移動できます。
本記事の信頼性

当ブログでは「お金・時間・場所に自由を」をコンセプトに、ブログの始め方やノウハウを発信します。僕のプロフィールはこちら。
ブログ運営をするうえで、おしゃれなデザインを作ることは超重要。
読者の目を惹きつけたり、ブロガー自身のやる気を高める効果があるからです。
とはいえブロガーのほとんどは、デザインとは縁のない生活を送っているはず。
自分ではおしゃれなブログを作れずに、悩んでいる方も多いのではないでしょうか。
そこで今回は、WordPressテーマ別におしゃれなブログデザインの参考サイトをまとめました。
おすすめテーマやデザインのコツも紹介するため、最後まで読めば自分のブログをおしゃれにできますよ。
ブログデザインが大切な理由は”ユーザー視点”と”ブロガー視点"の2つ!

前提として、ブログデザインが大切な理由は”ユーザー視点”と”ブロガー視点"の2つあります。
①”ユーザー視点”で大切な理由
ブログデザインが”ユーザー視点”で大切な理由は、記事に訪れたときの第一印象になるからです。
ユーザーは記事を訪れたとき、自分の疑問・悩みを解決できるサイトか感覚的に判断しています。
つまり「読みやすそう」「続きを読みたい」と感じさせるには、読者に好印象を与えるデザインが不可欠です。
またGoogleは、記事の検索順位を決めるときに「ユーザーエクスペリエンス」を重視しています。
ユーザーエクスペリエンスとは、記事の滞在時間・離脱率・回遊率などの”ユーザー体験”のこと。
もっとわかりやすくいうと、読者がアクティブに活動している記事はGoogleに評価されやすくなります。

つまりブログデザインには、記事の検索順位を高める力があるわけです。
②”ブロガー視点"で大切な理由
ブログデザインが”ブロガー視点”で大切な理由は、運営のモチベーションにつながるからです。
先日、僕はTwitterで下記のツイートをしました。
ブログデザインは大切!家に例えるとわかりやすいかも。長く住む場所だから、妥協する人はほとんどいない。購入後も家具のレイアウトをしっかり整える。手間とお金をかけて、ようやく本当の意味で「自分の家」として愛着がわく。ブログも同じ。長く続けたいなら、まずは自分好みの環境を整えないとね☺️
— うーご@副業フリー (@ugo_fukugyo) March 1, 2023
上記のとおりでして、継続するためには自分のブログに「愛着」をもつことが大切です。
愛着が「このブログに記事を揃えたい」「もっとブログを見られたい」という気持ちにつながります。

僕の場合、半年に1回はブログデザインの大型アップデートをしています。
そろそろ歴4年ですが、毎回ウキウキしながら見た目を整えていますね。
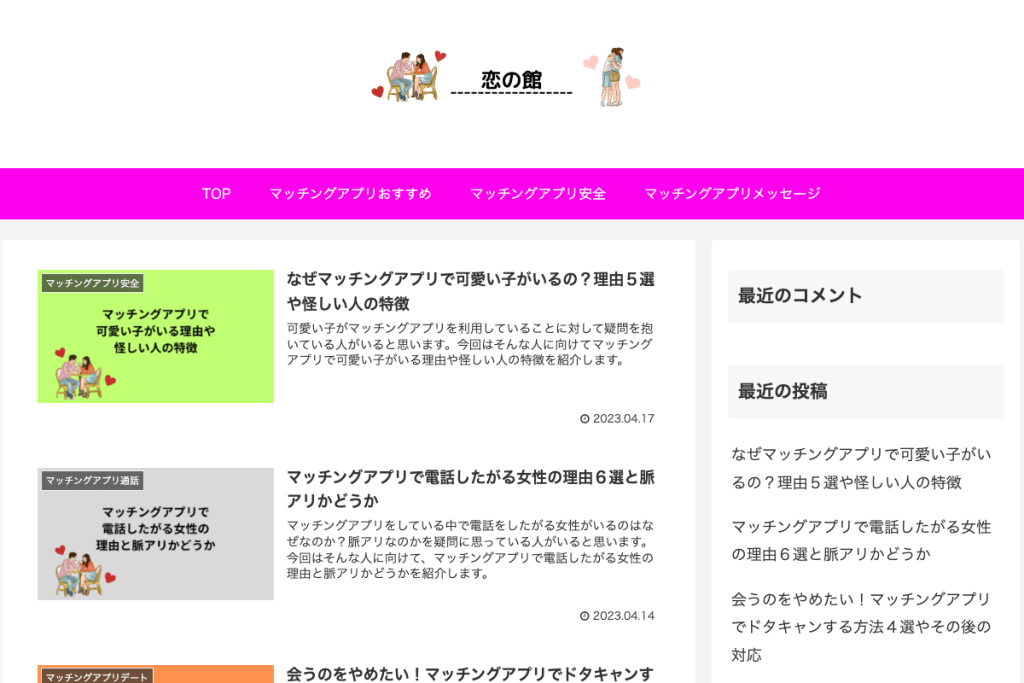
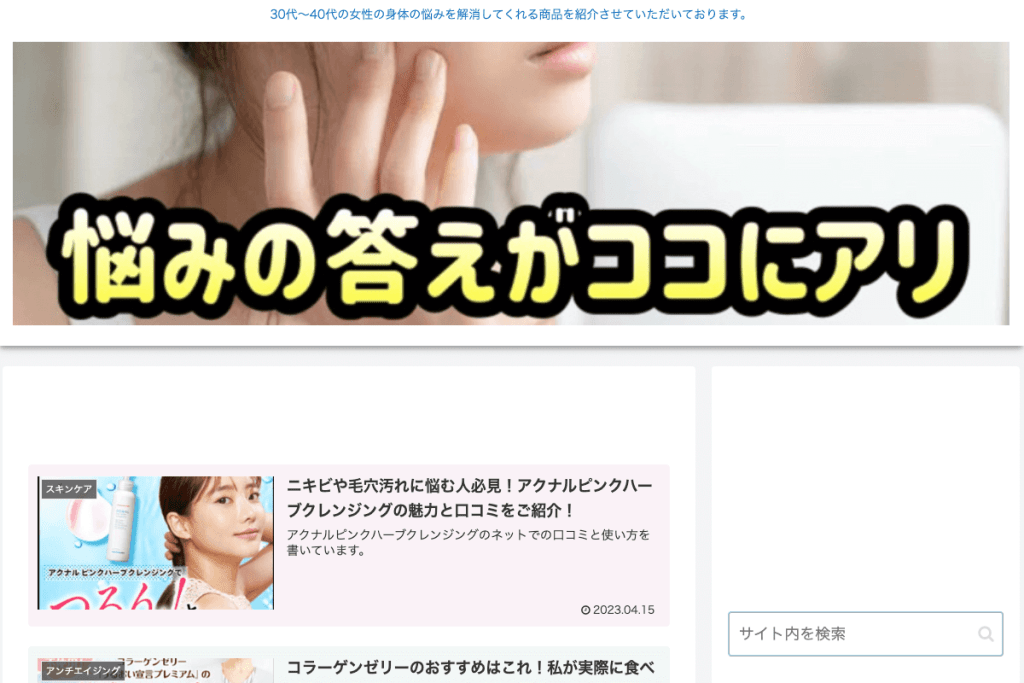
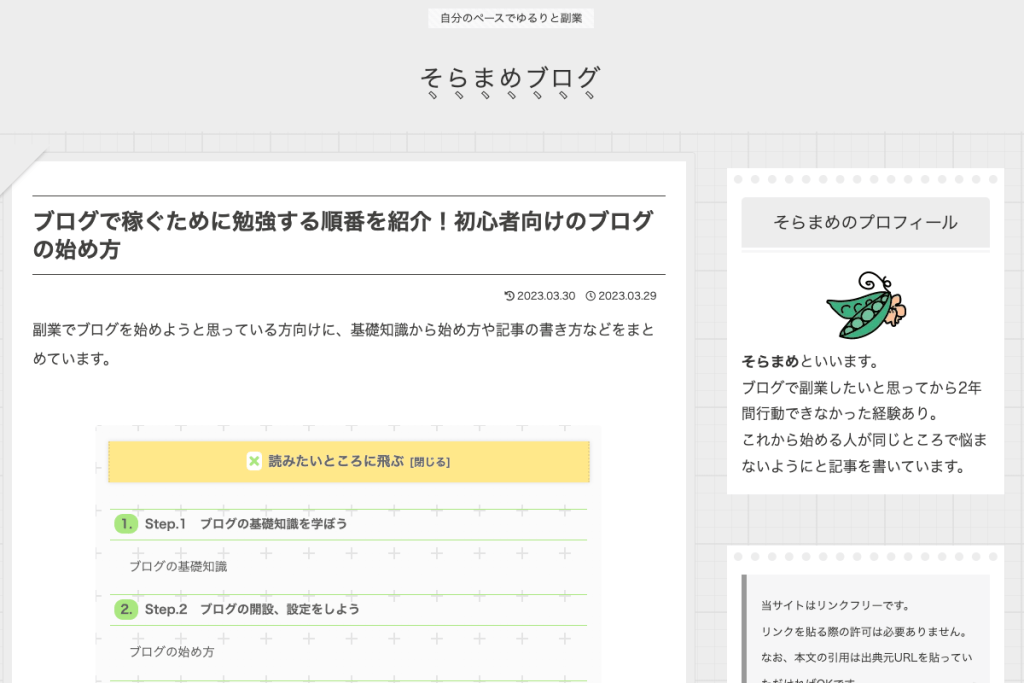
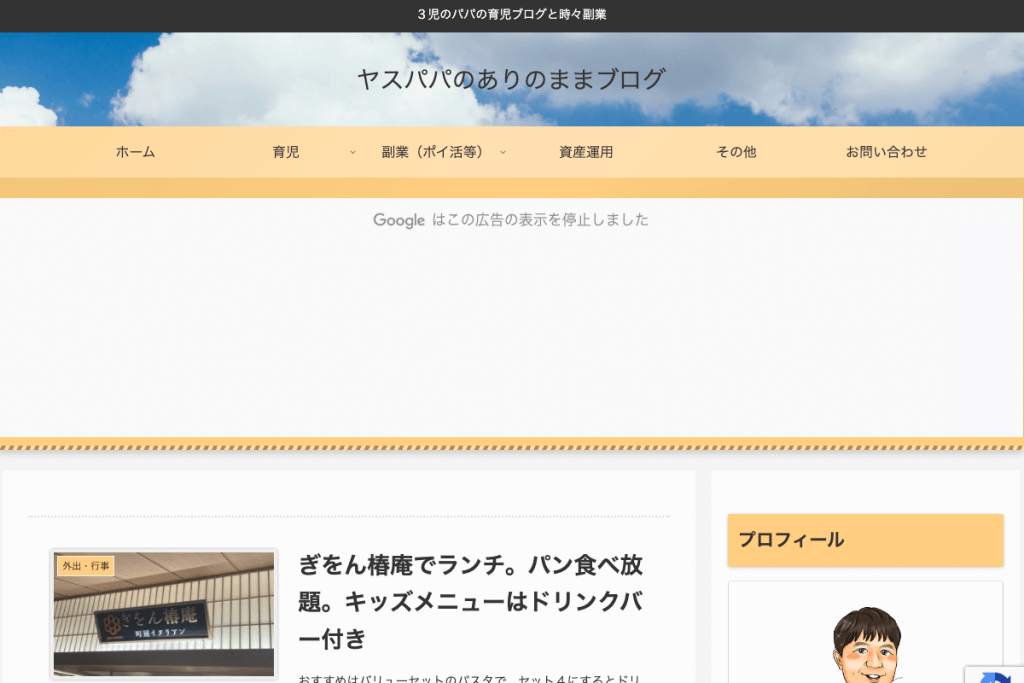
おしゃれなブログデザイン300事例!WordPressテーマ別に紹介!

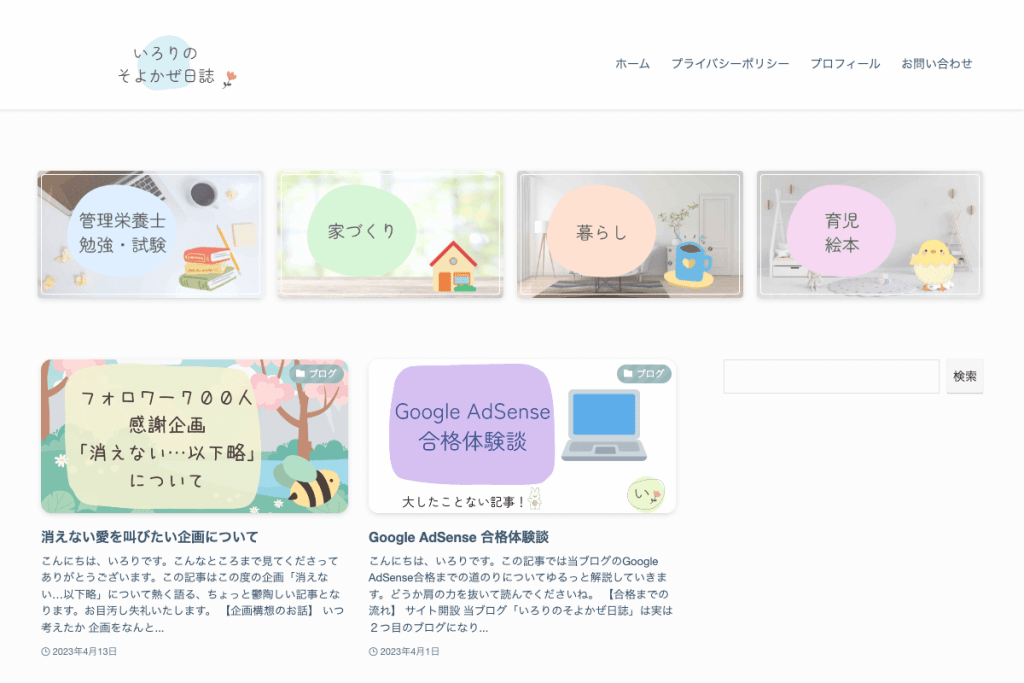
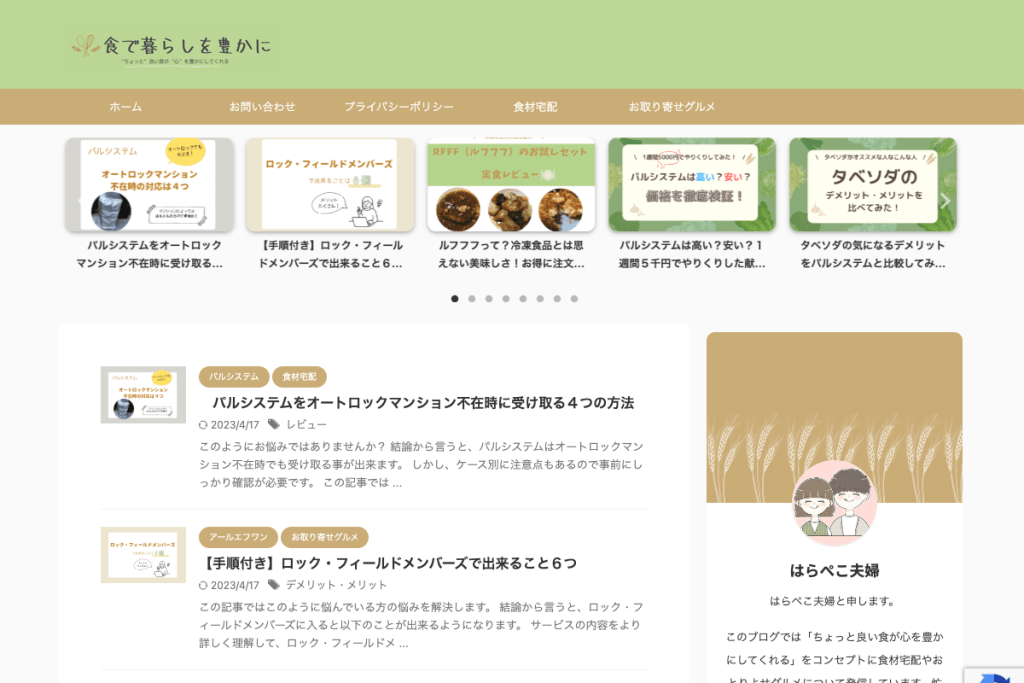
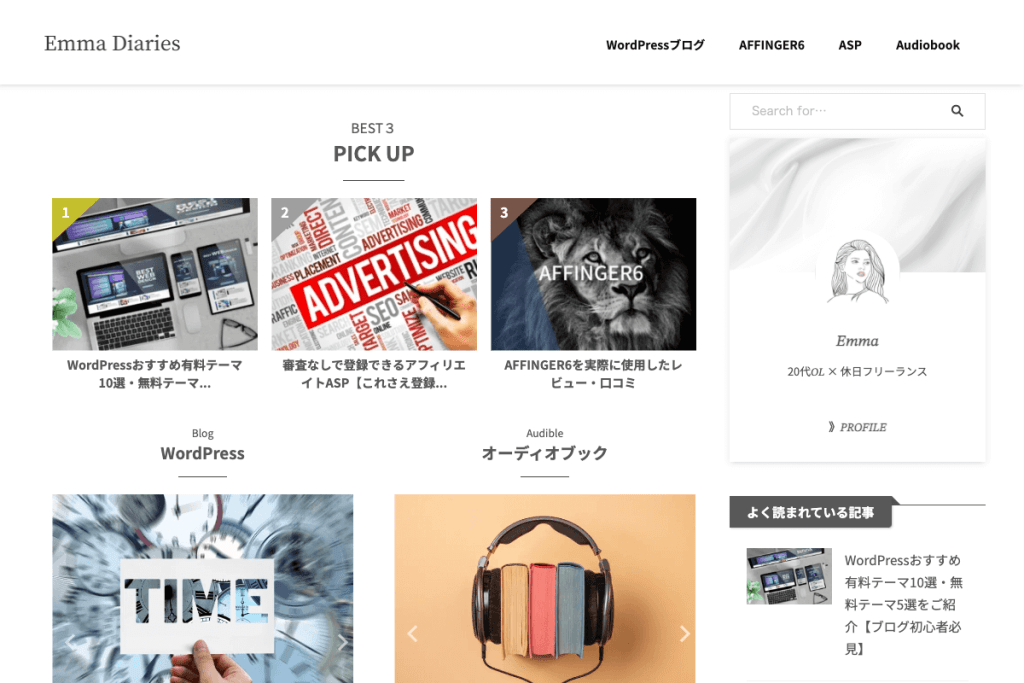
それでは、WordPressテーマ別にブログデザイン事例を見ていきましょう。
クリックして読みたい項目まで移動!
自身のブログのデザイン調整や、最適なテーマ選びの参考にしてくださいね。
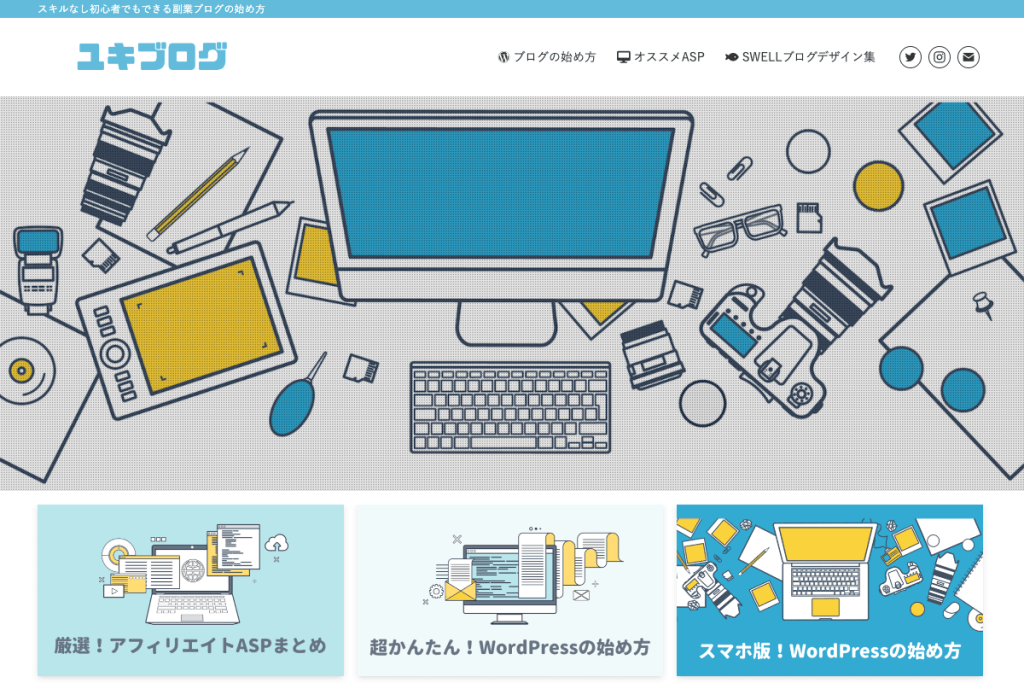
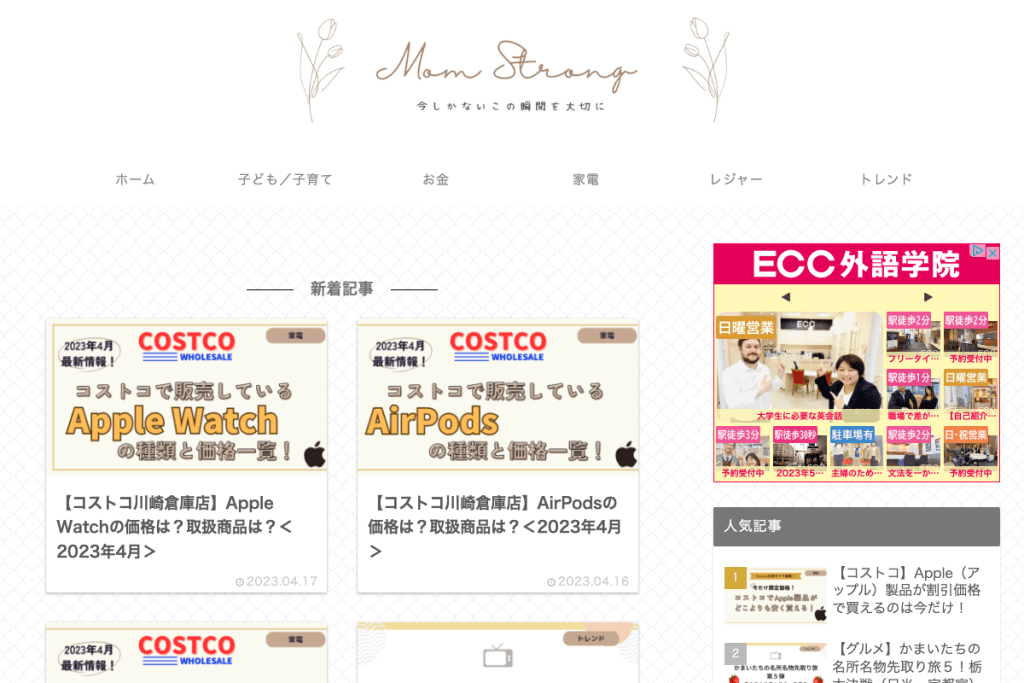
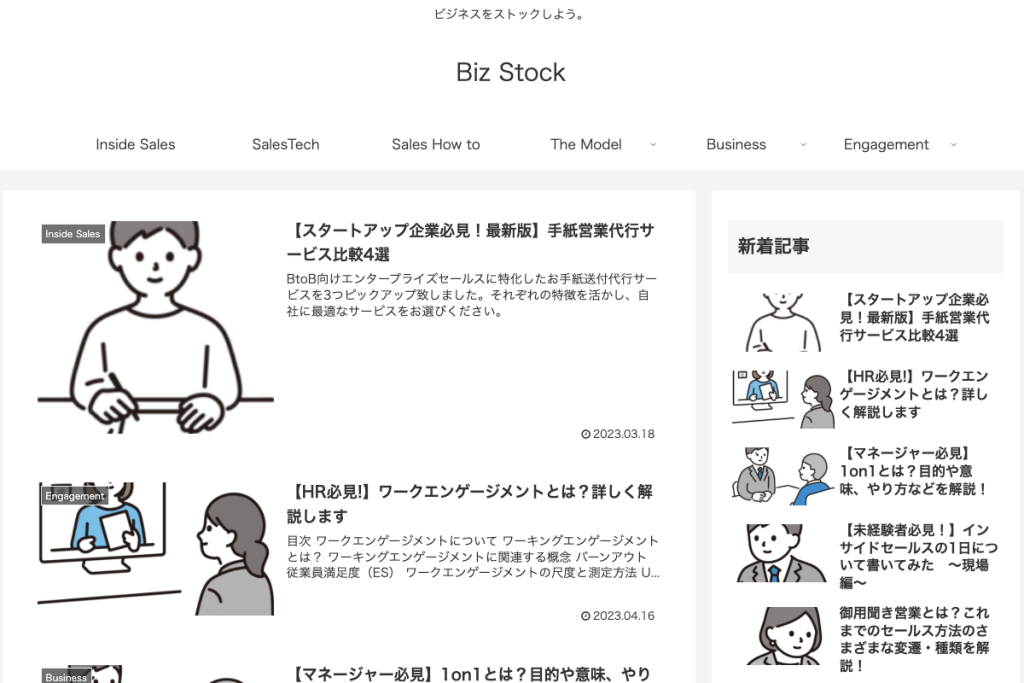
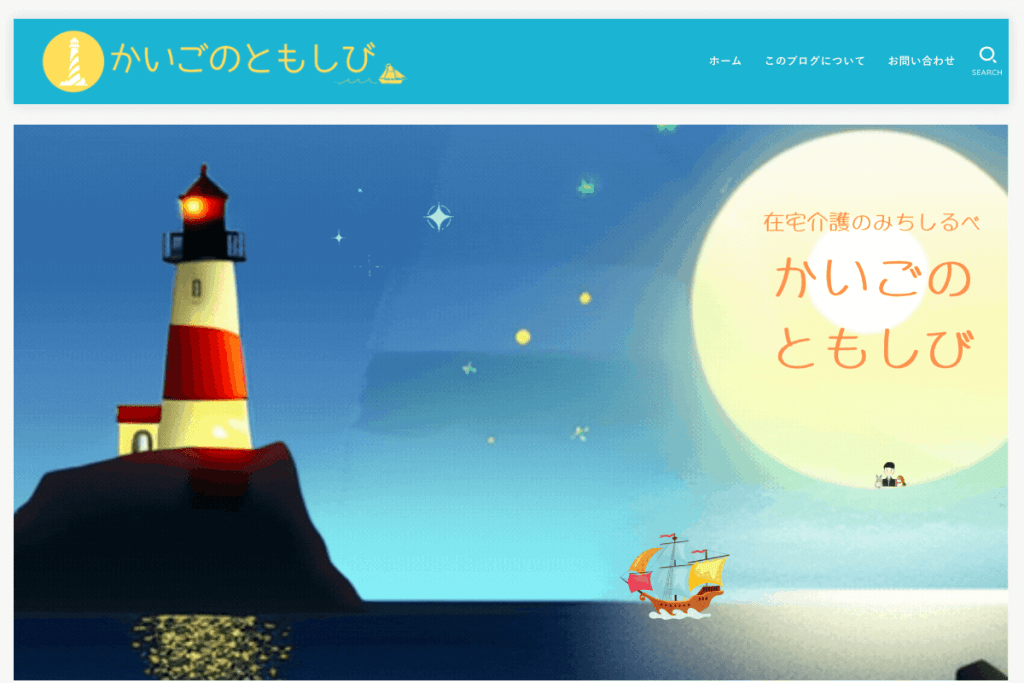
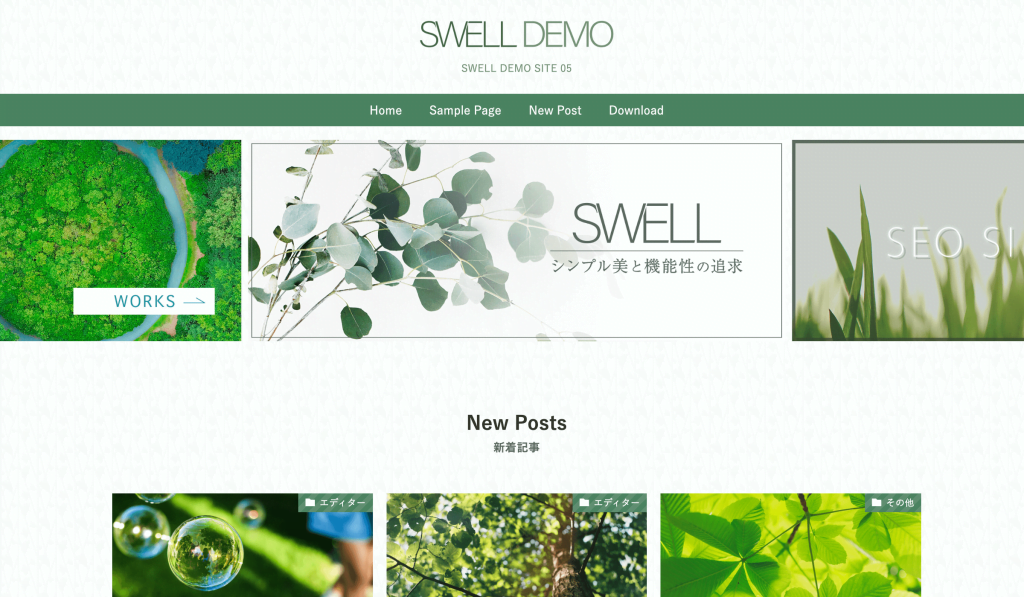
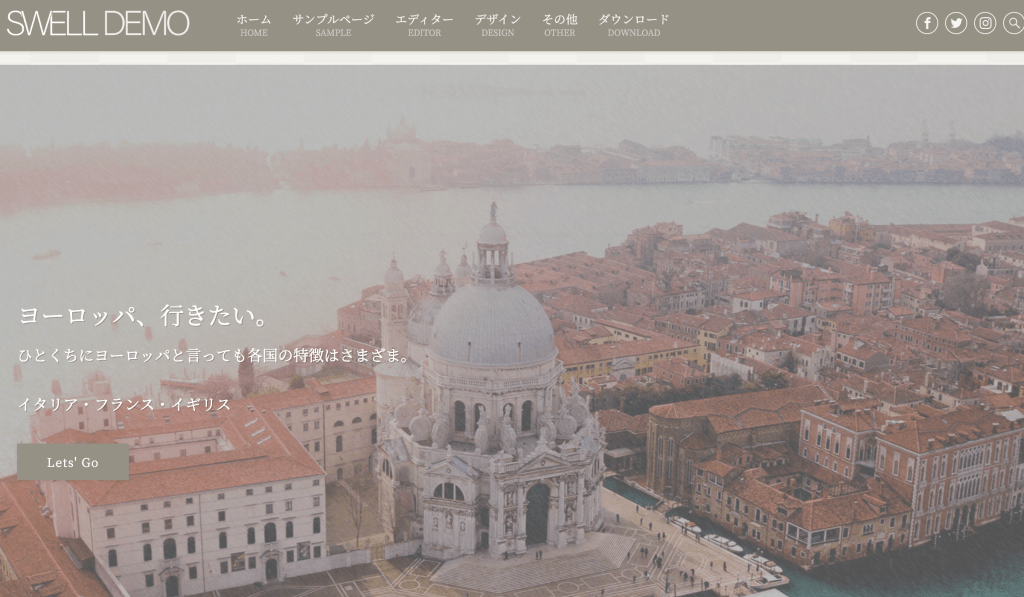
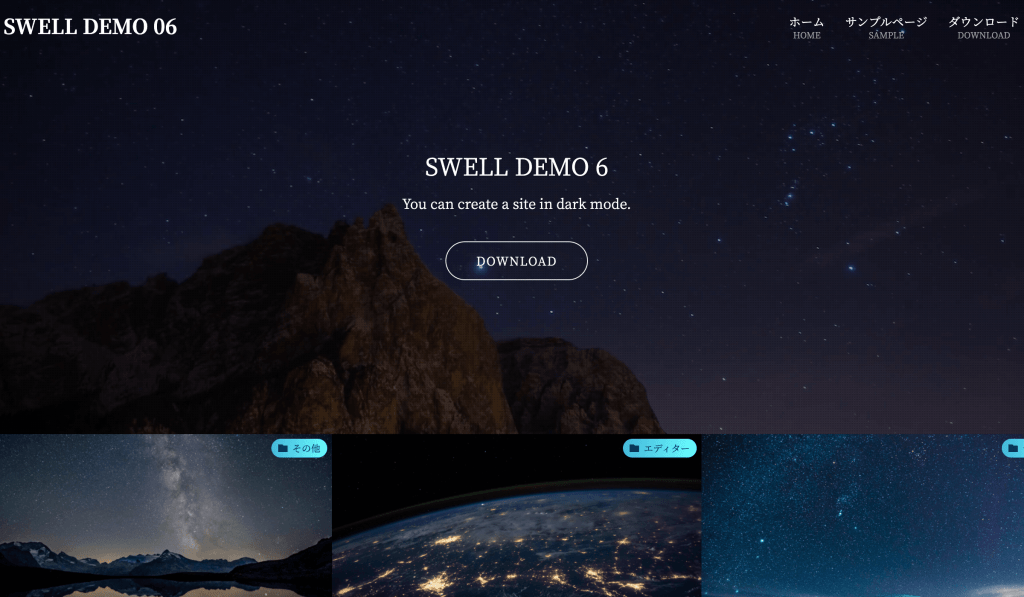
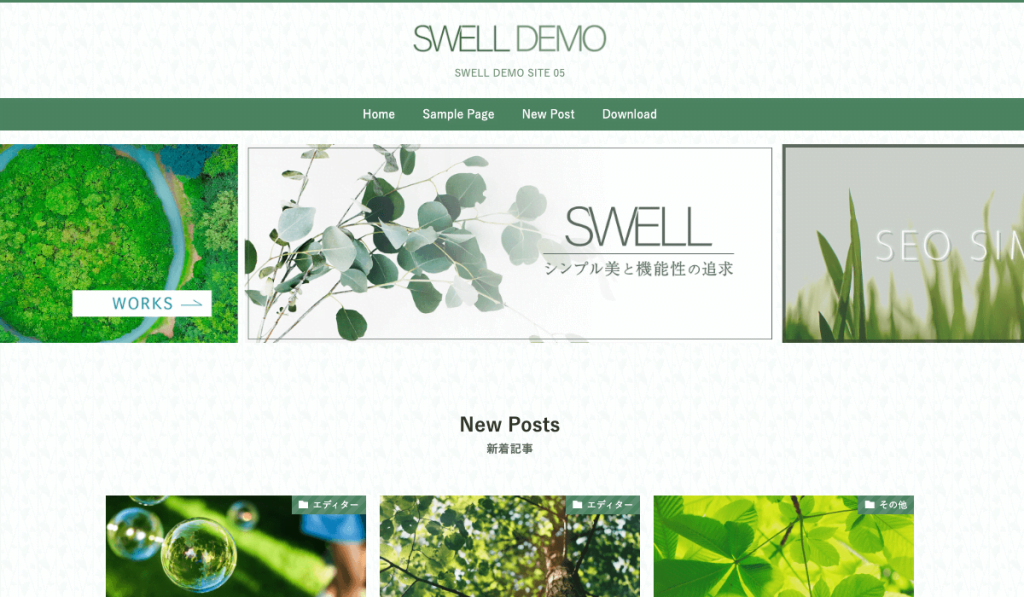
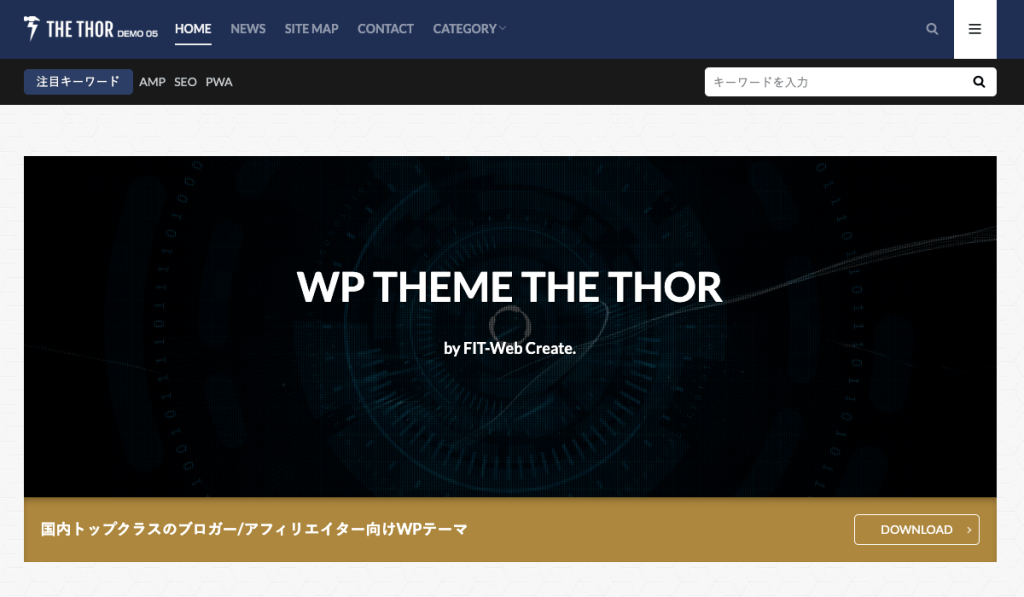
SWELLのブログデザイン事例集
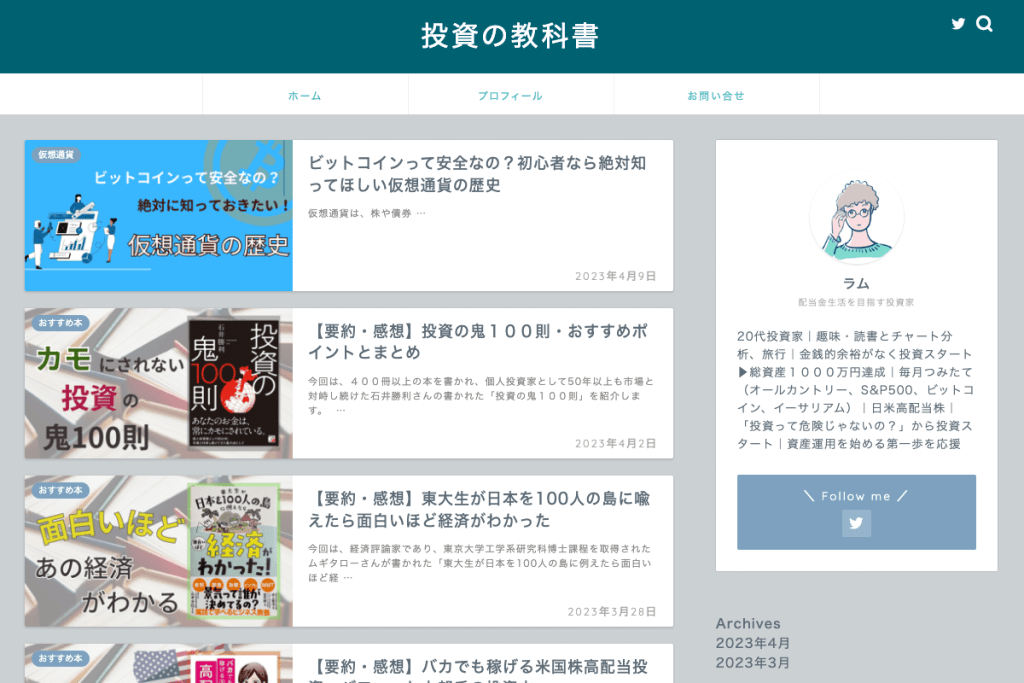
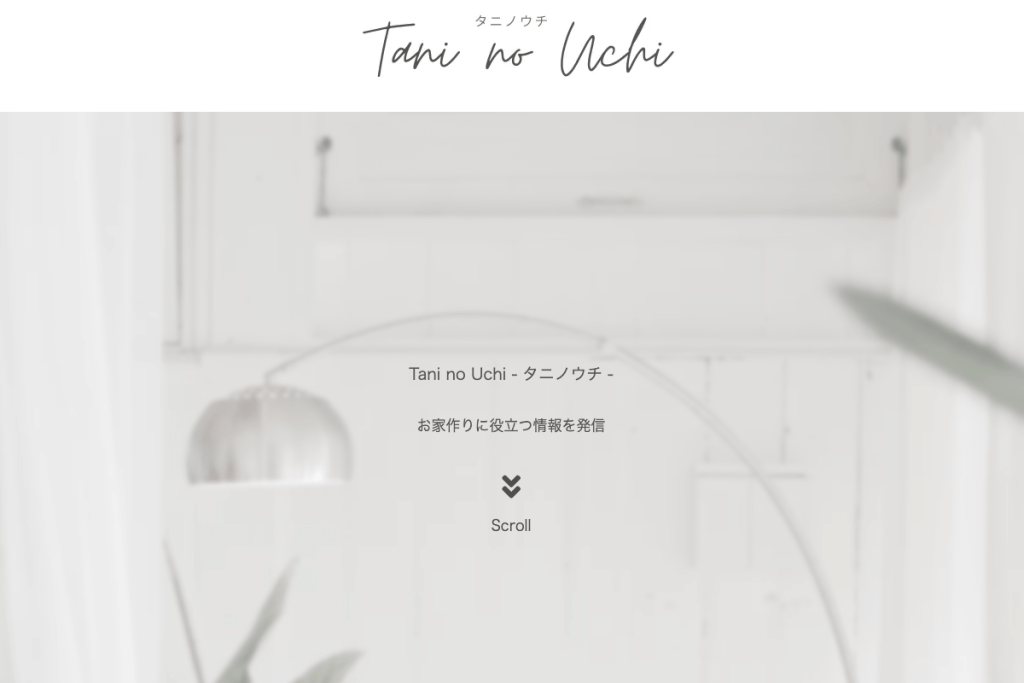
SWELLのデザインは、洗練されたシンプルさが特徴です。
Twitterでブロガー300名にアンケートを実施したところ、うち127名がSWELLユーザーという人気ぶり。
「デザイン性」の評価項目(5段階)は星4.84と、すべてのWordPressテーマでNo.1の結果を残しました。
「ブロックエディタ」に完全対応しており、オリジナルブロック22種類を搭載(2024年4月時点)。
HTML/CSSのコーディング知識なしで使えるため、手軽におしゃれなブログを作りたい方におすすめです。

テンプレートも豊富なので、詳しくは公式サイトをチェックしましょう!
\シンプルなデザインを作るなら!/
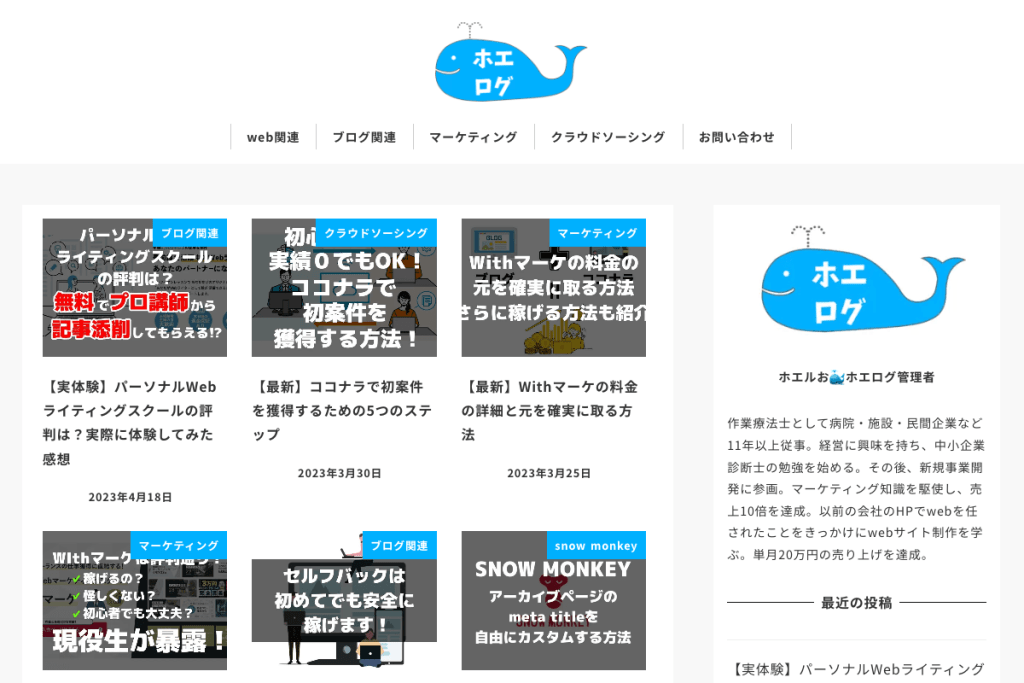
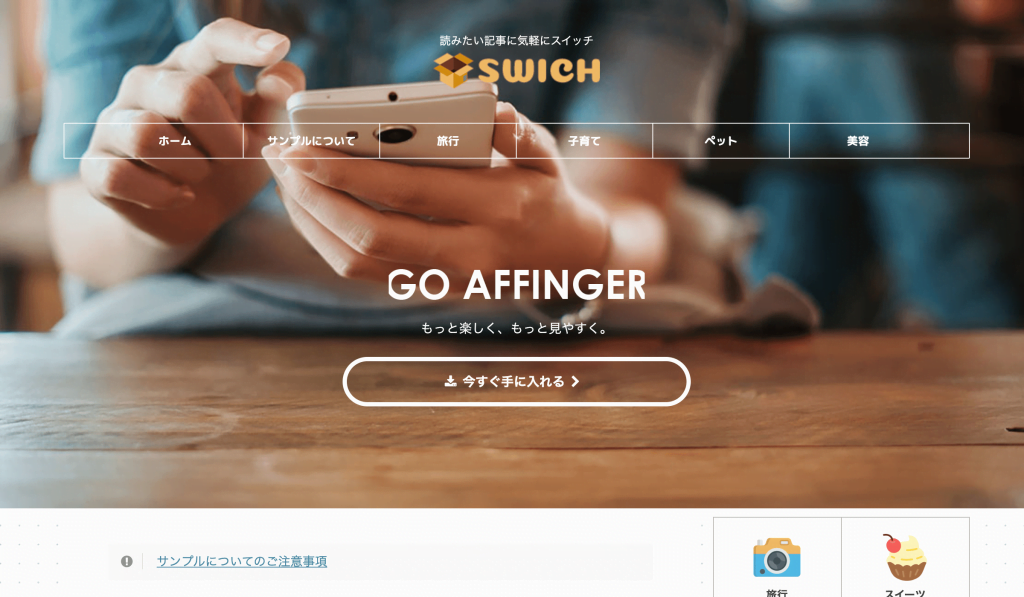
AFFINGERのブログデザイン事例集
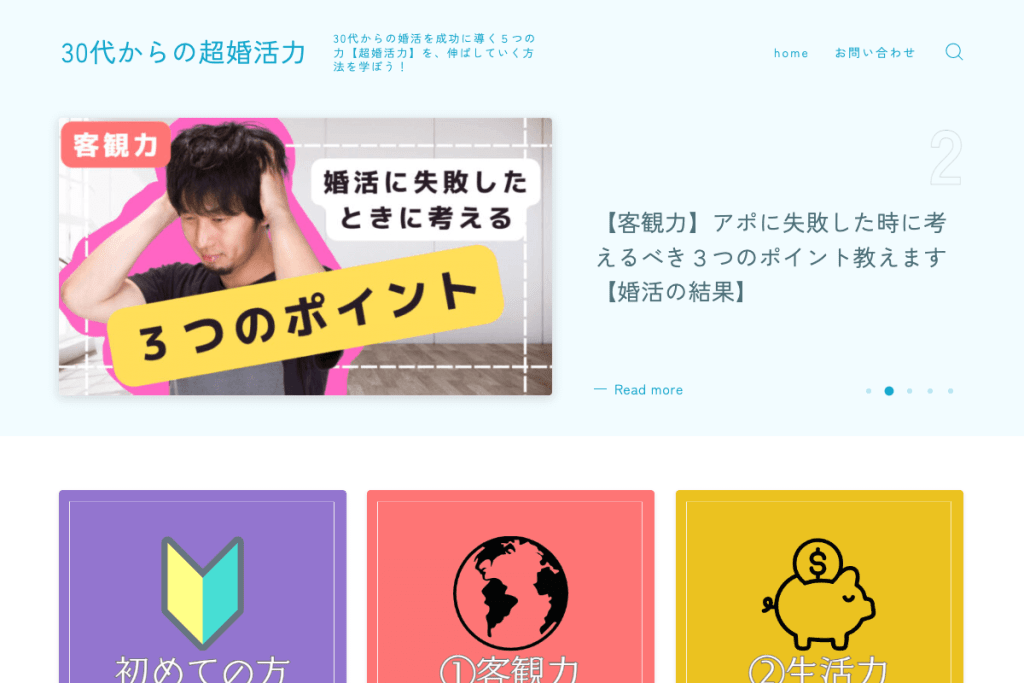
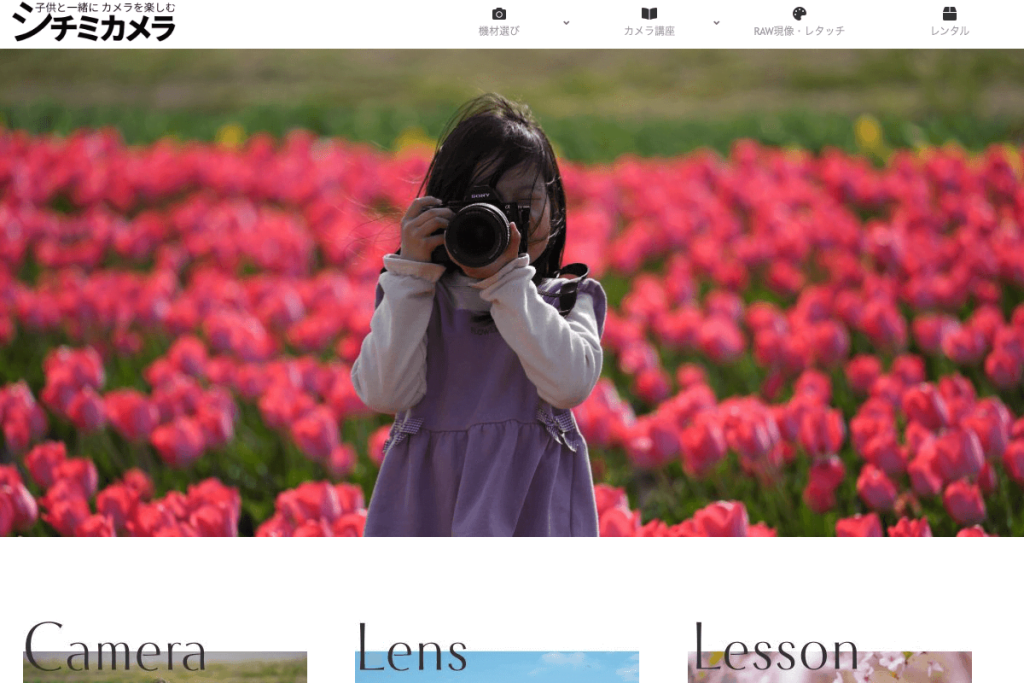
当ブログで使用しているAFFINGERは、幅広いデザインに対応できるのが特徴です。
圧倒的にカスタマイズ性が高く、シンプル・かわいい・かっこいいなどさまざまなデザインを作成可能。
自分好みに細かく調整できるため、ちょっと凝り性でオリジナル性の高いブログを作りたい方に適しています。
またAFFINGERには100種類を超える記事装飾があって、読者に読みやすいコンテンツを作りやすいです。
自己満足ではなく、ターゲット層に刺さる「売るデザイン」ができるWordPressテーマといえるでしょう。

僕が専業ブロガーになれた要因に、AFFINGERの存在は欠かせません!
\かっこいいデザインを作るなら!/
JIN(JIN:R)のブログデザイン事例集
JINは、美しさとかわいさを両立したデザインが特徴。
簡単にデザインを変えられる「着せ替え機能」があるのが大きなメリットです。
HTML/CSSの知識のない初心者でも、おしゃれで見栄えのするブログを作れます。
制作者は、アフィリエイターとして月100万円を超える実績を残している「ひつじ」さん。
稼ぐための機能は網羅されているため、収益化を目指している方でも安心のテーマでしょう。
\中性的なデザインを作るなら!/

ちなみに「JIN」は旧版で、最新版は「JIN:R」となります!
JIN:Rのブログデザイン事例集
JIN:Rは、旧版のJINと違ってブロックエディタに完全対応しています。
ただし強化版と思いきや、中には「改悪版」と感じている方もいるようです。
先頭に戻るボタンがなくなったり、次&前の記事に移動するボタンがなくなったり…。
一概に「JIN:Rの方が優秀」とは言えないので、機能を比べたうえで検討してください。
\中性的なデザインを作るなら!/
SANGOのブログデザイン事例集
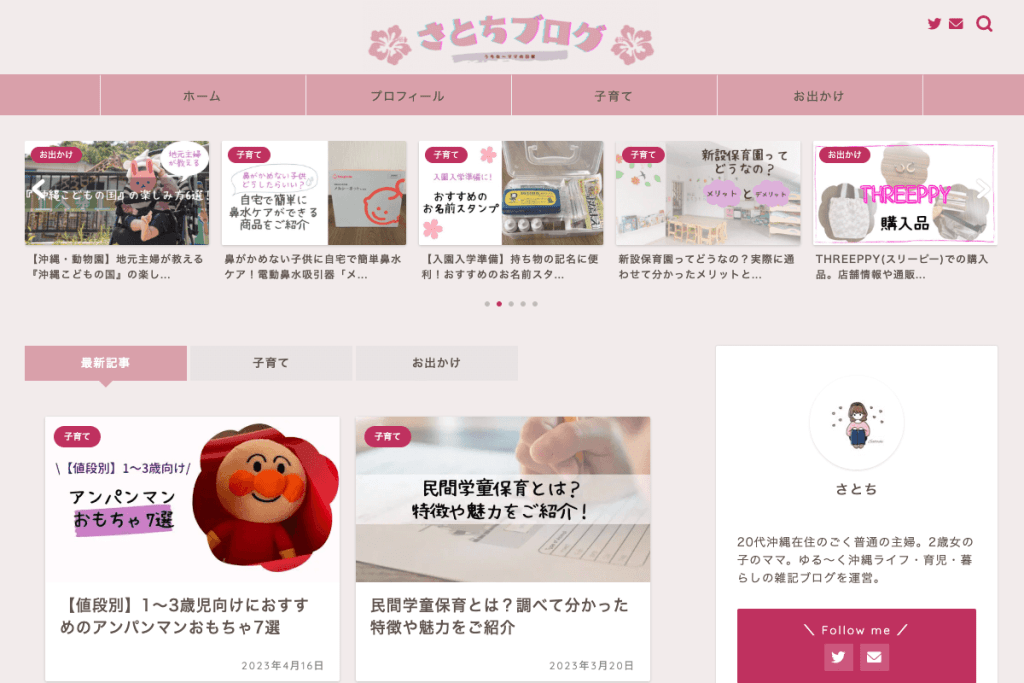
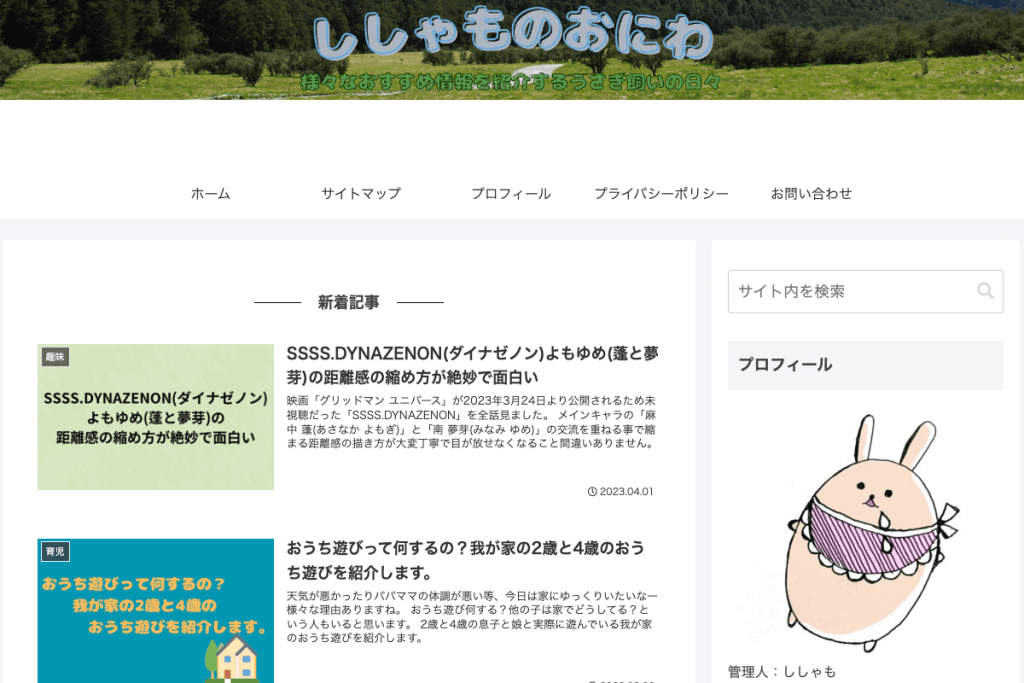
SANGOは、温かみのあるかわいいデザインが特徴です。
全体的に丸みのあるパーツを採用しており、読者に優しい印象を与えることが可能。
柔らかい雰囲気があるため、違和感なく落ち着きをもって記事を読み進めてもらえます。
一方、中には「デザイン調整にHTML/CSS知識が求められて難しい」という声も見られました。
とはいえ、わからないことを質問できる仕組みもあるので、あまり恐れすぎなくてもOKでしょう。
\かわいいデザインを作るなら!/
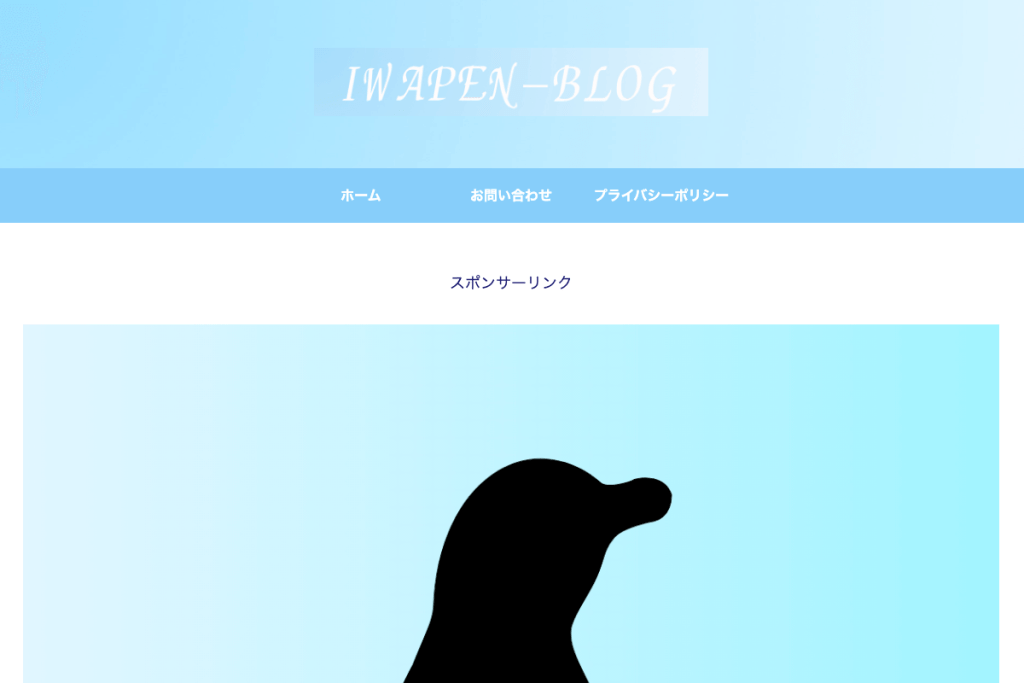
Cocoonのブログデザイン事例集
Cocoonは、優しくて柔らかい雰囲気のブログデザインを作れます。
無料のため、細かな調整をするにはHTML/CSSの知識がある程度はなくてはなりません。
しかし最近はカスタマイズ解説記事も多く、検索すればおしゃれなデザインを実現することも可能です。
「最低限の見た目さえあればいい」という方向けに、豊富なテンプレートがあるのも大きな魅力。
Twitterで300名を対象にした調査でも、無料テーマで使用されているのはCocoonだけでした。(76票)

無料テーマを利用するなら、Cocoonを選んでおけば間違いありません。
\完全無料でデザインを作るなら!/
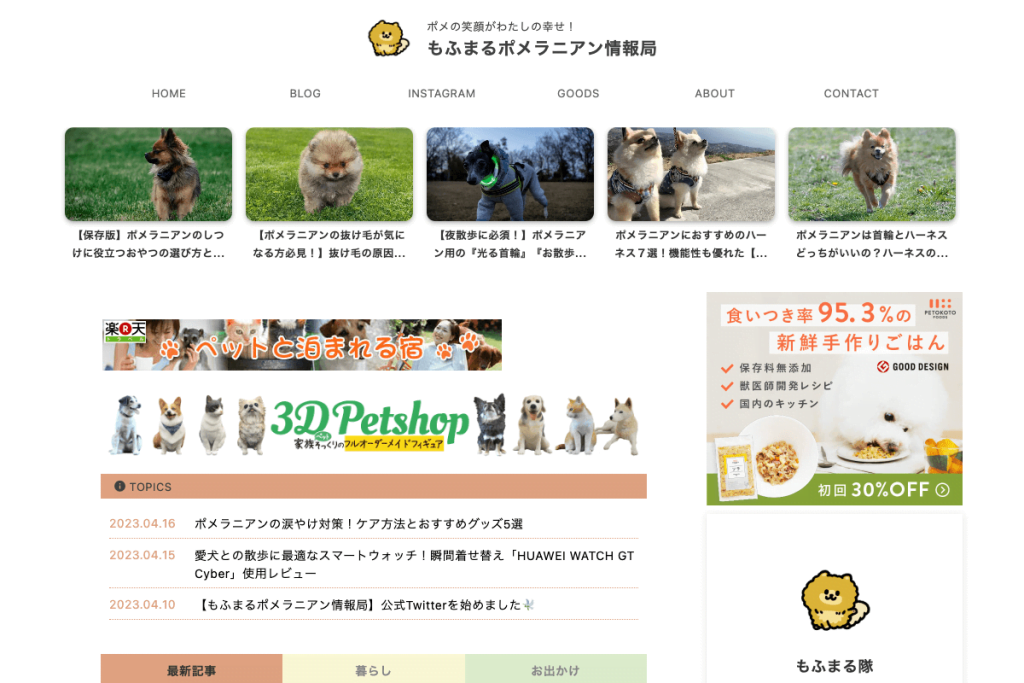
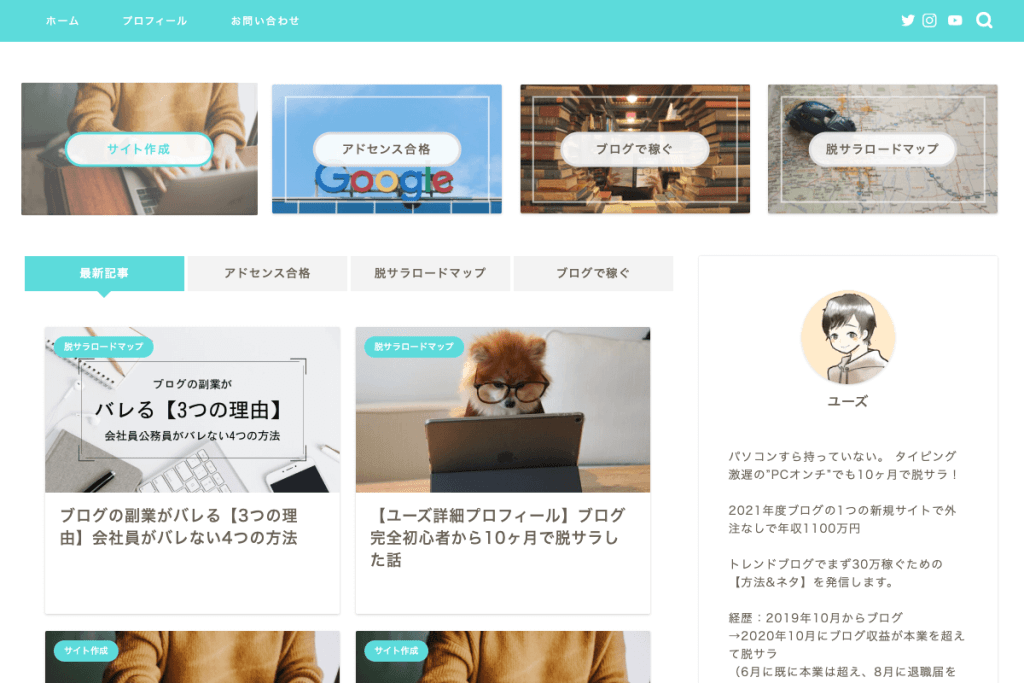
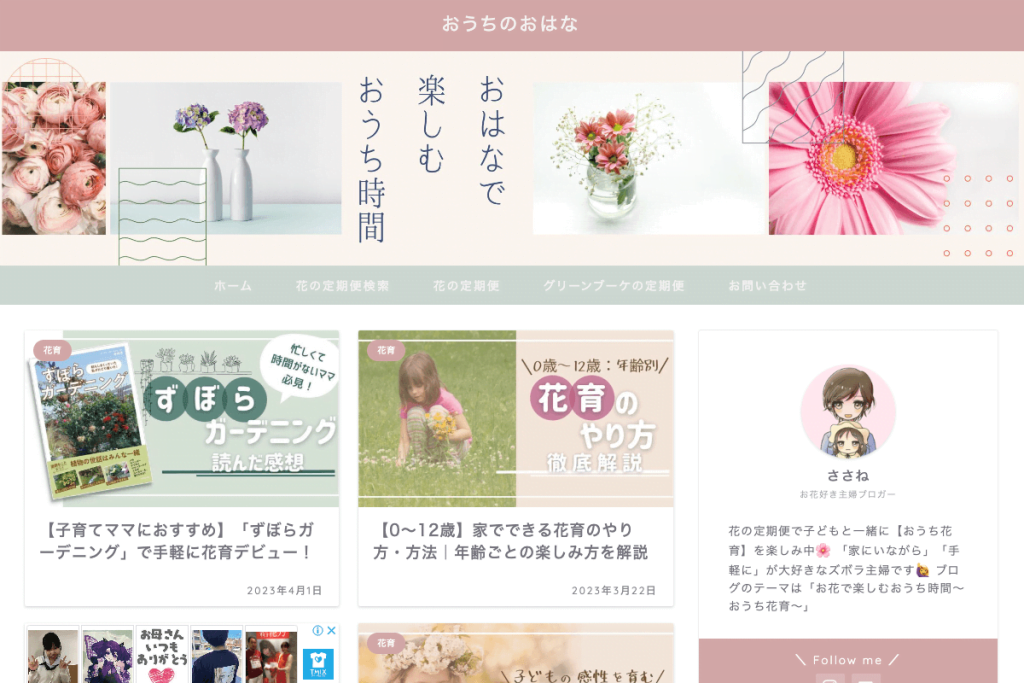
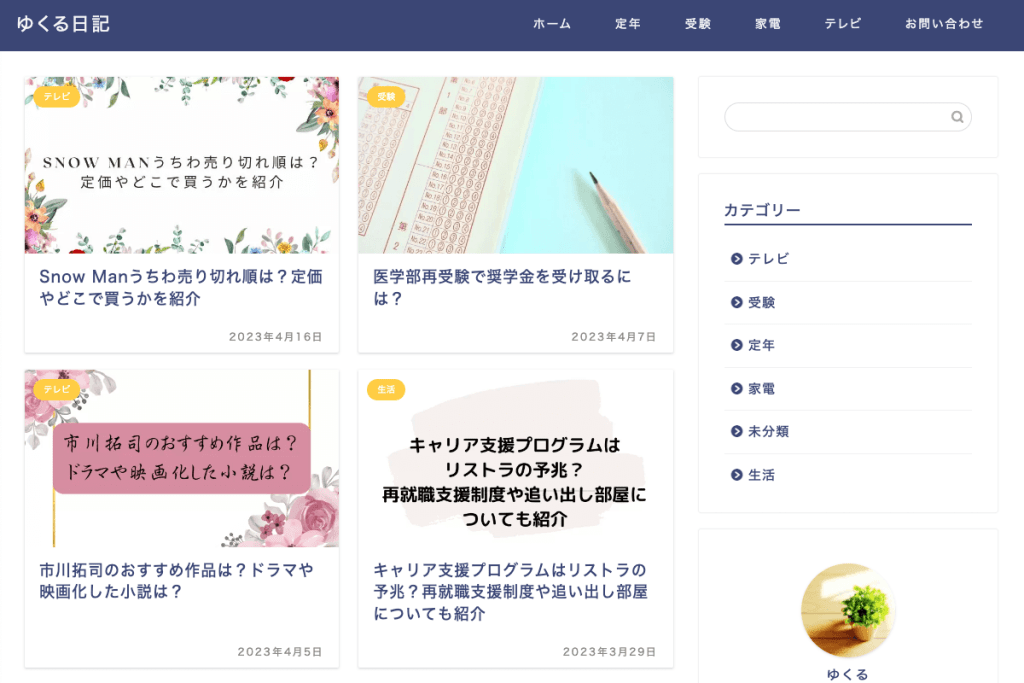
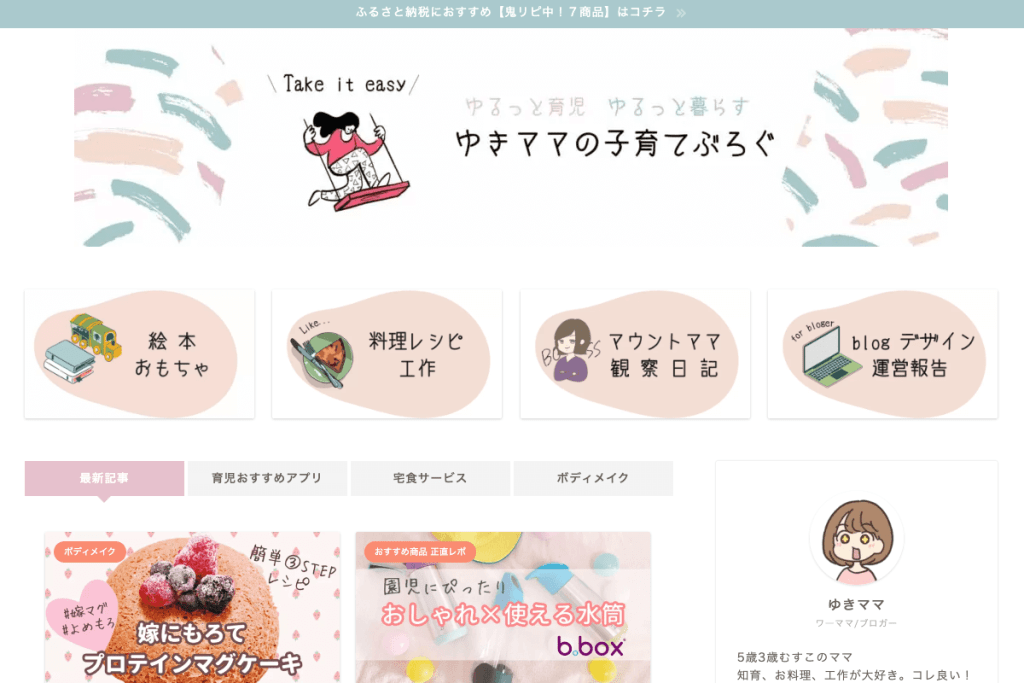
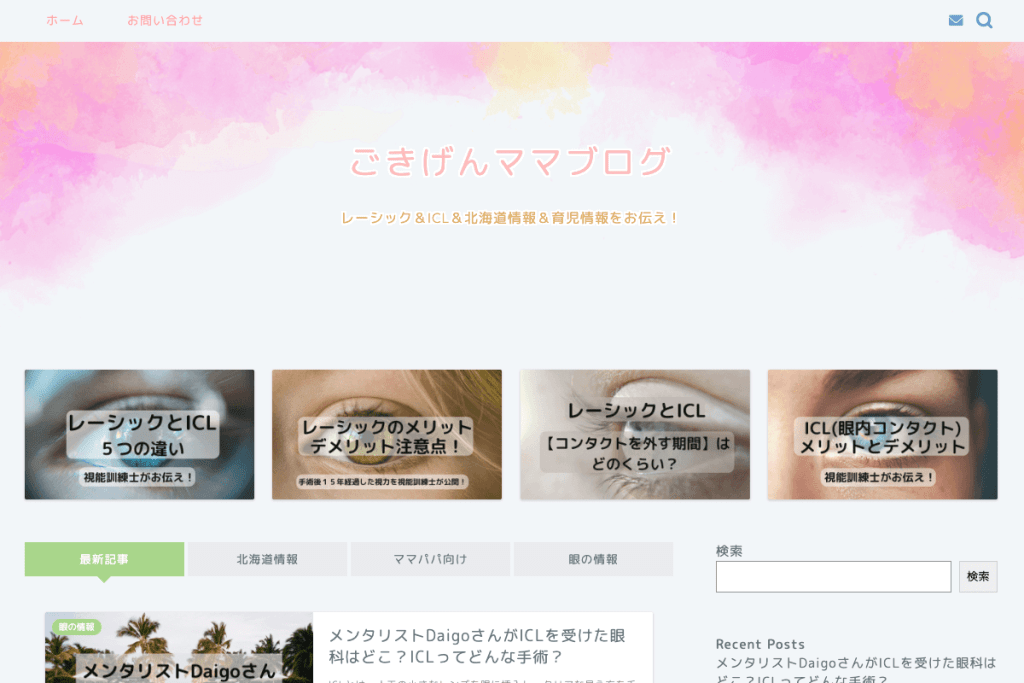
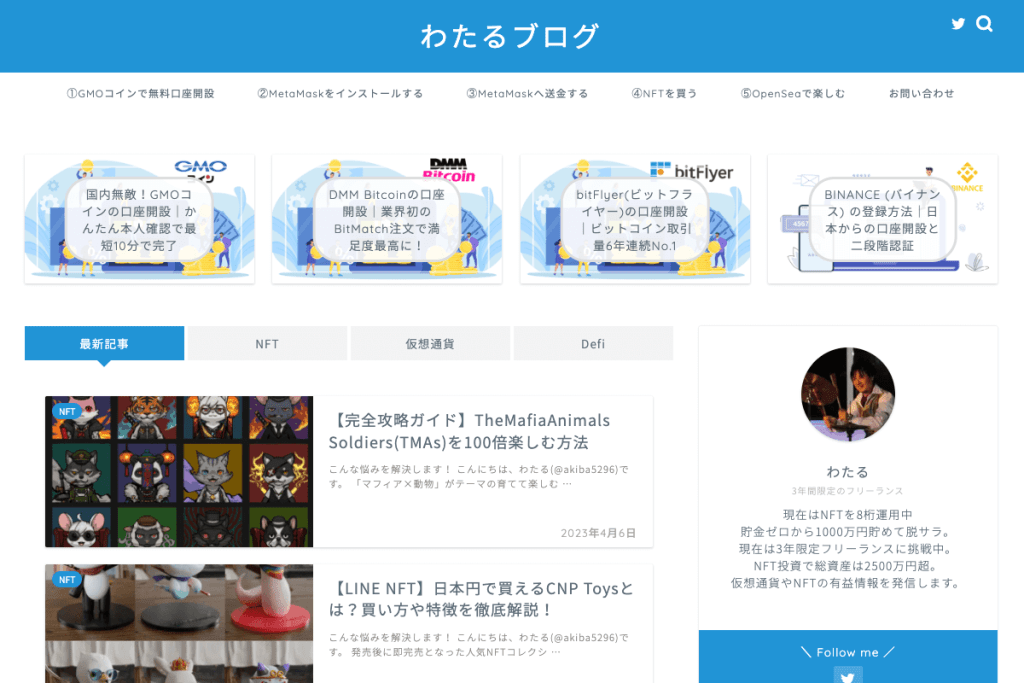
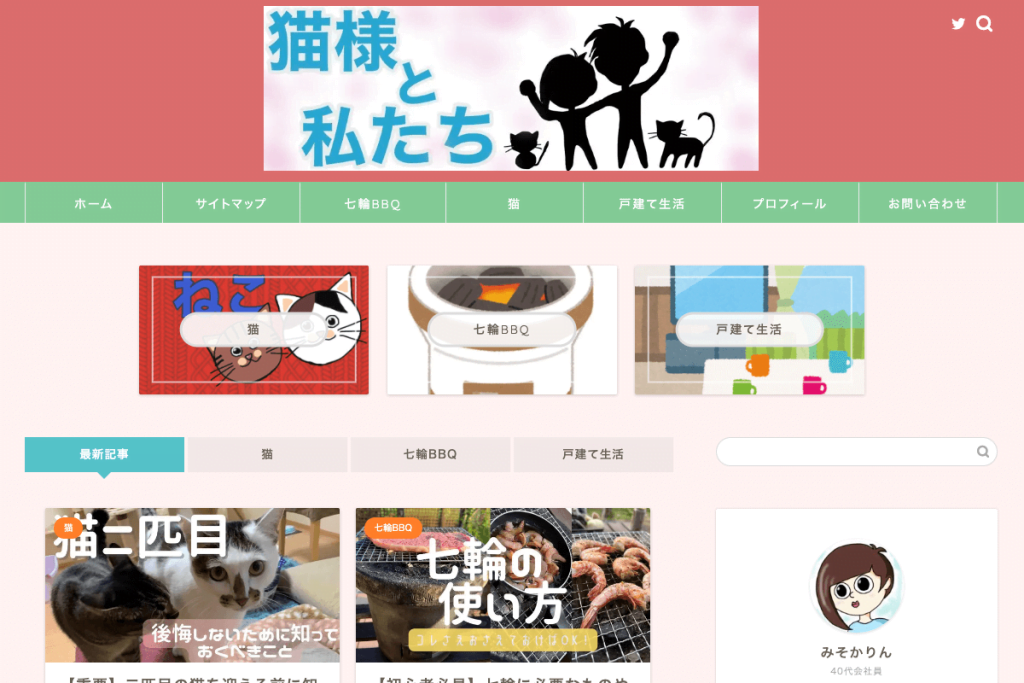
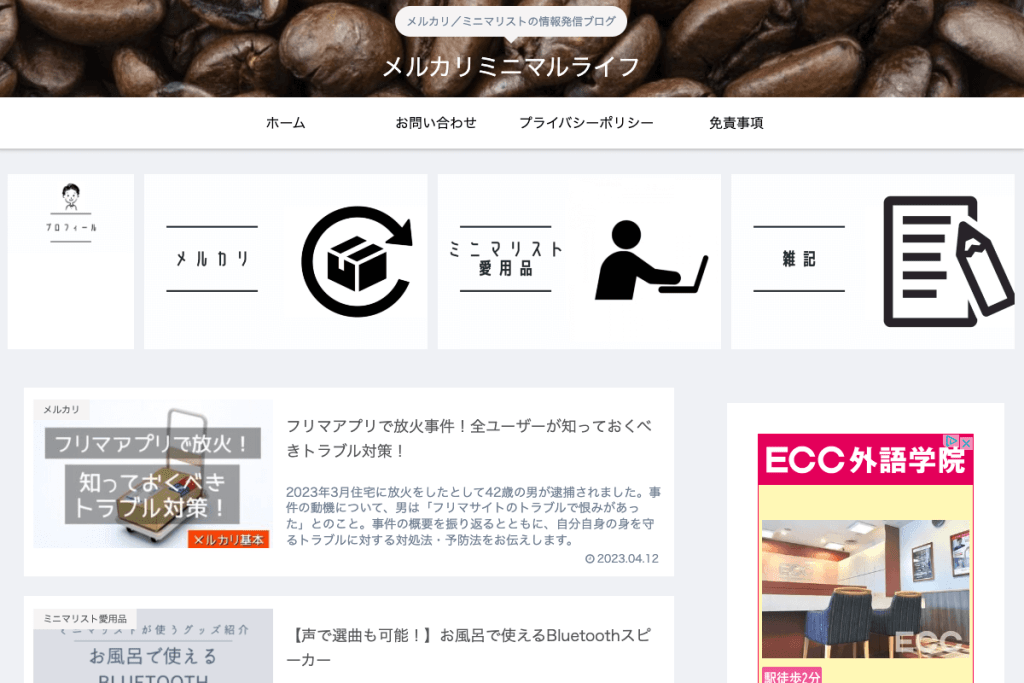
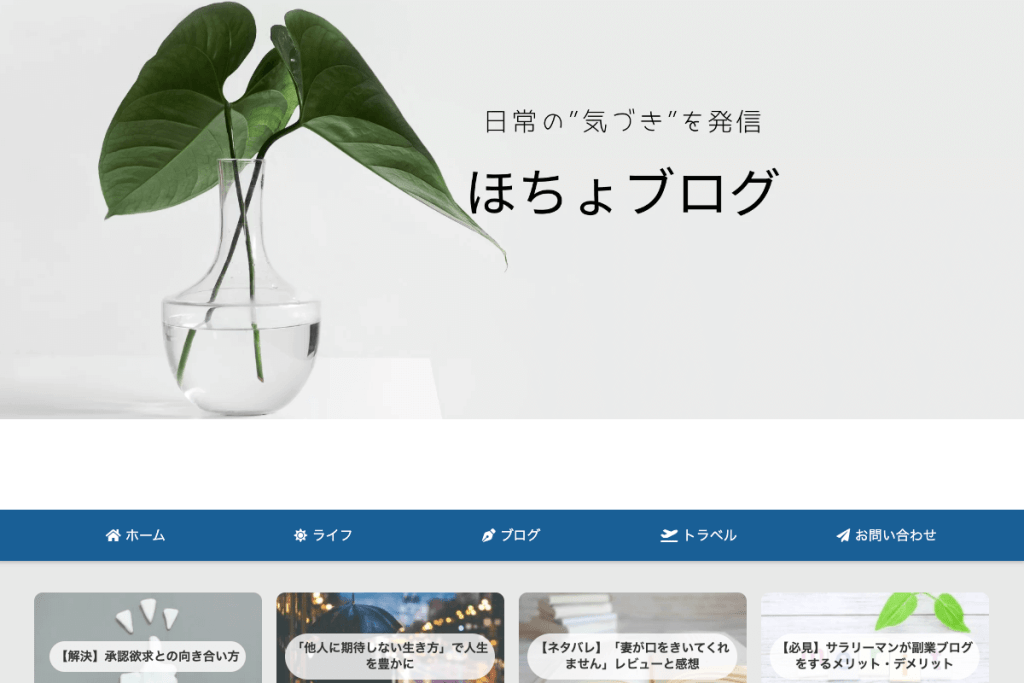
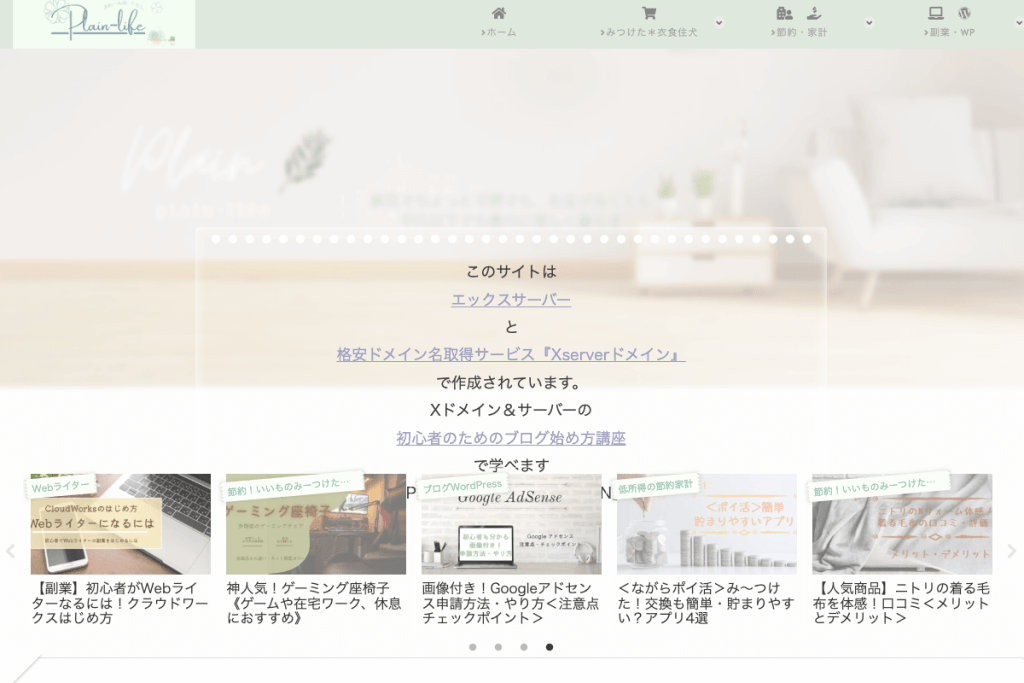
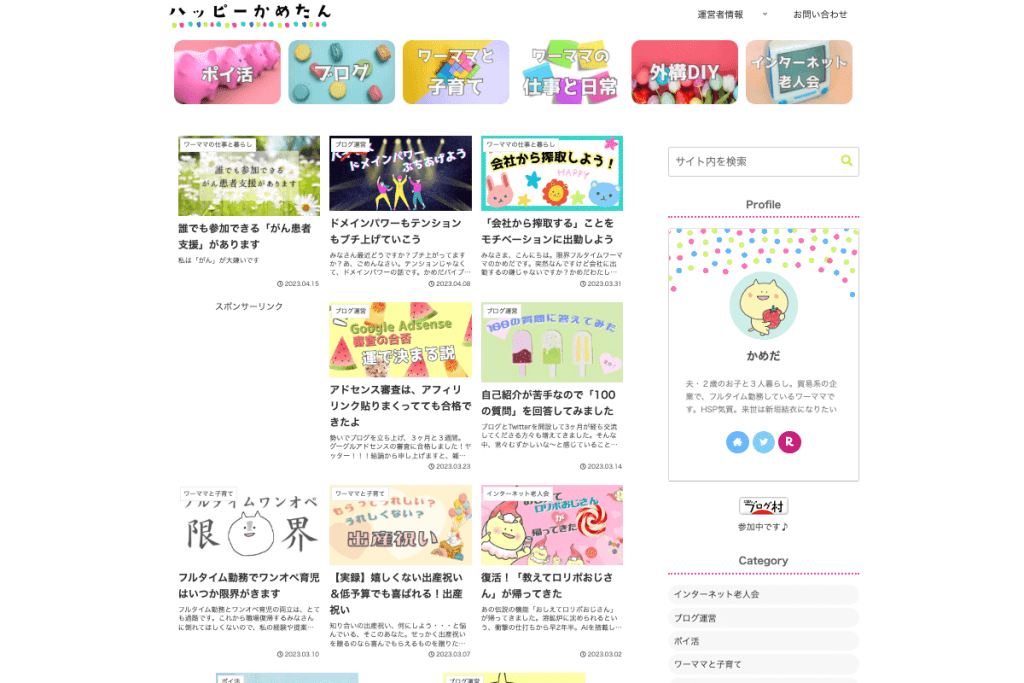
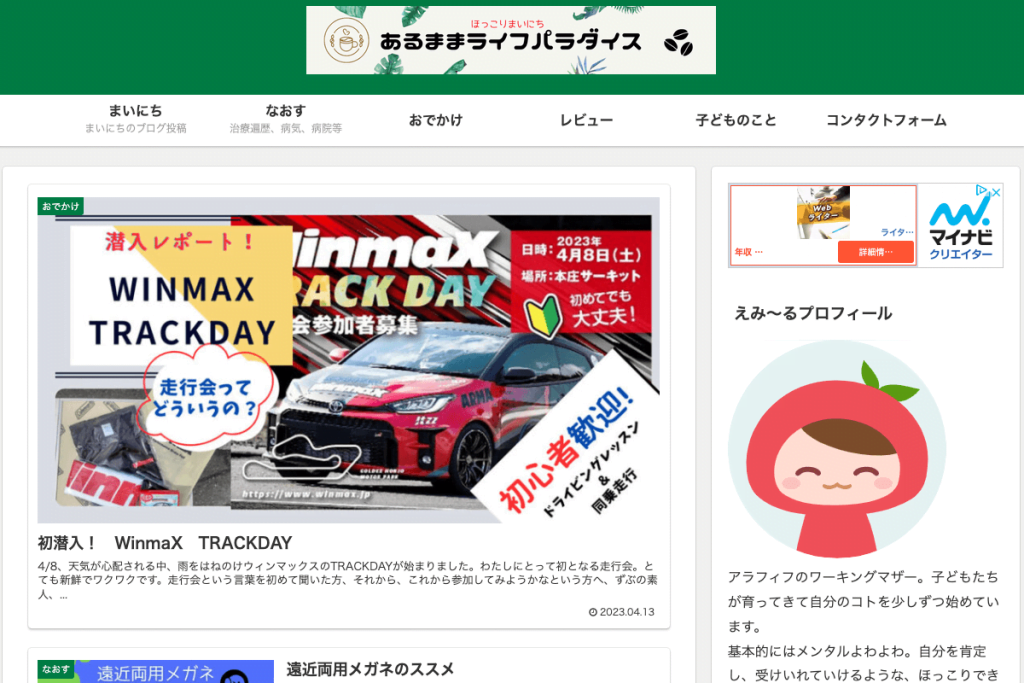
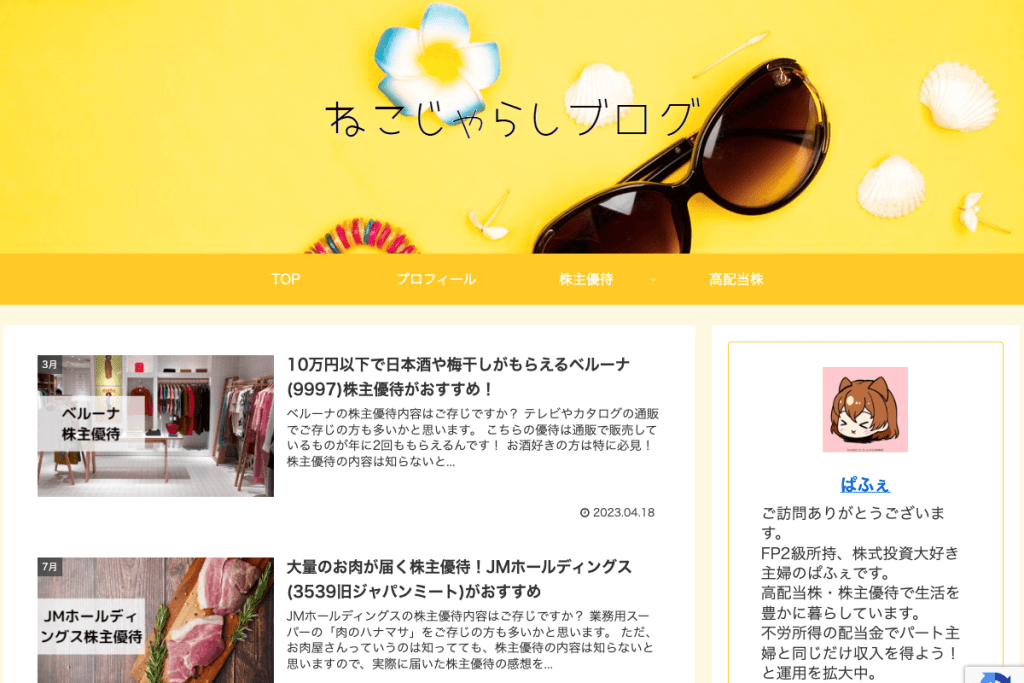
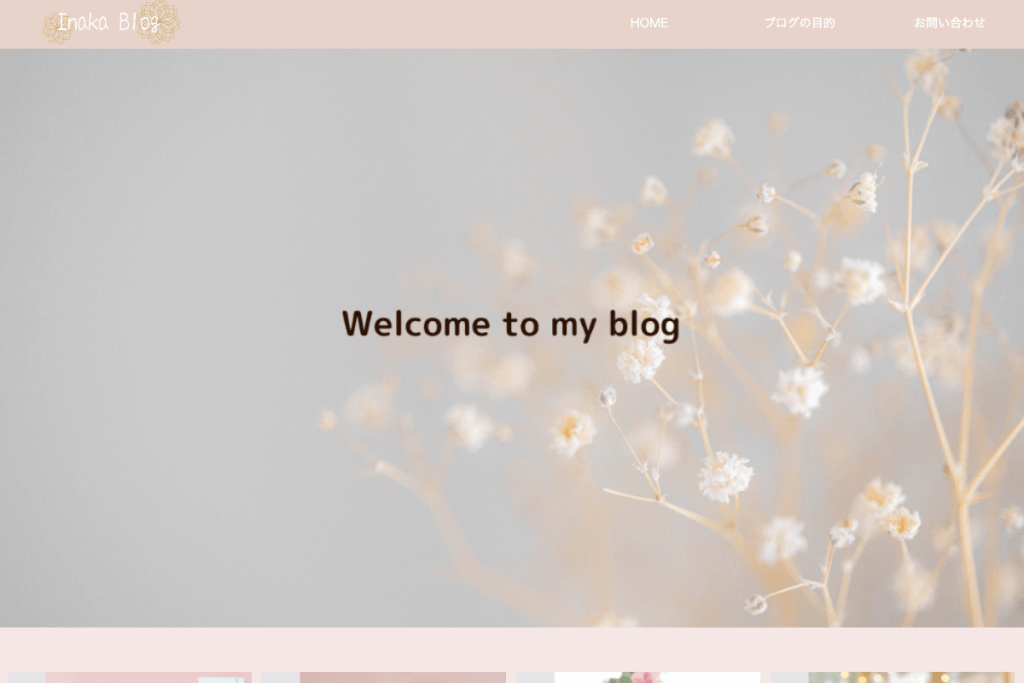
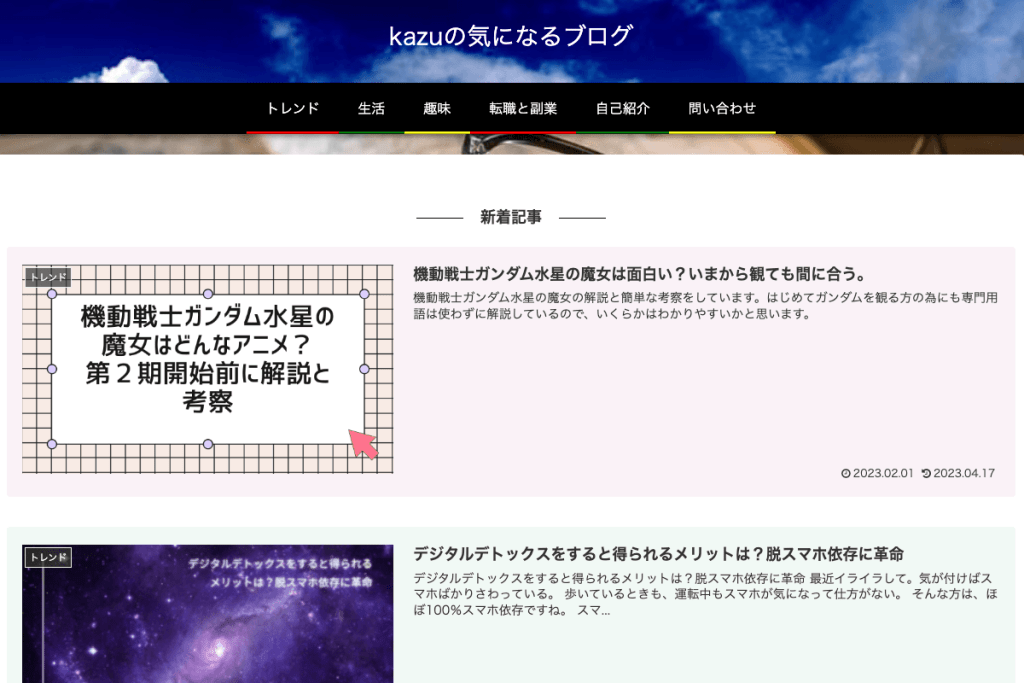
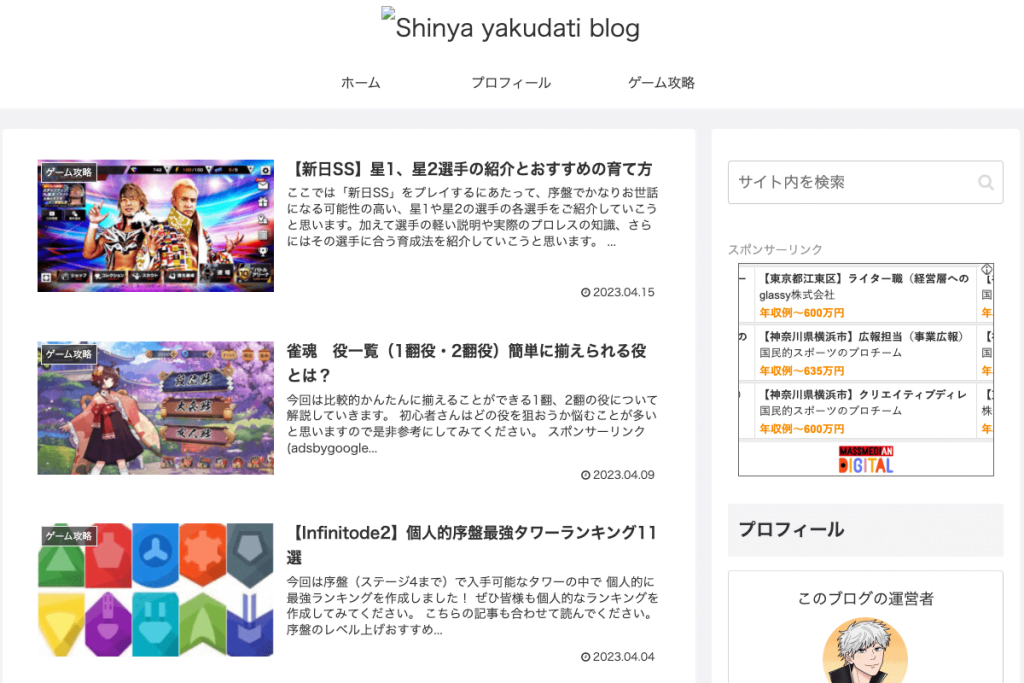
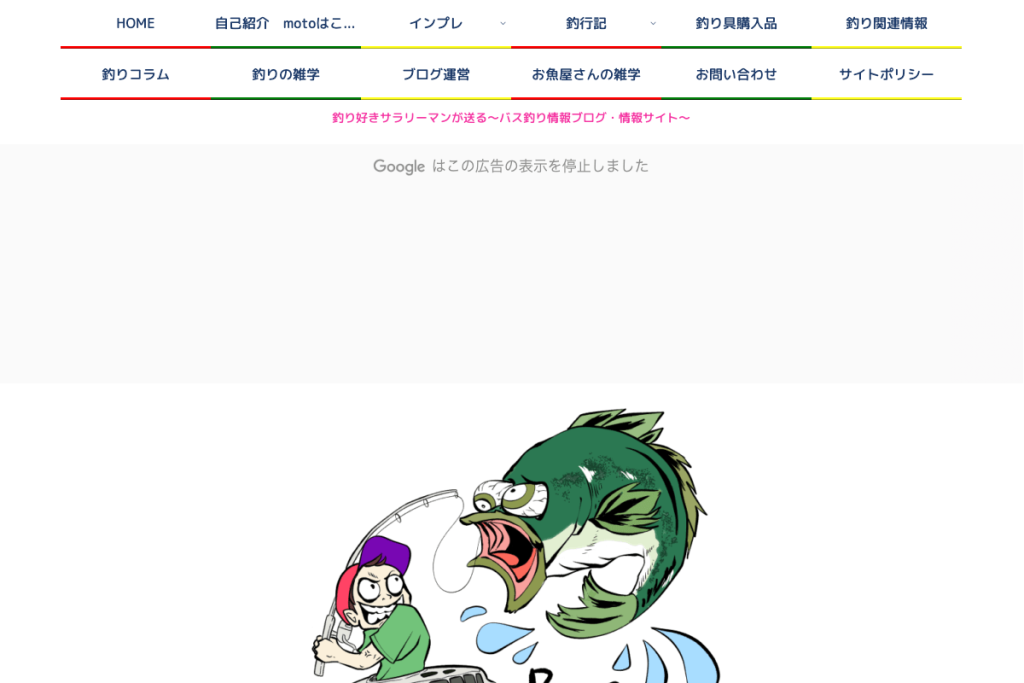
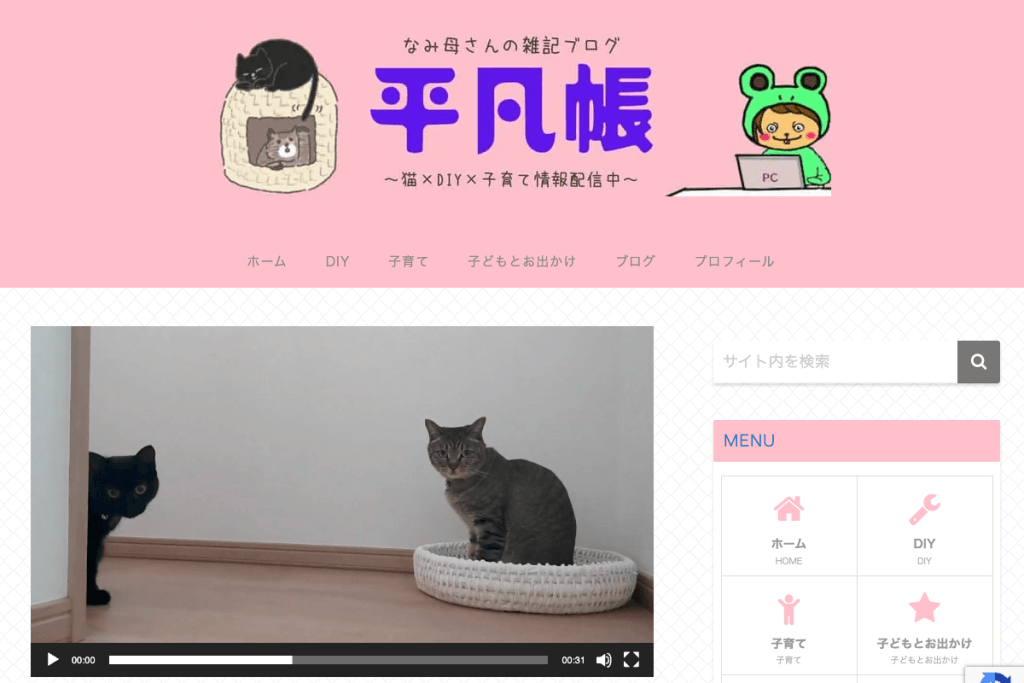
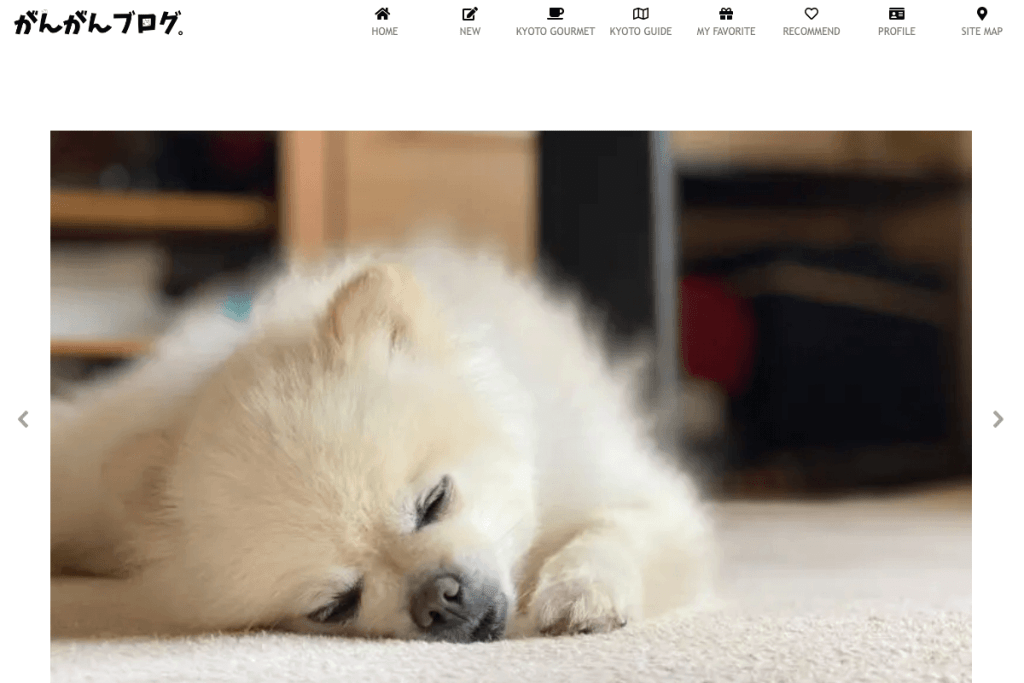
その他テーマのブログデザイン事例集

以上がブログデザイン集です!
シンプル?かっこいい?かわいい?デザイン別のWordPressテーマ!

続いて、実現したいデザイン系統別におすすめのWordPressテーマを紹介します。
クリックして読みたい項目まで移動!
「〇〇の雰囲気を作れるテーマがわからない」という方は参考にしてみてくださいね。
シンプルなデザインなら「SWELL」

| 提供 | 株式会社LOOS |
| 値段(税込) | 17,600円 |
| 複数サイト | 利用可 |
| 公式サイト | こちら |
シンプルなデザインのWordPressテーマならSWELLがおすすめ。
最大の魅力は、とことん無駄を省いて洗練されたデザインです。
先日Twitterでアンケートを実施しましたが、ブロガー300名中127名が利用する人気ぶりでした。

僕も、Twitterで募集する添削用サイト「添削フリー」で愛用しています!
初心者でも扱いやすく、誰でも1時間あればおしゃれなブログを作ることが可能。
購入者コミュニティの「SWELLERS' フォーラム」もあるため、悩んだことがあれば自由に質問できますよ。
17,600円とお高めですが、機能性の高さやサポートの充実度を考えれば価値あるテーマといえるでしょう。
SWELLのデモサイト
SWELLの口コミ・評判
ここ数ヶ月間ずーーっと迷っていたのですが、ついにSWELLを購入しました!まだカスタマイズはいじれてないですが、初見はシンプルなデザインでかなり使いやすそう。しばらくは既存テーマからの引っ越し作業コツコツ頑張ります☺️#SWELL #ブログ
— なおこ@副業ブロガー3年目 (@naoko_blog) February 23, 2023
COCOONからSWELLに移行中です😆
— ぽちころ@のんびりブロガー (@pochikoro_blog) September 18, 2022
使いやすくなるといいなぁ☺️
それにしてもSWELLを使っている方のサイトおしゃれすぎ😍
参考にして頑張ります🤣
SWELLすごい。
— はっさく茶@ブログ2年目 (@hsktea) November 24, 2022
今のところやりたかったことが全部できてる。
専門知識がなくても自分でおしゃれなサイト作れるなんて、いい時代に生まれたなぁ
\シンプルなデザインを作るなら!/
かっこいいデザインなら「AFFINGER」

| 提供 | 株式会社オンスピード |
| 値段(税込) | 14,800円 |
| 複数サイト | 利用可 |
| 公式サイト | こちら |
かっこいいデザインのWordPressテーマならAFFINGERがおすすめ。

当ブログで利用しているテーマです!
最大の魅力は、圧倒的にデザインのカスタマイズ幅が広いこと。
ちょっとしたレイアウトのすき間や色味まで、すべて思い通りに調整できます。
「稼ぐテーマ」を掲げており、収益化に適した機能が豊富なのもメリットです。
各機能に読者の目を惹く工夫がされているのは、開発者が元有名アフィリエイターでこそでしょう。
最短でブログ収益化を達成したい方は、悩んだらAFFINGERを選んでおけば失敗することはありません。
AFFINGERのデモサイト
AFFINGERの口コミ・評判
有料テーマが気になる🧐
— にしまち@兼業ライター (@orzdodo) August 11, 2022
swellかAFFINGERが主に人気なようでAFFINGERで作られたかっこいいブログ見てちょっと羨ましくなってます😚
たくやさん、こんばんは!
— ケイ @ Instagram × 特化ブログ (@kei_0131_bhq) February 26, 2022
AFFINGER2年ほど使ってますがおすすめです!
デザインテンプレートがたくさんあるのでオシャレなやつをすぐ使えるのが嬉しいです✨
?Stork19からAffingerに変えたタイミングからPV数上がってる🥺
— jiyoung (@yukime_jiyoung) November 6, 2021
正直買う必要なかったけど、もうテーマ代稼いだから気にしない
\かっこいいデザインを作るなら!/

当サイトからAFFINGRを購入した方に、いまなら限定特典もプレゼントしています。
詳しくは『AFFINGER6を徹底レビュー!豪華特典付き購入方法も解説』をご覧ください。
-

AFFINGER6を体験レビュー!初心者が4年使った感想を本音で語ります
かわいいデザインなら「SANGO」

| 提供 | サルワカ(個人) |
| 値段(税込) | 14,800円 |
| 複数サイト | 利用可 |
| 公式サイト | こちら |
かわいいデザインのWordPressテーマならSANGOがおすすめ。
最大の魅力は、パステルカラーや丸みを帯びたデザインです。
柔らかい雰囲気のテーマのため、読者に優しい印象を与えられます。
SANGO Landと呼ばれる、SANGO専用のカスタマイズサイトがあるのも特徴。
他の方のデザインが豊富に掲載されていて、センスの良いカスタマイズを導入できます。

勝手に掲載されるわけではなく、有志でデザインを募る仕組みです!
デザインを学びたい方向けの勉強会が開かれるなど、サポートの手厚さも大きな強みといえるでしょう。
SANGOの利用サイト
SANGOの口コミ・評判
こんばんは。
— ペンギンママ@お休み中 (@penginomusubi) October 7, 2022
私もSANGOを使っていて、気に入っているのでほかに使いたいテーマはないです😆
気に入っているところはやっぱりデザイン。ポップでかわいいところです🐧✨
なるほど!
— かめのすけ🐢 (@kamenosukeee) September 3, 2021
最初はコクーンで十分だと思いますが、かわいい感じのブログを作りたかったらSANGOなんかがテーマではおすすめですよ✨
もしよかったら調べてみて下さい!
新しいブログをSANGOで作るかSWELLで作るかすごい悩むなあ🤔
— ちゃぴ@ブログ垢 (@chapi_blog) March 7, 2023
かわいい雰囲気を出したいからSANGOか…?
\かわいいデザインを作るなら!/

以上、実現したいデザイン別のおすすめWordPressテーマでした!
その他、おすすめのWordPressテーマ(無料&有料)は下記記事で紹介しています。
-

WordPressテーマ頂上決戦!300名が選んだ有料&無料おすすめNo.1は?
見やすいブログデザインの作り方!最低限おさえたい9つのコツ!

続いて、おしゃれなブログデザインを作るコツを紹介します。
クリックして読みたい項目まで移動!
- 3〜4色の「カラー」を決める
- 「余白」のあるデザインにする
- 読者の「視線の動き」を意識する
- 見やすい「フォント」を利用する
- ブログの「アイコン」は外注する
- ブログ記事の「装飾」にこだわる
- ブログ全体を「シンプル」にする
- 目を惹く「アイキャッチ画像」を作る
- 「HTML/CSS」の基礎知識を勉強する
最低限の「ルール」みたいなものなので、ぜひ覚えておいてくださいね。
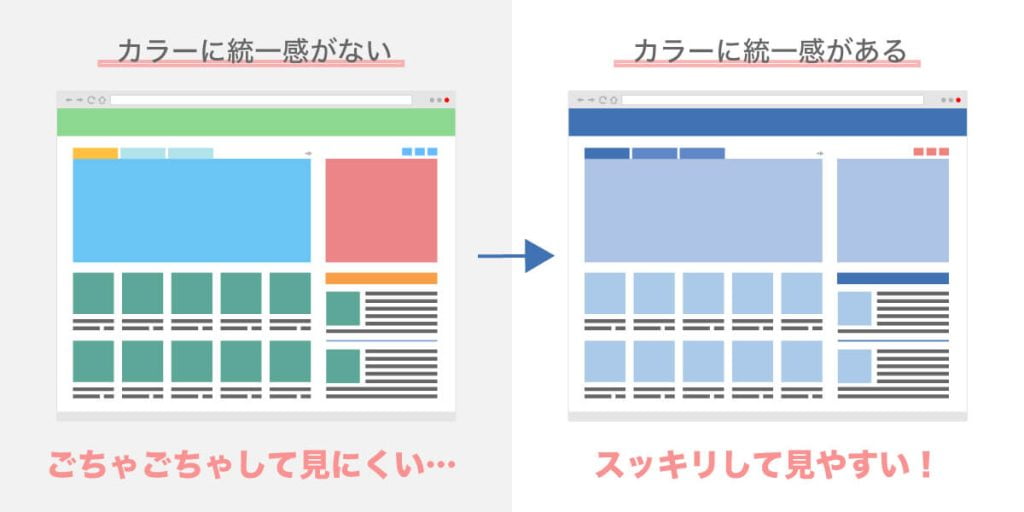
3〜4色の「カラー」を決める

トップページや記事内で使うカラーは、3〜4色に決めておくのがおすすめです。
使用カラーを増やすと、デザインがごちゃついて見にくい印象を与えます。
読者が求めているコンテンツを発見できず、すぐに離脱してしまうかもしれません。
サルワカさんやCanvaさんの配色パターン記事を参考に、メインカラーを決めてみてください。

当ブログでは、紺色:#2b2e47・黄色:#eacb4f・ピンク色:ee5b65をおもに使用しています。
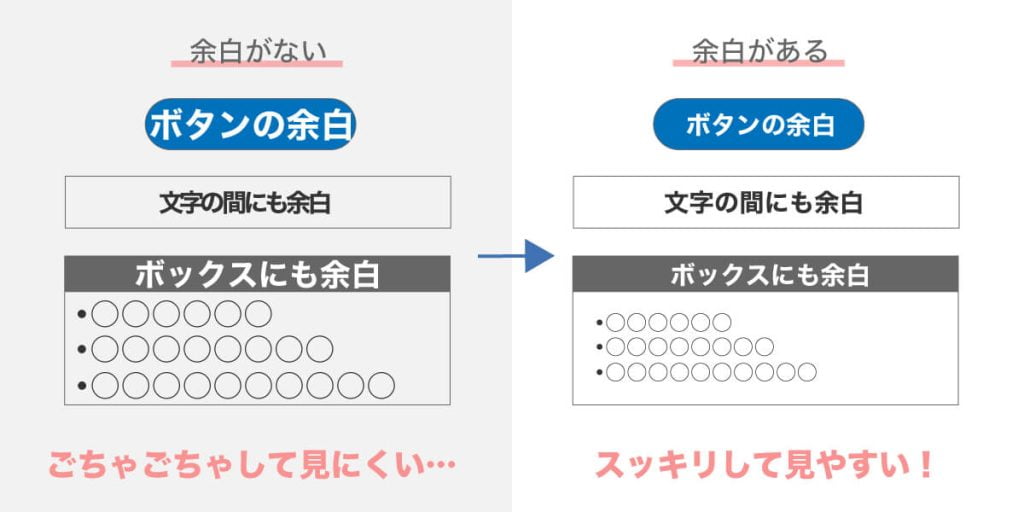
「余白」のあるデザインにする

おしゃれなブログを作るためには、余白のあるデザインにするのが必須条件です。
もちろん余白だらけのデザインはNG。間抜けな見た目になってしまいます。
ぱっと見のレイアウトだけでなく、記事内のコンテンツを含めて適切な余白をとりましょう。

ブログだけでなく、あらゆるデザインにおいて余白は重要です。
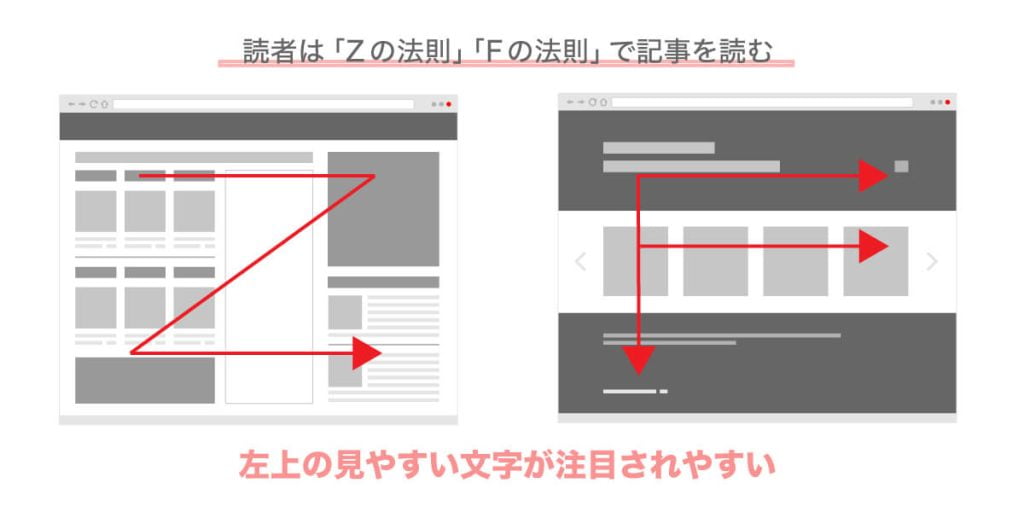
読者の「視線の動き」を意識する

ブログデザインを作るときは、読者の視線の動きを意識することが大切です。
視線の流れは「Zの法則」や「Fの法則」に則り、基本的には左から右にかけて読まれます。
ブログの記事コンテンツはF型になるため、文章などを左揃えにしたほうが自然に読みやすいです。
トップページなどのデザインを整えるときも、1番強調したい部分を左上に置くなどの工夫をしましょう。
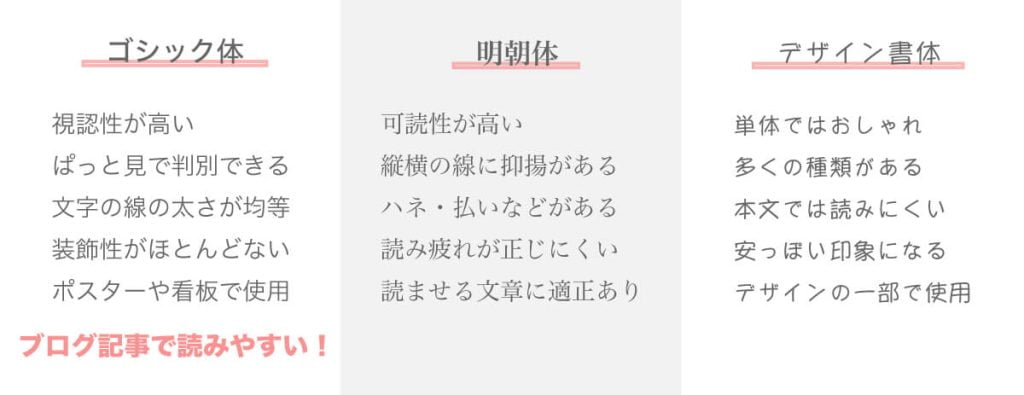
見やすい「フォント」を利用する

ブログデザインではフォント、具体的には「ゴシック体」を使うのがおすすめです。
ゴシック体とは、簡単にいうと文字の線の太さが均等なわかりやすいフォントのこと。
ブログ記事は『見る』コンテンツなので、『読む」明朝体や『彩る』デザイン書体よりブログに適しています。

「ブログは『読む』じゃないの?」と考える方もいるかもしれません。
しかし読者のほとんどは記事の一部しか読まないため、表現方法としては『見る』が最適です。
ゴシック体はWordPressテーマで選択したり、Google FontsやAdobe Fontsを活用すれば導入できます。
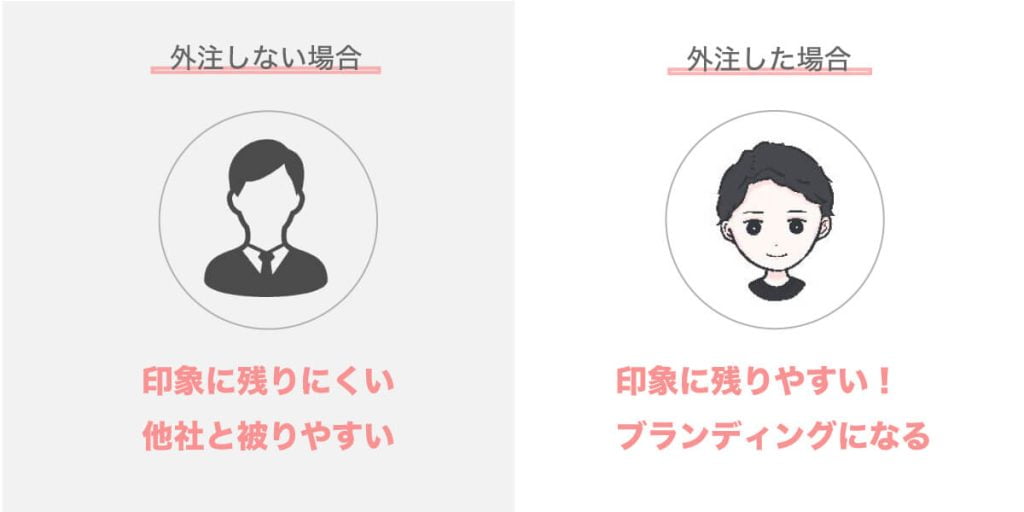
ブログの「アイコン」は外注する

ブログ内で使用するアイコンは、基本的にお金を支払って外注しましょう。
フリー素材でも対応できなくはありませんが、印象に残りづらい&差別化しにくいです。
結果的にあなたのブログの「ファン」が増えず、アクセスが伸び悩む原因になりかねません。
対してイラストレーターに外注をすると、安めのココナラですら3,000円〜5,000円はかかります。
しかし印象に残りやすいアイコンを手にできれば、ブログのブランディングに大きく活躍するでしょう。

僕自身、本ブログを運営して1年半後にTwitterを始めた経験があります。
「副業フリーの人だ!ってなりました」と言われて、本当にアイコンに力をいれてよかったです。
ブログアイコンの無料の自作方法&有料の自作方法について、さらに詳しくは下記記事をご覧ください。
-

ブログアイコンの作り方は?無料の自作方法&有料の依頼方法を解説!【プロフィール画像】
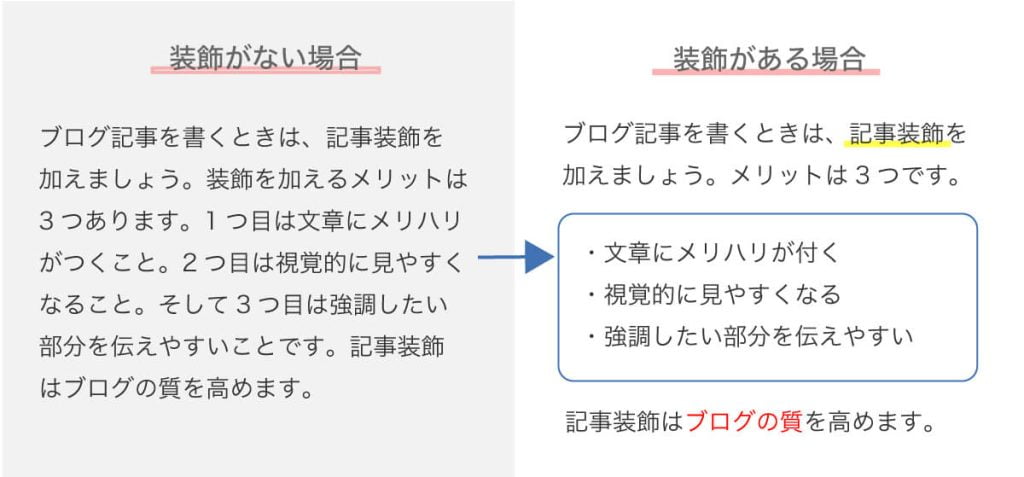
ブログ記事の「装飾」にこだわる

記事を書くときは、記事装飾を加えてデザインにこだわりましょう。
たとえば「文字」に限っても、ブログには装飾方法がたくさんあります。

他にも、WordPressテーマごとに特有の記事装飾があったりします。
こちらの「会話吹き出し」も、読者に体験談を伝えるときに便利です。
注意点として、記事装飾を多用するとごちゃごちゃした見た目になってしまいます。
読者に「わかりにくいブログ」と感じさせるため、適度な使用量を心がけてください。
WordPressで記事装飾を加える方法について、詳しくは下記記事で解説しています。
-

ブログ初心者向け!WordPress記事の書き方と編集・投稿方法を解説!
ブログ全体を「シンプル」にする

ブログデザインは、全体的にシンプルにすることを心がけましょう。
先述の「余白」や「装飾」でも語りましたが、ごちゃごちゃしたデザインは読者に不信感を与えます。
直感的に「見にくい」と思われないためにも、ブログデザインはわかりやすい構造にしてください。

優れた知識・センスがあるなら、あえて「崩した」デザインもありです。
しかしデザイン知識がないなら、シンプルにしておけば間違いありません。
ちなみに2024年4月現在、シンプルなブログ向けのWordPressテーマなら「SWELL」がおすすめです。
目を惹く「アイキャッチ画像」を作る

ブログデザインにおいて、アイキャッチ画像は大きな役割を果たします。
アイキャッチ画像とは、トップページや記事下の関連記事に表示される画像のこと。
魅力的な画像を用意することで、読者にたくさんのブログ記事を回遊してもらうことが可能です。

画像で目を惹いて、記事に興味をもってもらうイメージです。
アイキャッチを作るときは、使用する画像のクオリティにこだわることが超重要。
おしゃれな画像が掲載されたフリー素材サイトも多いので、いくつかブックマークしておきましょう。
基本的なアイキャッチ画像の作り方について、詳しくは下記記事で紹介しています。
-

【Canva】ブログのアイキャッチ画像の作り方!デザインのコツを解説!
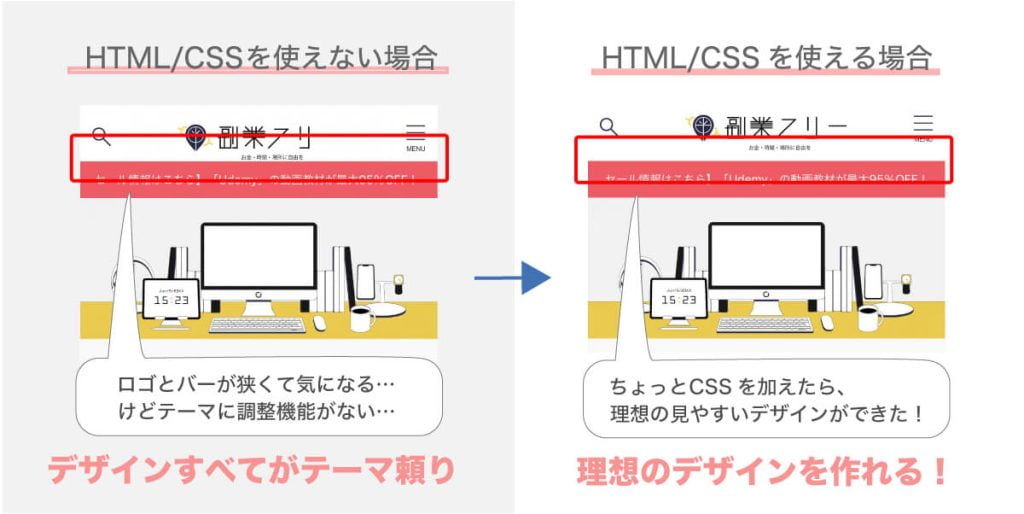
「HTML/CSS」の基礎知識を勉強する

必須ではありませんが、HTML/CSSの知識があるとブログデザインを整えるときに便利です。
人気のWordPressテーマ、特に有料テーマにはカスタマイズ機能が豊富に搭載されています。
ほとんどのブロガーは、デフォルト機能だけで満足のいくデザインを作れるかもしれません。
しかしデザインに凝りたい方にとっては、デフォルト機能だけだと物足りないことがあります。
そんなときに最低限のHTML/CSS知識があると、Googleで調べながら好みのデザインを実現可能です。
HTML/CSSの基礎を学びたい方は、低コストで動画学習できるUdemyなどを活用しましょう。

Udemyでは、月3〜4回のセール(1講座1,200円〜)が実施されています!
最新のセール情報について、詳しくは下記記事で紹介しています。
-

【3秒でわかる】Udemyのセール最新版!次の割引タイミングはいつ?
おしゃれなブログデザインの作り方に関するよくある質問に回答!

最後に、ブログデザインに関するよくある質問に回答します。
クリックして読みたい項目まで移動!
他に質問のある方は、ページ最下部のコメント欄から気軽に問い合わせてくださいね。
ブログデザインは外注できる?
はい。ブログデザインを外注することは可能です。
ただしデザインすべてを外注すると、20万円〜30万円のコストがかかるのが一般的。
ブログは初期投資の少なさが魅力なので、あまりにお金をかけるのはもったいないでしょう。
個人的におすすめなのは、ブログの「一部」だけをプロに依頼すること。
たとえばトップページに大きく表示される”ヘッダー画像”なら、ココナラで1万円くらいで外注できます。
ブログデザインにテンプレートはある?
有名なWordPressテーマには、それぞれに一瞬でブログデザインを整えられるテンプレートがあります。

残念ながら、SANGOやCocoonのテンプレートはありませんでした。
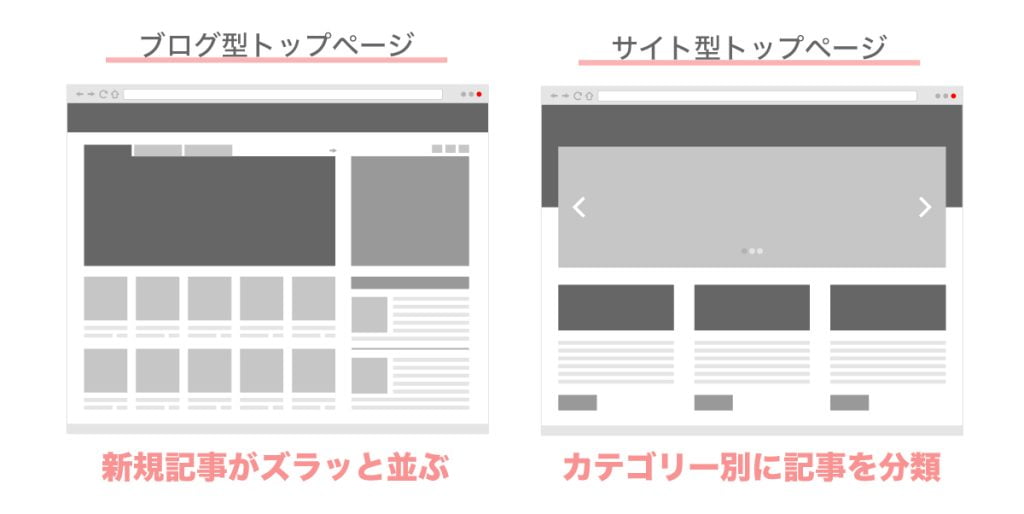
ブログデザインはブログ型・サイト型どっちがおすすめ?
結論からいうと、ブログデザインは「ブログ型」よりも「サイト型」がおすすめです。

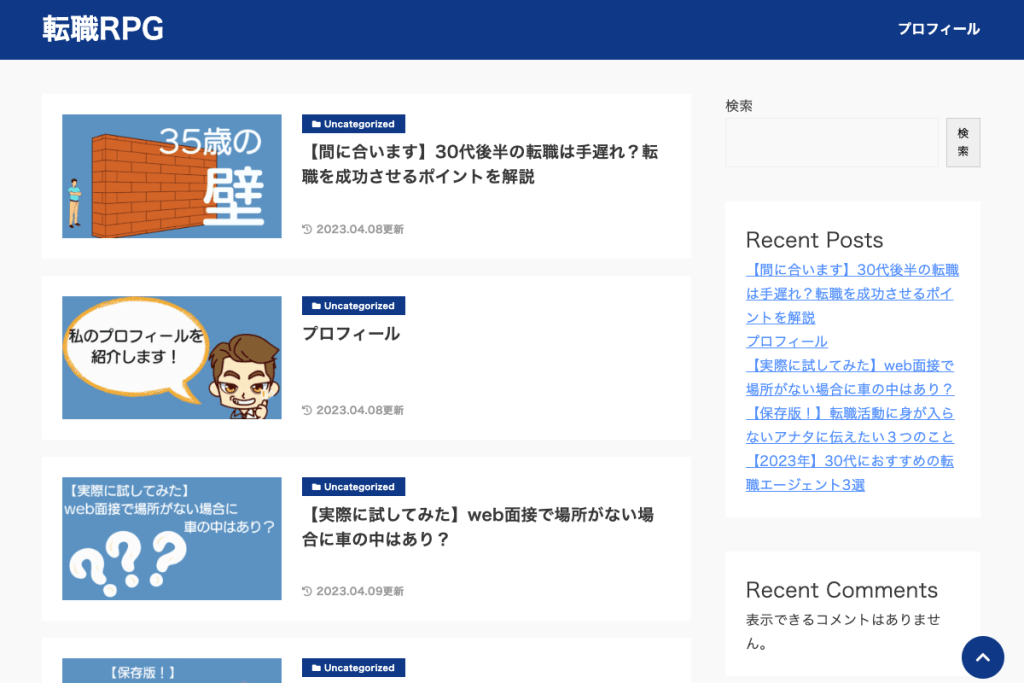
ブログ型は新規記事をズラッと並べて、画面を左右に分けた2カラムで作るのが一般的。
新しい記事がひと目でわかるため、定期的にブログに訪れるファンがいる場合は効果的なデザインです。
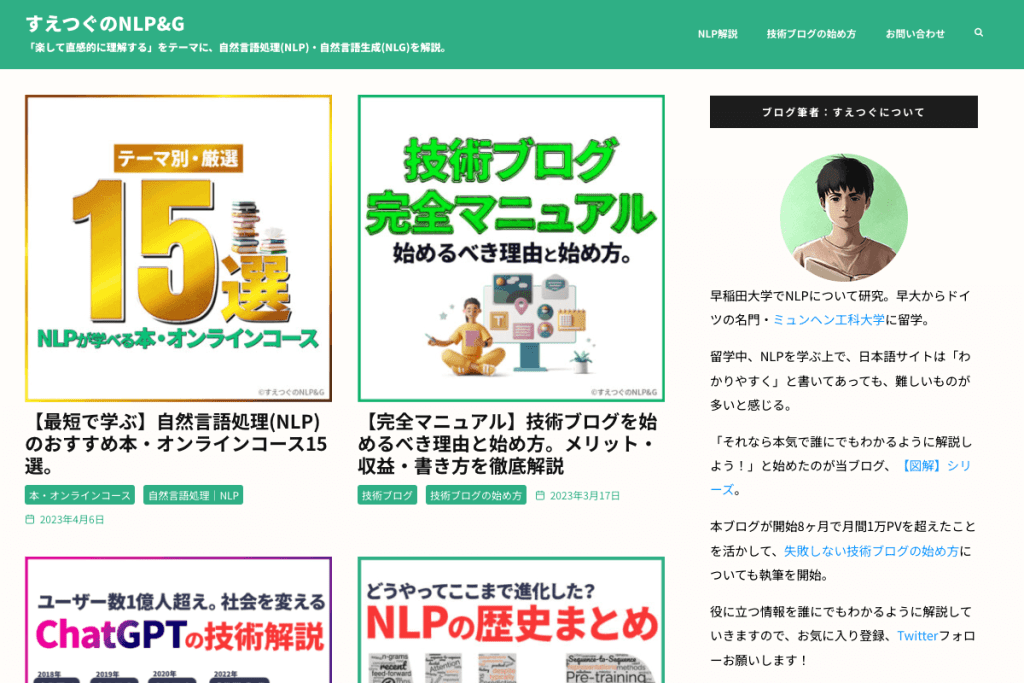
対してサイト型はカテゴリー別に記事を分類して、画面を分割しない1カラムで作ることがほとんど。
伝えたいコンテンツを自由に配置できることから、新規読者に訴求しやすいデザインといえるでしょう。
ブログ読者は新規がほとんどなので、基本的にはカテゴリー別に整理された「サイト型」がおすすめです。

とはいえ影響が大きな部分ではないため、デザインが好みな方は「ブログ型」を選んでもOK!
まとめ:ブログデザインは超重要!おしゃれでわかりやすくしよう!

今回は、ブログデザイン事例集や目的別のWordPressテーマ、デザインを作るコツなどを紹介しました。
ブログデザインを整えておくと、読者が記事コンテンツに集中しやすくなります。
運営者自身のモチベーションも高まるため、ぜひ本記事を読みながらおしゃれにしてみましょう。

とはいえ、ブログにおいて最重要なのは「記事を書くこと」です!
下記記事ではブログ記事の書き方を解説しているので、デザインを調整したら合わせてご覧ください。
-

【初心者向け】ブログ記事の書き方5つの手順・12のコツ【マニュアル】
今回は以上です。