この記事で解決できる悩み
※青字をクリックすると、読みたい項目まで移動できます。
本記事の信頼性

当ブログでは「お金・時間・場所に自由を」をコンセプトに、ブログの始め方やノウハウを発信します。僕のプロフィールはこちら。
SEOに強く、稼げるブログを作るためには『サイト設計』が超重要です。
サイト設計とは、ブログ全体の設計図のようなもの。読者やGoogleにとってわかりやすいブログを作るための存在で、稼いでいるブロガーは漏れなくサイト設計を作り込んでいます。
とはいえ、いきなり「サイト設計を作れ!」と言われても、ブログ初心者には何が何だかわかりません。「なんで必要なの?」「具体的にどうやって作るの?」と悩んでいる方も多いでしょう。
そこで今回は、月100万円ブロガーの僕が『ブログのサイト設計のやり方』を解説します。
当ブログ(副業フリー)のサイト設計例や、サイト設計後にやるべきことも紹介するので、最後まで読めばSEOで勝てるサイト設計を作れるようになりますよ!

正直めちゃくちゃ難しいですが、本気で稼ぎたいならぜひ実践してくださいね。
※本格的に収益化を目指したい方は『ブログで月5万円を稼ぐ方法!0から収益化までの完全版ロードマップ!』をご覧ください。始め方〜稼ぎ方をまとめたブログの「教科書」です。
ブログにサイト設計が必要な理由3つ

最初に、ブログにサイト設計が必要な理由を解説します。
ブログにサイト設計が必要な理由
1つずつ順番に解説します。
①読者ニーズを満たすブログを作るため
サイト設計をすることで、読者ニーズをブログ全体で満たせるようになります。
「ブログ全体で満たす」ってどういうこと?


読者の悩みを解決できる記事がたくさんある状態のこと!
小さな悩みなら1記事で解説できますが、悩み・疑問によっては1記事で解説するのが困難です。
そのため、読者ニーズを満たすためには、事前にサイト設計をして「読者はどんな悩み・疑問を抱えているのか」「どうやって各記事をひもづけるか」について考える必要があります。
②執筆する記事を明確にするため
サイト設計をしなかった場合、常に「今日はどんな記事を書こう?」と悩むことになります。毎回考えるのは大変ですし、本来であれば必要のない記事を書いてしまう可能性すらあるかもしれません。
しかし、サイト設計さえあればその心配は一切ありません。
事前にどんな記事を書くか決まっているため、すぐに執筆作業に取りかかれます。また「あと〇〇記事で完成」とゴールが見えるので、継続のモチベーションを保ちやすいでしょう。
サイト設計は時間がかかりますが、トータルで見ると効率的ですよ。
③商品・サービスを売れやすくするため
収益化を目指してブログ運営をする場合、サイト設計でゴール(アフィリエイト商品の紹介ページなど)を決めます。
ゴールから逆算することで、商品・サービスの成約につながる記事だけを書くことが可能。つまり、すべての記事が成果につながる「動線」になって、圧倒的に売れやすいブログを作ることが可能です。
逆に、サイト設計をしない場合、「ここで紹介したら売れるかな?」と適当にゴールを設置することになります。それでも売れるかもですが、どちらが成果が出るかは明白ですよね。
そのため、ブログを収益化させたい方は、読者の動線を意識してサイト設計を作り込みましょう。
ちなみに、ブログを収益化させる仕組みについて、詳しくは『ブログ収入を稼ぐ仕組みは?収益化する7つの方法を初心者向けに解説!』をご覧ください。

以上、ブログにサイト設計が必要な理由でした!
続いて、サイト設計の考え方について解説します。
サイト設計はトピッククラスターで考えよう!

まず前提として、サイト設計は「トピッククラスター」で考えましょう。
ここでは、「トピッククラスター」とはなにか簡単に紹介しますね。

少し難しい概念なので、読み飛ばしてもOKです!
①トピッククラスターとは?
トピッククラスターとは、記事をまとめてサイト全体のSEO評価を高める戦略のことです。適切に設定することで、Googleやユーザーから評価されやすいブログを作れます。
具体的には、下記のように「まとめ記事」と「個別記事」を内部リンクでつなぎます。
トピッククラスターのイメージ図

たとえば、「転職エージェント5選」というまとめ記事を書こうとしたら、「転職エージェント①〜⑤」の個別記事を内部リンクでつなぐイメージですね。
トピッククラスターの具体例

ブログのサイト設計では、最初に「まとめ記事」を考えます。その後、「まとめ記事」にリンクする「個別記事」を逆算することで、SEOに強いサイト設計を作ることが可能です。
②トピッククラスターのメリット
トピッククラスターのSEO的なメリットは3つあります。
トピッククラスターのメリット
- 読者の悩みを解決しやすい
- トピック全体のSEO評価が高まる
- ロングテールキーワードを攻めやすい
トピッククラスターでは、事前に「まとめ記事」の内容を決めて、それに関連する「個別記事」を量産します。コンテンツに一貫性が出るため、読者の悩みを解決しやすくなります。
また、「まとめ記事」と「個別記事」を内部リンクでつなぐことで、1つの記事がSEO的に評価されると、それにともないトピック内の関連記事も評価されやすくなります。
ちなみに、ロングテールキーワードとは[ブログ 始め方 初心者]のような複数語によるキーワードのこと。ブログ初心者向けのキーワードですが、トピッククラスターとの相性は◎ですよ。
ロングテールキーワードについて、詳しくは『ブログ初心者はロングテールキーワードを狙え!探し方のコツを解説!』を参考にどうぞ。

ここからは、具体的なサイト設計のやり方を解説します!
ブログのサイト設計のやり方7ステップ

ブログのサイト設計のやり方は下記のとおりです。
ブログのサイト設計のやり方
1つずつ順番に解説します。
①ブログテーマを明確にする
まずは、ブログで扱うテーマ・ジャンルを明確にします。
決めるポイントは、
- 市場規模
- 将来性
- 競合性
- 広告有無
- 報酬単価
- 自身の経験
- 自身の興味関心
のバランスを考えることです。
「稼げそうだから!」「好きだから!」だけの理由で選ばないよう注意してください。
ちなみに、ブログのテーマ・ジャンルを決める方法について、詳しくは『【初心者向け】稼げるブログテーマの決め方5ステップ【収益化のコツ】』を参考にどうぞ。
②コンセプトを明確にする
ブログのコンセプトとは、簡単にいうと「誰の、どんな悩みを解決するのか」を決めること。
たとえば、当ブログのコンセプトは下記のとおりです。
ブログのサイト設計のやり方
- 誰の:副業を始めたい人、副業(ブログ、動画編集、Webマーケティングなど)初心者
- どんな悩みを解決するのか:0から副業を始める方法、収益化までのノウハウを伝える
このとき大切なのは、「立場」と「目的」にオリジナリティを持たせること。
「立場」と「目的」の考案例
ダイエット情報を発信する
→「半年で20kg痩せたOLが」「3ヶ月で20kg痩せるダイエット法を発信する」おすすめ映画を紹介する
→「年間300本の映画を見る私が」「おうち時間を豊かにする映画を紹介する」仮想通貨の情報を発信する
→「仮想通貨初心者の私が」「学びながら稼げるようになる姿を発信する」
先駆者に勝つためには独自性が必須なので、自分のブログだけの「色」を考えましょう。
③収益化ゴールを設定する
サイト設計はゴール設定が大切。ゴールから逆算することで、一貫性のあるブログを作れます。
そして稼ぐブログを目指す場合、おもなゴールは「商品・サービスの販売ページ」になるでしょう。
簡単に商品・サービスの選び方を解説すると下記のとおりです。
収益化ゴールの設定方法
- ASPに登録する
- 競合が紹介している商品・サービスを調べる
- ゴールを決定する
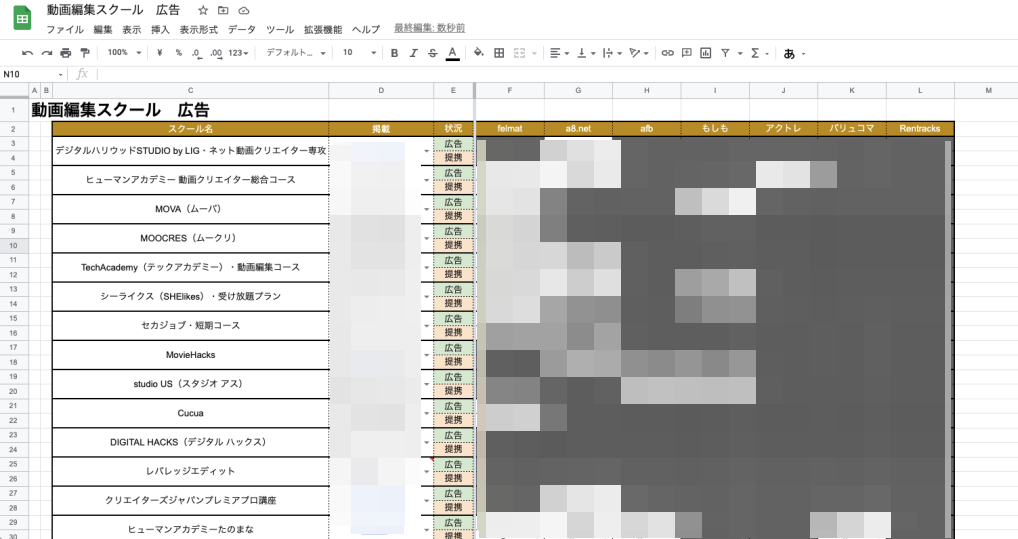
参考までに、僕は「動画編集」ジャンルのサイト設計をしたとき、下記のように商品・サービスをまとめていました。いつでも確認できるよう、なにかしらにメモしておきましょう。

それでは手順を解説します。
step
1ASPに登録する
まずは、ASPに登録しましょう。
ASPとは、アフィリエイト広告を探せるサービスのこと。たくさんの商品・サービスが用意されているため、自分の選んだジャンルの広告があるかひと目でチェックできます。
ブログ初心者向けのASPだと下記の5社が有名ですね。
初心者ブロガーのおすすめASP5選
- もしもアフィリエイト(審査なし)
※サポート◎ここだけの案件が豊富! - A8.net(審査なし)
※国内最大手!広告を比較しやすい! - afb(アフィb)
※女性向けに強い!報酬に消費税+! - アクセストレード
※転職に強い!セルフバックが豊富! - バリューコマース
※物販に強い!Yahoo!系の案件あり!
その他、おすすめのASPは『【比較一覧】初心者におすすめのアフィリエイトASP18選【審査なし】』で紹介しています。
-

アフィリエイト初心者におすすめのASP7選【目的別の+10社も紹介】

ASPによって掲載されている広告や報酬単価は異なります。無料で利用できるので、とりあえずたくさん登録しておきましょう!
step
2競合で紹介している商品・サービスを検索する
ASPに登録したら、競合サイトをチェックします。0から商品・サービスを探すのは大変なので、先人の知恵を借りてしまいましょう。
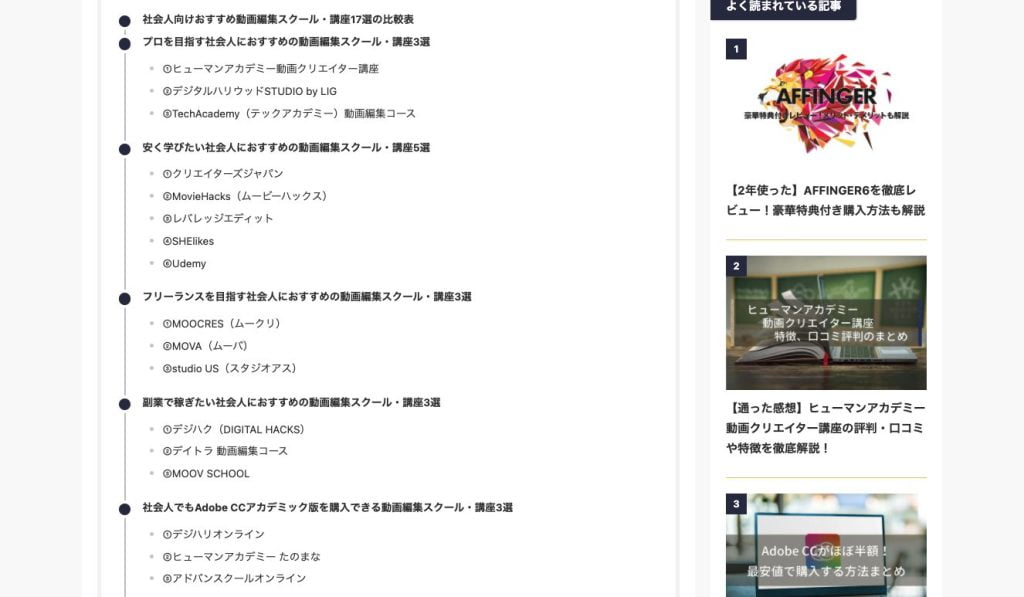
注目すべきは「まとめ記事」の目次です。たとえば、下記は当ブログの動画編集スクールまとめ記事ですが、目次を見ればどんな商品・サービスがあるのかひと目でわかります。

そして、競合サイトの商品・サービスを調べたら、先ほど紹介したASPで検索してみましょう。
※ASPによって報酬が異なるため、比較してもっとも高単価のASPをメモしてください。
広告の見つかった商品・サービスのレビュー記事などが、収益化ゴールのひとつになるわけです。
step
3ゴールを決定する
最後に、収益化のゴールを決定します。
ゴールになるのは、おもに「各商品・サービスの紹介記事」「商品・サービスのまとめ記事」の2つですね。
ちなみに、このゴール記事は「収益記事」なんて呼ばれます。記事の書き方は『アフィリエイトで勝てる!集客記事・収益記事の書き方を徹底解説!』で紹介しているので、参考にどうぞ。

以上、収益化ゴールの設定方法でした!
④必要な記事を洗い出す
続いて、ブログに必要な記事を洗い出します。
大まかな流れとしては、
- 必須記事を考える
- キーワード選定する
の2ステップです。
step
1必須記事を考える
まずは、ブログのコンセプトを満たしたり、収益化するために必須の記事を考えましょう。
たとえば、「ブログ」について発信する場合、
- ブログの始め方
- ブログの書き方
- ブログの稼ぎ方
- WordPressテーマ関連
- レンタルサーバー関連
といった記事は必要になりそうですよね。
これがサイト設計の軸になるので、「想定読者はどんな悩みを抱えるのか?」「どんな記事なら収益化できるか?」と慎重に考えましょう。
step
2キーワード選定する
ブログでは、ユーザーがGoogle検索するであろうキーワードを想定して記事を書きます。
キーワードは読者の『悩みの塊』なので、必要な記事を逆算してみましょう。
検索キーワードの例

たとえば、本記事は[ブログ サイト設計]と検索する方に向けて書いています。キーワードから読者の悩み・疑問を想定して、それを解決するコンテンツを作るイメージです。
ちなみに、キーワード選定はラッコキーワードなどの無料ツールを活用するのがおすすめ。サジェストキーワード一覧を見れるので、漏れなくブログに必要な記事を洗い出せますよ。
ラッコキーワードの検索結果

キーワード選定のやり方について、詳しくは『【初心者向け】SEOキーワード選定のやり方5ステップ【探すコツ】』を参考にしてみてくださいね。

100〜200キーワードくらいピックアップしましょう!
⑤「まとめ記事」を決める
必要な記事を洗い出したら「まとめ記事」を考えます。
「まとめ記事」には、月間検索ボリュームが1,000件を超えるキーワードを選ぶのがおすすめです。(検索ボリュームはキーワードプランナーで調べられます。)
たとえば、「ブログ」がテーマの場合、
- [ブログ 始め方]:検索数18,000件
- [ブログ 書き方]:検索数3,200件
- [ブログ 稼ぎ方]:検索数1,700件
- [WordPress テーマ おすすめ]:検索数2,200件
- [レンタルサーバー おすすめ]:検索数3,300件
といったキーワードが該当します。
先ほど洗い出した「必須記事」はニーズが高いので、検索ボリュームも大きくなる傾向があります。結果、「まとめ記事=必須記事」になるケースが多いですね。
⑥「個別記事」を決める
続いて、「まとめ記事」から逆算して「個別記事」を決めましょう。
たとえば、[レンタルサーバー おすすめ]を「まとめ記事」として考えてみましょう。
上記のように、まずは「まとめ記事」の内容を考えます。そして、さらに「まとめ記事」を深掘りできる「個別記事」を考えると、先述したトピッククラスターを作れますよ。
⑦カテゴリー設計をする
最後に、ブログのカテゴリー設計を考えます。
考え方としては、「まとめ記事」をベースにするのがおすすめ。
たとえば、「ブログ」がテーマの場合、
- ブログの始め方
- ブログの書き方
- ブログの稼ぎ方
といったカテゴリーを作るイメージですね。
注意点として、カテゴリーは3〜5つ程度にしましょう。あまりにカテゴリー数が多いと、各カテゴリーの記事数が少なくてユーザービリティが低下する可能性があります。
基本は「まとめ記事」から考えればOKですが、まとめられるカテゴリーはまとめましょう。
ちなみに、ブログのカテゴリーの決め方について、詳しくは『【簡単】ブログカテゴリーの分け方は?決め方のコツや注意点を解説!』を参考にどうぞ。

以上、ブログのサイト設計のやり方でした!
【具体例】当ブログ(副業フリー)のサイト設計

具体例として、当ブログのサイト設計の一部を紹介しますね。
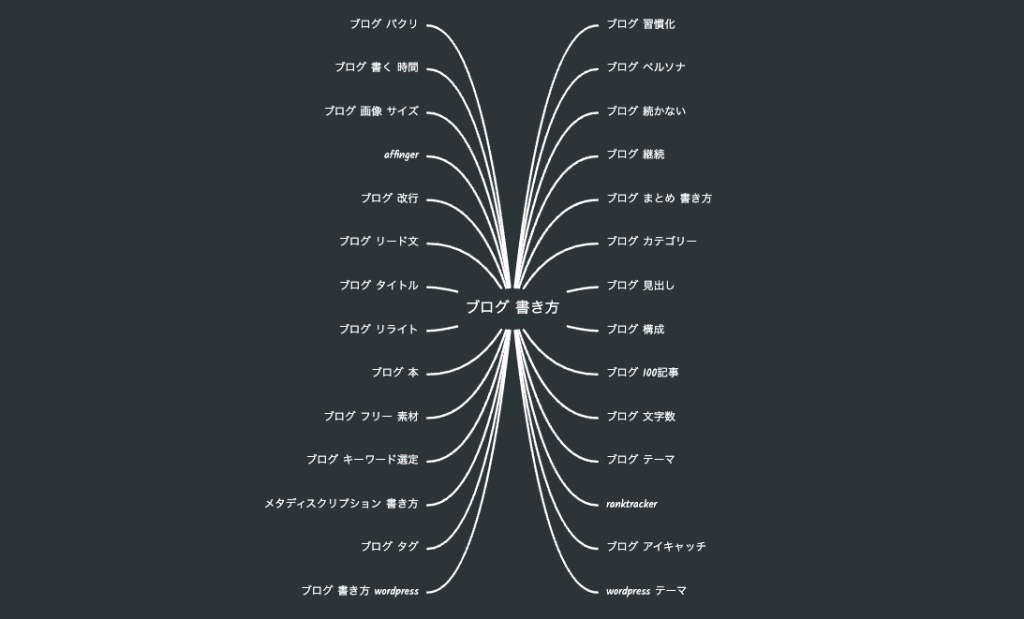
下記は、「まとめ記事(ブログ 書き方)」と、それに連なる「個別記事」をまとめたマインドマップです。
副業フリーのサイト設計(ブログ 書き方)

他にも、当ブログでは[ブログ 始め方][ブログ 稼ぎ方][レンタルサーバー おすすめ]といった「まとめ記事」ごとにマインドマップを作成して、ブログ全体のサイト設計を完成させています。
ブログ規模が大きくなるにつれて新しい「まとめ記事」「個別記事」を追加することになるので、まずは上記を参考にしながら必要最低限のサイト設計を完成させてみてくださいね。
ブログのサイト設計後にやるべきこと3つ

最後に、ブログのサイト設計後にすべきことを紹介します。
ブログのサイト設計後にやるべきこと
それぞれ解説します。
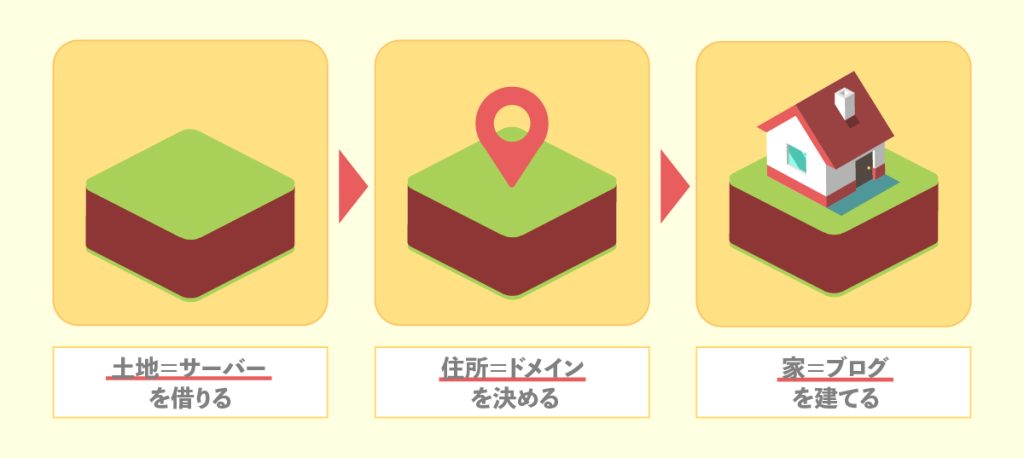
①ブログを開設しよう
ブログを始めることは、よく「家を建てること」に例えられます。
ブログ開設のイメージ図

始め方について、詳しくは『【初心者向け】WordPressブログの始め方をたったの3ステップで解説!』を参考にしてみてくださいね。
②記事構成を設計しよう
サイト設計をしたら、各記事の記事構成まで作成するのがおすすめです。
記事構成とは、下記のように記事タイトルや見出し、記事内容をまとめたもの。作成することで、クオリティの高い記事を書きやすくなります。
記事構成の実例


執筆前に作成してもOKですが、より内部リンク構造をしっかりと考えるためには、サイト設計直後に作るのがベストです!
記事構成の作り方について、詳しくは『【初心者向け】ブログ記事の文章構成案の作り方【テンプレートあり】』で解説しています。
③記事の書き方を勉強しよう
ブログにおいて、最重要なのは記事コンテンツの質です。どんなにサイト設計を作り込んでも、記事質が低ければSEO上位に表示されず、誰にも読まれることはありません。
そのため、高品質な記事を書くために、正しい手順やコツを勉強しましょう。
詳しくは『【初心者向け】ブログ記事の書き方5つの手順・12のコツ【マニュアル】』で解説しているので、ブログ収益化を目指している方は参考にしてみてくださいね。

以上、サイト設計後にやるべきことでした!
まとめ:SEOに強いブログはサイト設計が命

今回は、ブログ初心者向けにサイト設計のやり方を解説しました。
ブログのサイト設計のやり方
正直、初心者にとって難易度の高い内容だったと思います。
しかし、SEOに強いブログはサイト設計が命です。現在、収益化に成功しているブロガーは、例外なくサイト設計を作り込んでいます。
ブログは弱肉強食なので、本気で稼ぎたい方はくり返し読みながらサイト設計をしてみてください。

はじめから100点をとるのは不可能なので、少しずつ質を高めましょう!
今回は以上です。
\最速で「稼げるブログ」を始めよう!/
※クリックするとブログの始め方の記事に移動できます。