この記事で解決できる悩み
本記事の信頼性

当ブログでは「お金・時間・場所に自由を」をコンセプトに、ブログの始め方やノウハウを発信します。僕のプロフィールはこちら。
お問い合わせフォームの設置は、WordPressブログを開設して最初にすべき作業のひとつです。設置しなくては、正常にブログ成果を伸ばせなかったり、稼ぐチャンスを逃しかねません。
しかし、この記事を読んでいる方のほとんどは「どうしてお問い合わせフォームを設置するの?」「具体的にどうやって設置するの?」といった疑問を抱えているのではないでしょうか。
そこで今回は、WordPressブログにお問い合わせフォームを設置する方法を解説します。設置する理由やカスタマイズ方法も紹介するので、お問い合わせフォームに関する悩みはすべて解決できますよ!

まだブログを開設していない方は、別記事の『WordPressブログの始め方』をご覧ください。
-

WordPressブログの始め方!500円割引の開設方法を解説【初心者向け】
お問い合わせフォームを設置する理由3つ

最初に、WordPressブログにお問い合わせフォームを設置する理由を見ていきましょう。
お問い合わせフォームの設置理由
- 読者・企業の連絡窓口になるから
- Googleアドセンス審査に通りやすくなるから
- ブログの信頼感・安心感をアップさせられるから
1つずつ順番に解説します。
①読者・企業の連絡窓口になるから
お問い合わせフォームが必要な1番の理由は、読者や企業の連絡窓口になるからです。
実際、当ブログには下記のような連絡がたびたび届いています。
お問い合わせフォームに届く内容
- 読者からわからない部分の質問
- 企業から商品掲載・仕事のオファー
- 同業メディアからサイト掲載の交渉

中には、「〇〇円で広告を載せてください」みたいな稼ぐチャンスもあります!
また、ブログ運営をしていると、意図せず著作権侵害などをしてしまうことも。お問い合わせフォームがあれば当事者同士のやり取りで済んでいたものが、連絡先がなければ訴訟まで発展しかねません。
トラブルに円滑に対応するためにも、お問い合わせ先は必ず明記しておきましょう。
②Googleアドセンス審査に通りやすくなるから
Googleアドセンスとは、Google社が提供する広告サービスのこと。読者がクリックするだけで収益が発生するハードルの低さから、初心者〜上級者まで幅広いユーザーの間で大人気です。
利用時には審査がありますが、合格するためにお問い合わせフォームの設置は必須と言われています。

「言われている」と曖昧なのは、Googleが明言しているわけではないからです!
Googleアドセンスの審査は年々厳しくなっており、ユーザビリティの低いブログは問答無用で落とされます。「ユーザーが運営者に連絡できない=信頼性が低い」と見られる可能性は高いでしょう。
当ブログでも「審査に合格できない」と相談をいただきますが、お問い合わせフォームを設置していないケースが多いです。逆に、設置したら合格できた方がほとんどなので、事前に準備しておいてください。
ちなみに、Googleアドセンス審査の申請方法や合格のコツについて、詳しくは『Googleアドセンス審査に1発合格!7つのコツと申請方法を徹底解説!』で解説しています。
③ブログの信頼感・安心感をアップさせられるから
ブログに自由に問い合わせられる状態は、読者に信頼感・安心感を与えられます。
たとえば、営業マンが家にきて「この商品がおすすめです!」と紹介されても、何かあったときの連絡先を教えてもらえなければ信頼できず商品を購入しようとは思えないですよね。
ブログは、Web上における営業マンにあたります。どんなに上手に商品紹介をしても信頼感・安心感がなければ売れない(収益化できない)ため、必ずお問い合わせフォームを用意しましょう。
【補足】お問い合わせフォームの他にSNS窓口も用意しよう
補足ですが、ブログのお問い合わせフォームとは別に、SNSの窓口を用意しておきましょう。
読者・企業がお問い合わせフォームを送信するためには連絡用のメールアドレスが必須で、「メールアドレスをもっていない」「入力するのがめんどう」という方にとってハードルが高いからです。
お問い合わせの連絡は、あなたのブログの品質向上や収益化につながることがあります。チャンスを逃さないためにも、できる限り受け入れられる体制を用意しておきましょう。
また、SNSはブログの集客面でも有効です。詳しくは『ブログの「SNS集客 vs SEO集客」の違いは?どっちがおすすめ?』で解説しているので、興味のある方はぜひご覧ください。

ここからは、具体的なお問い合わせフォームの設置方法を解説します!
お問い合わせフォームは「Contact Form 7」がおすすめ!

WordPressブログのお問い合わせフォームは、「Contact Form 7」というブラグインを使いましょう。
開発者は、日本人のTakayuki Miyoshi氏。過去のインストール回数は500万回を超えるうえに使い方に関する日本語訳ページもあり、抜群の信頼性&使いやすさを誇ります。

もちろん無料なのでご安心ください!
具体的に、Contact Form 7で設置したお問い合わせフォームには下記のような項目を入力可能です。
Contact Form 7の入力項目
- 名前
- タイトル
- テキスト
- メールアドレス
- URL
- 電話番号
- 数値
- 日付
- テキストエリア
- ドロップダウンメニュー
- チェックボックス
- ラジオボタン
- 承認確認
- クイズ
- ファイル
- 送信ボタン
デフォルトでは「名前」「タイトル」「メールアドレス」「テキストエリア(メッセージ本文)」「送信ボタン」が設定されており、そのまま設置するだけでも最低限の機能は確保できます。
5分もあれば簡単に設置できるので、さっそくやり方を見ていきましょう!
「Contact Form 7」でお問い合わせフォームを設置する方法

「Contact Form 7」でWordPressブログにお問い合わせフォームを設置する方法は下記のとおりです。
お問い合わせフォームの設置方法
- Contact Form 7をインストール / 有効化する
- Contact Form 7の基本設定をする
- 固定ページにショートコードを埋め込む
- お問い合わせフォームの送信テストをする
- ヘッダー・フッター・サイドバーに追加する
1つずつ順番に解説します。
①Contact Form 7をインストール / 有効化する
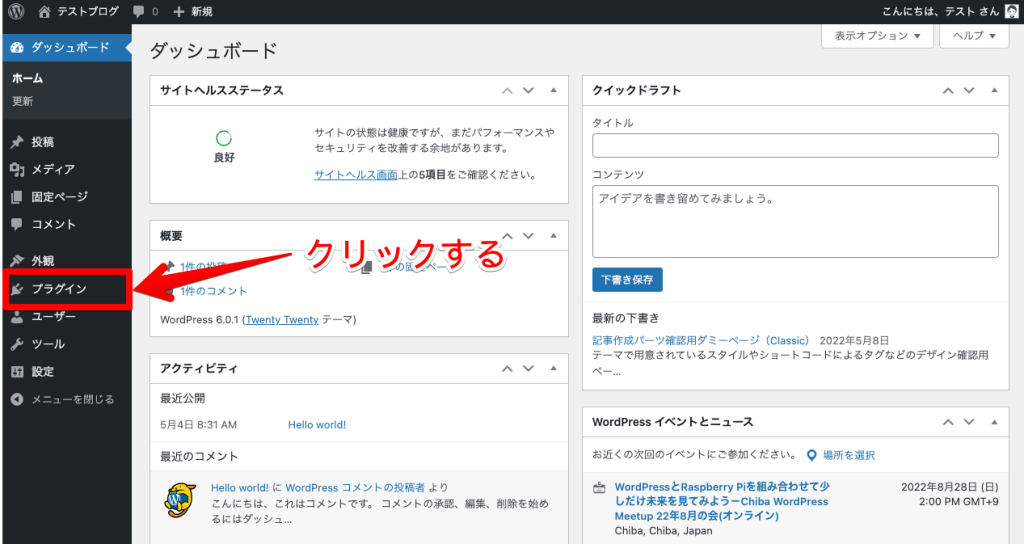
まずは、WordPress管理画面にログインして「プラグイン」をクリックしてください。

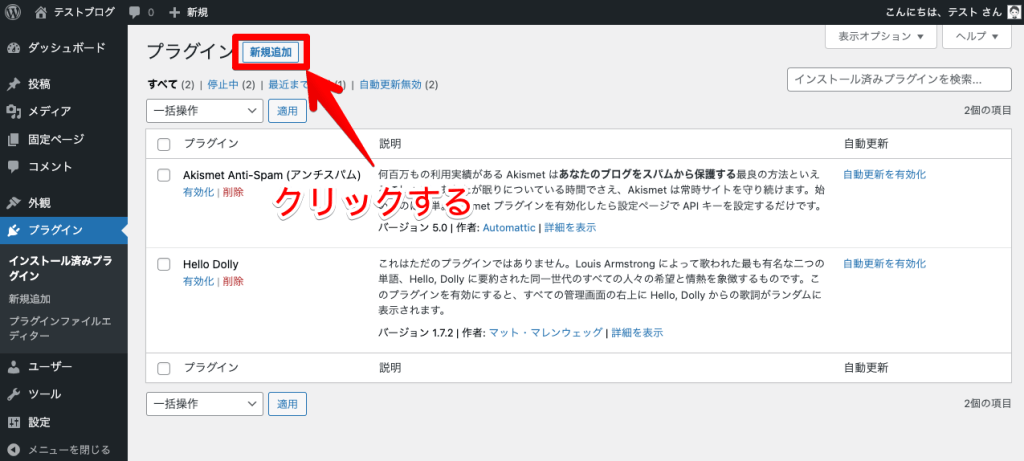
画面上部の「新規追加」をクリックします。

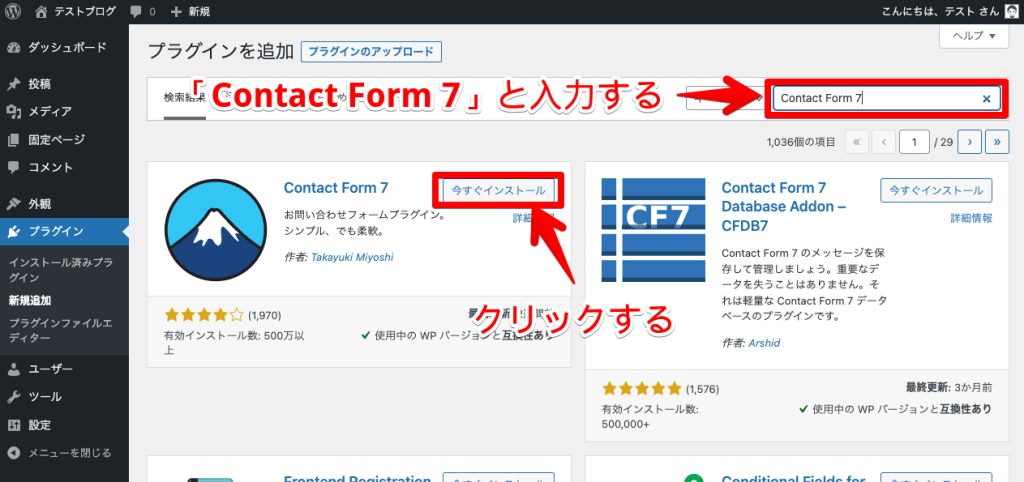
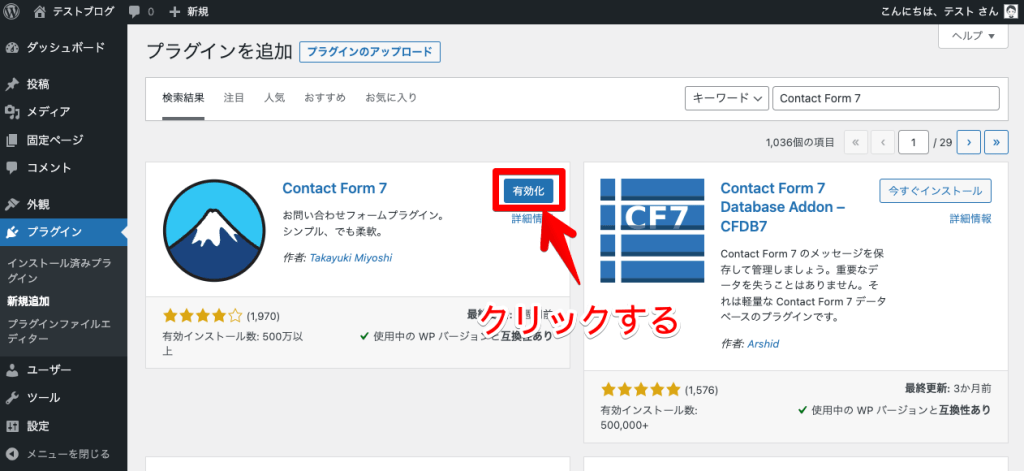
検索欄に[Contact Form 7]と入力後、「今すぐインストール」をクリックしましょう。

インストールが完了したら、「有効化」をクリックします。

以上で、Contact Form 7のインストール / 有効化は完了です。
②Contact Form 7の基本設定をする
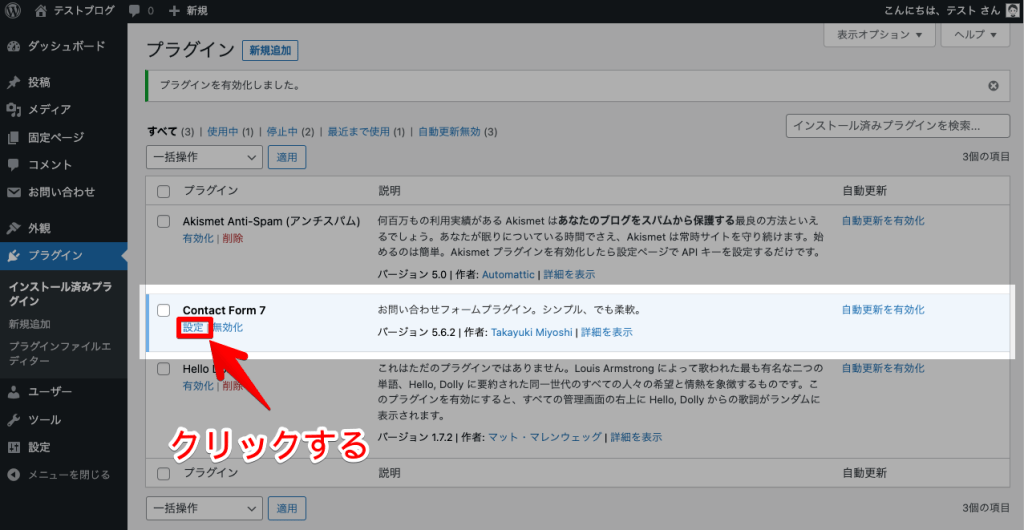
Contact Form 7を有効化するとプラグイン一覧画面に移動するので、「設定」をクリックします。

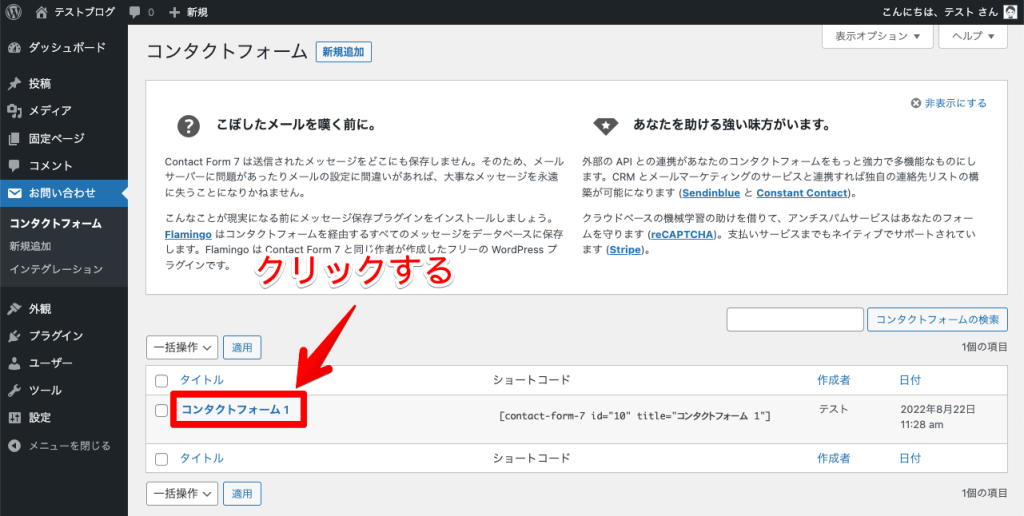
自動生成された「コンタクトフォーム1」をクリックしましょう。

ここでは、下記の4項目を設定可能です。
Contact Form 7の設定項目
- フォーム設定
- メール設定
- メッセージ設定
- その他の設定
それぞれ解説します。
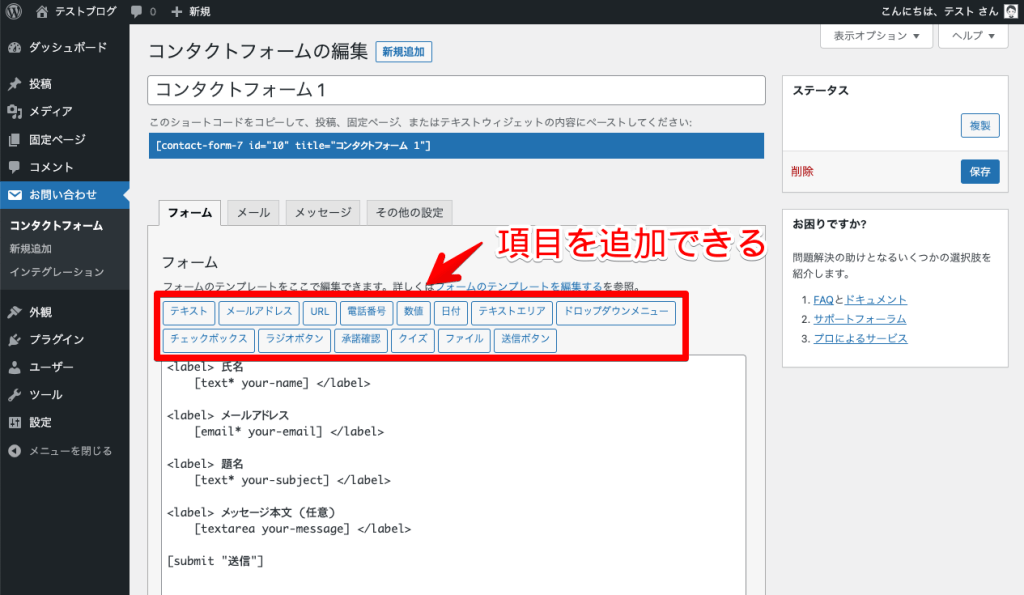
1.フォーム設定
フォームの設定タブでは、デフォルトで「氏名」「メールアドレス」「題名」「メッセージ本文」「送信ボタン」が設定されています。最低限の項目は揃っているので、このまま使用してもOKです。
項目を追加したい場合は、下記のボタンをクリックします。

追加できる項目は下記のとおりです。
追加できる項目
- テキスト→1行程度の入力欄
- メールアドレス
- URL
- 電話番号
- 数値
- 日付→生年月日などの入力欄
- テキストエリア→長文の入力欄
- ドロップダウンメニュー
- チェックボックス
- ラジオボタン
- 承認確認→規約同意などの承認ボタン
- クイズ
- ファイル→ファイル添付用の入力欄
- 送信ボタン
コード内に「*」をいれると必須項目にできるので、目的に合わせて利用してくださいね。
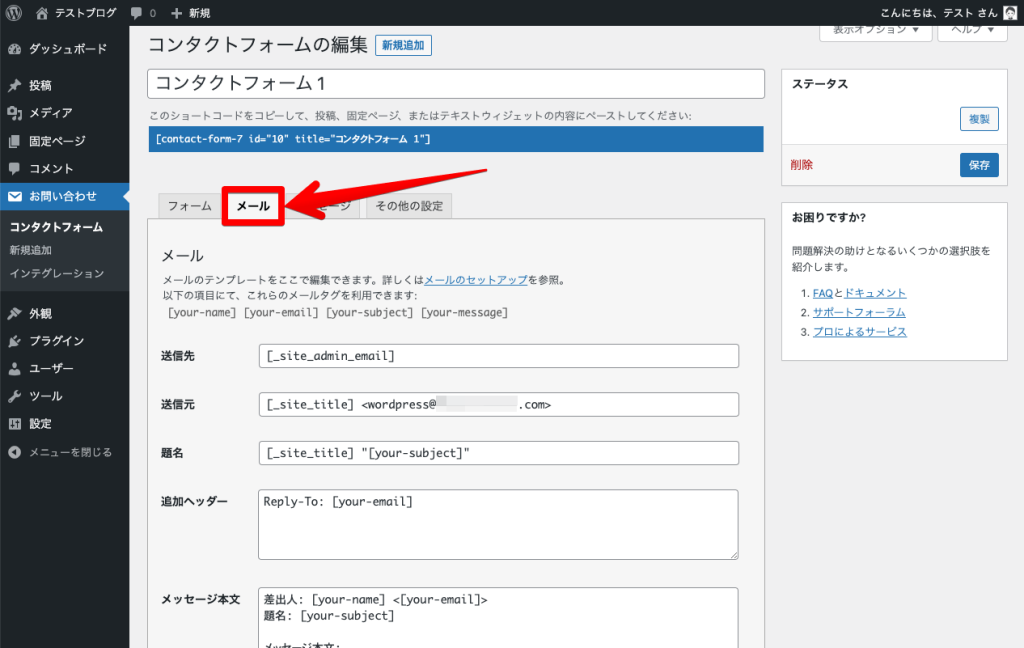
2.メール設定
メールは、読者や企業がお問い合わせを送信したとき、運営者(あなた)に通知する機能です。デフォルトで「送信先」「送信元」「題名」「追加ヘッダー」「メッセージ本文」が入力されています。
基本的に設定を変更する必要はありません。

ちなみに、この項目ではユーザーがお問い合わせを送信したときに自動的に返信する「自動返信メール」を設定できます。やり方は記事後半の『①自動返信メールを設定する』をご覧ください。
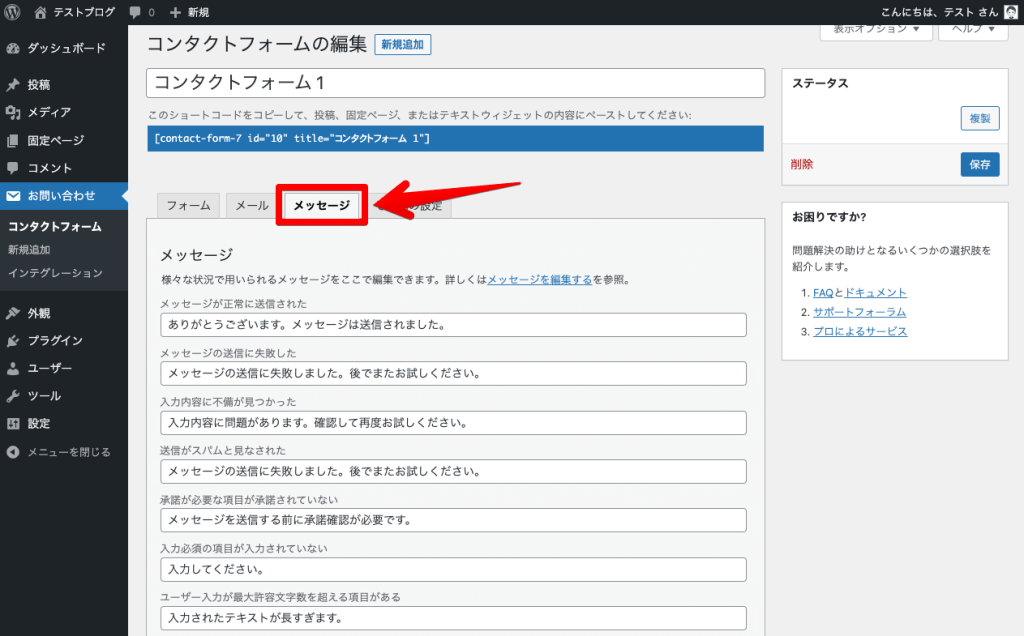
3.メッセージ設定
メッセージは、お問い合わせを送信したときや誤った入力をしたときに表示されるメッセージを表示する機能です。デフォルトですべての項目に定型文が入力されています。
基本的には、この項目も変更する必要はありません。

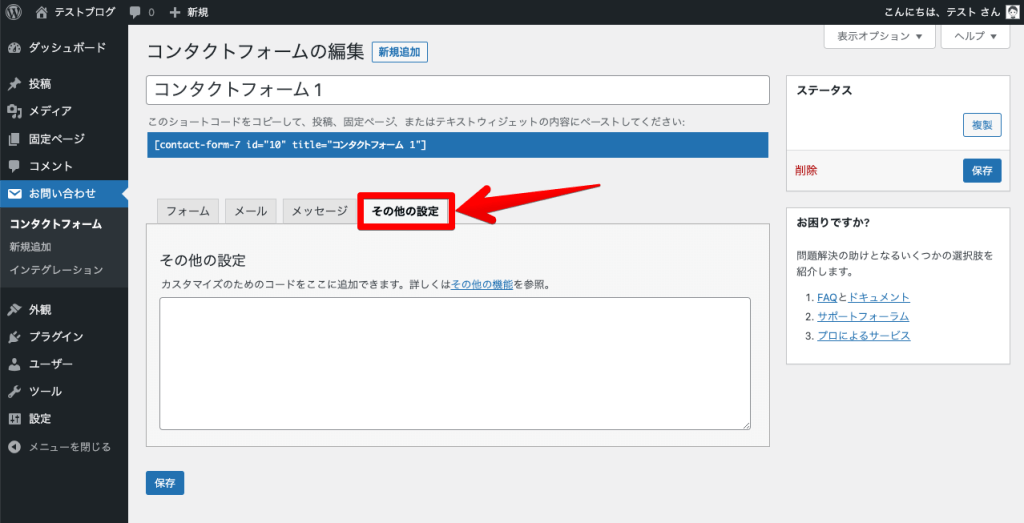
4.その他の設定
その他の設定では、フォーム・メール・メッセージ以外のカスタマイズができます。

具体的には、入力欄に下記のコードを入力すると、機能を追加・変更することが可能です。
「その他の設定」に入力するコード
- 購読者限定モード:subscribers_only: true
- デモモード:demo_mode: on
- メールをスキップする:skip_mail: on
- 検証としての承諾確認:acceptance_as_validation: on
- メッセージ保存の抑制:do_not_store: true
- JavaScript コード:on_sent_ok: "alert('sent ok');"、on_submit: "alert('submit');"
詳しくはContact Form 7公式サイトで解説されているので、興味のある方はぜひご覧ください。

以上、Contact Form 7の設定項目でした!
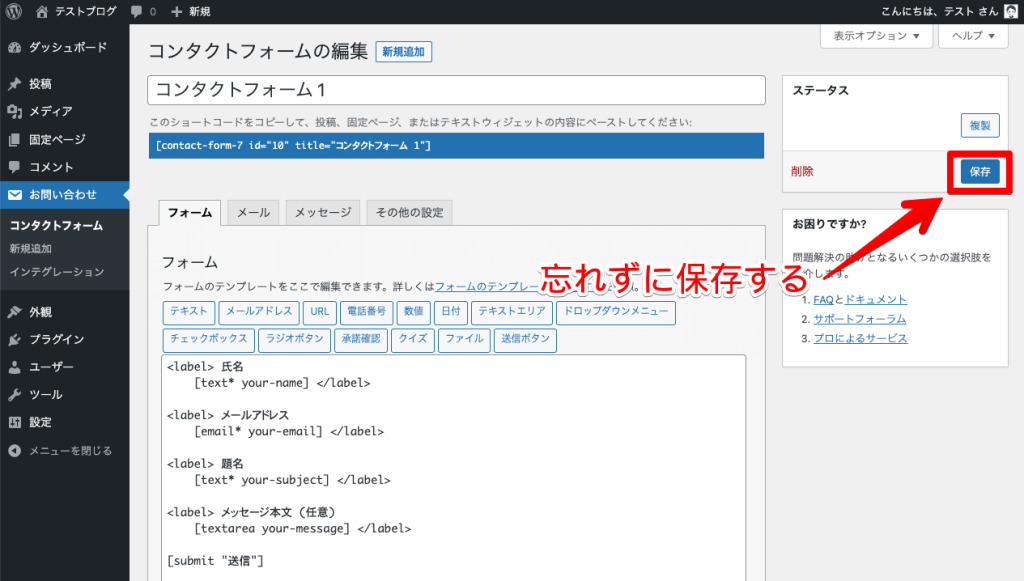
設定を変更したら、忘れずに「保存」をクリックしましょう。

保存しないと設定が反映されないので注意してくださいね。
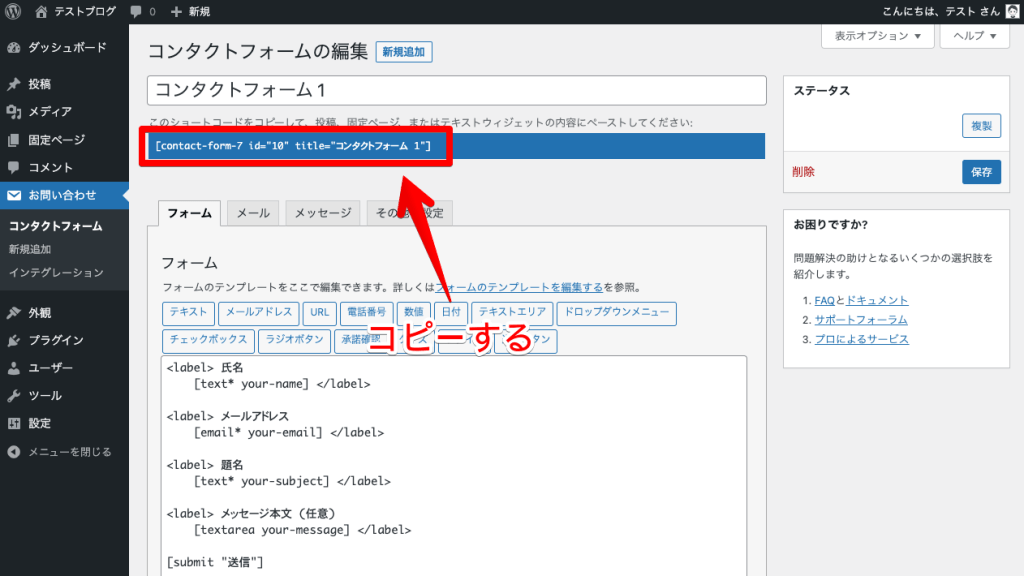
③固定ページにショートコードを埋め込む
続いて、下記画面に表示されたショートコードをコピーします。

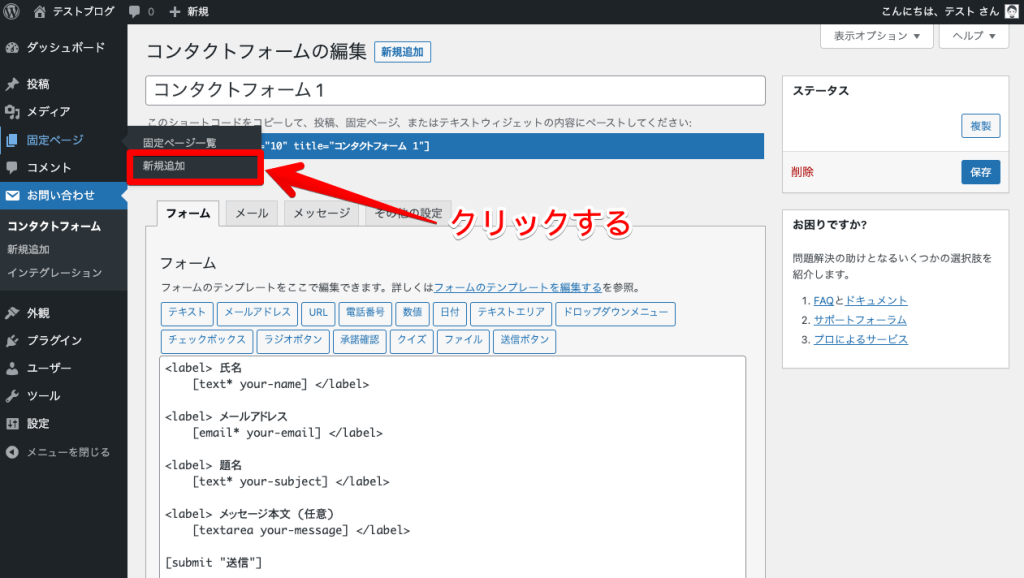
「固定ページ」→「新規追加」の順でクリックして、固定ページの作成画面を開きましょう。

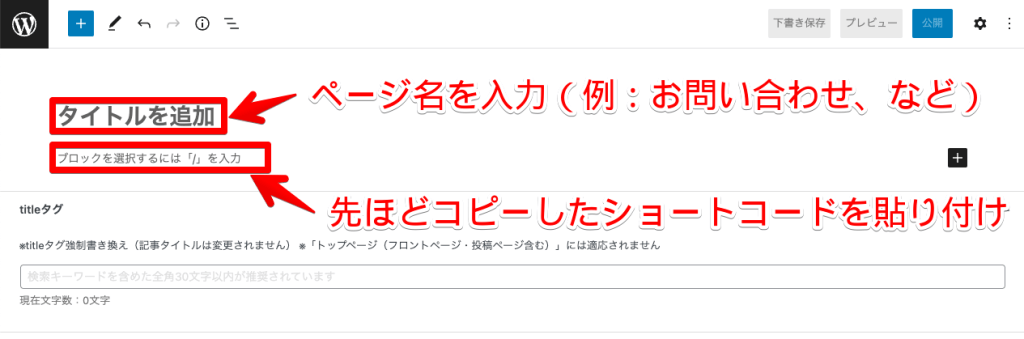
固定ページの作成画面では、「タイトル」「本文(お問い合わせフォーム)」を入力します。
タイトルを付けたら、本文に先ほどコピーしたショートコードを貼りつけてください。

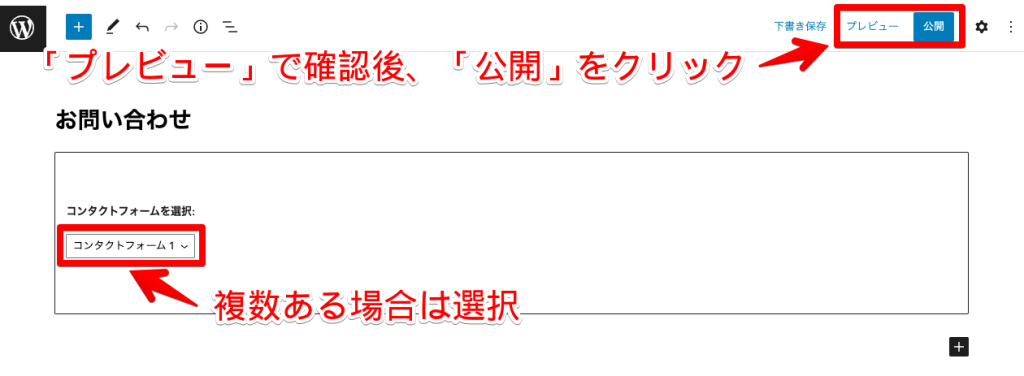
画面上部の「プレビュー」で確認して、問題なければ「公開」をクリックします。


複数フォームを作成した場合、掲載したいフォームを選択しましょう!
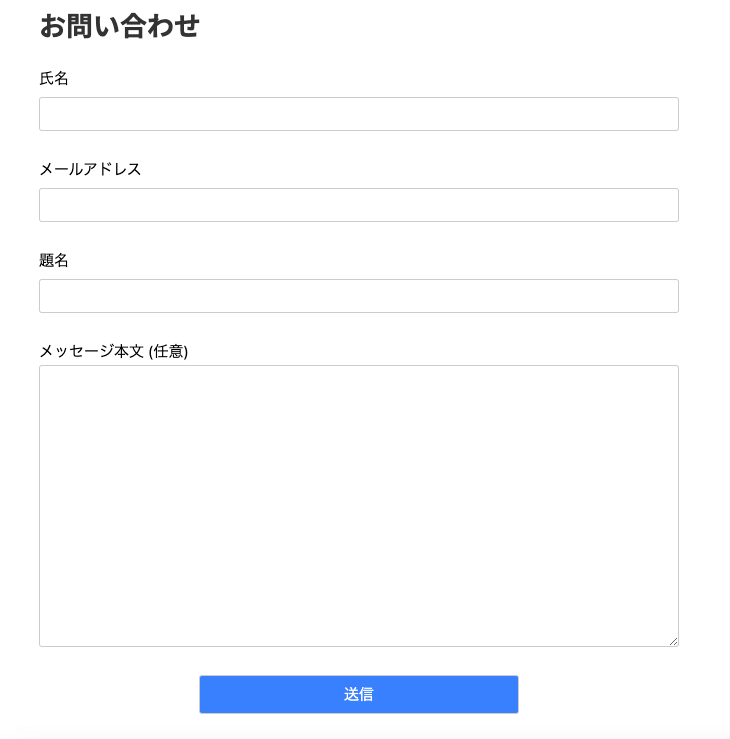
以上で、下記のようなお問い合わせフォームを設置できました。

デザインは使用しているWordPressテーマに依存するので、異なる見た目でもOKですよ。
④お問い合わせフォームの送信テストをする
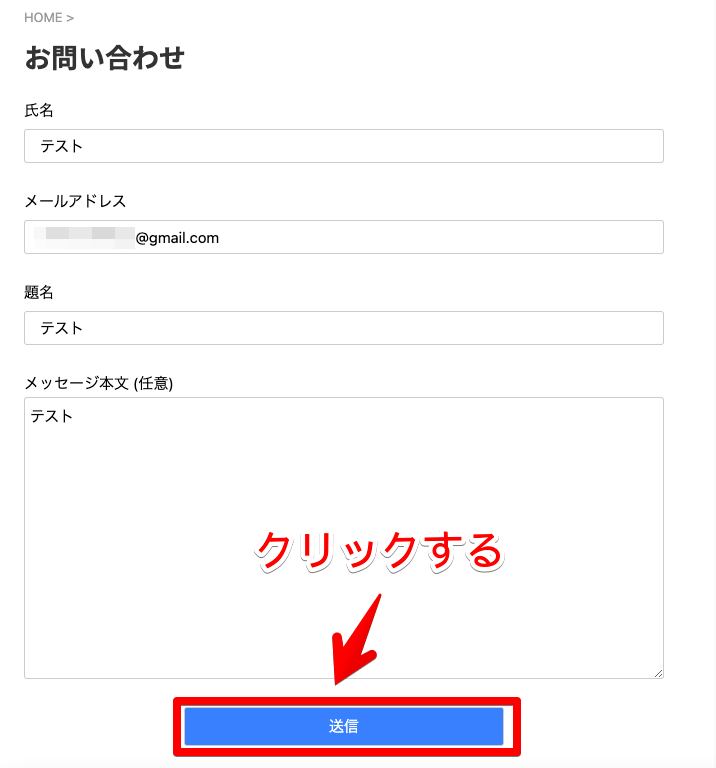
続いて、正しくお問い合わせフォームが使えるか、送信テストをしてください。
下記のように、各項目を入力して「送信」をクリックします。

送信に成功して、入力したメールアドレスに通知が届けばOKです。
WordPressのサーバーとメールサーバーが同じでない場合、メールを送信するサーバーを指定しなくてはなりません。「WP Mail SMTP」などのプラグインを使用して設定しておきましょう。
また、「ありがとうございます。メッセージは送信されました。」と表示されたにもかかわらず通知メールが届かない場合、迷惑メールに振り分けられている可能性があるため要チェックですよ。
⑤ヘッダー・フッター・サイドバーに追加する
お問い合わせフォームの固定ページを作るだけでは、ユーザーがどこにあるのか見つけられません。簡単にアクセスできるように、グローバルナビゲーションに項目を追加しましょう。
グローバールナビゲーションとは、どのページを開いても固定位置に表示されるメニューのこと。お問い合わせフォームの設置先として王道なのは「ヘッダー」「フッター」「サイドバー」です。
1.ヘッダー・フッターに追加する方法
まずは、ヘッダー・フッターに追加する方法を解説します。
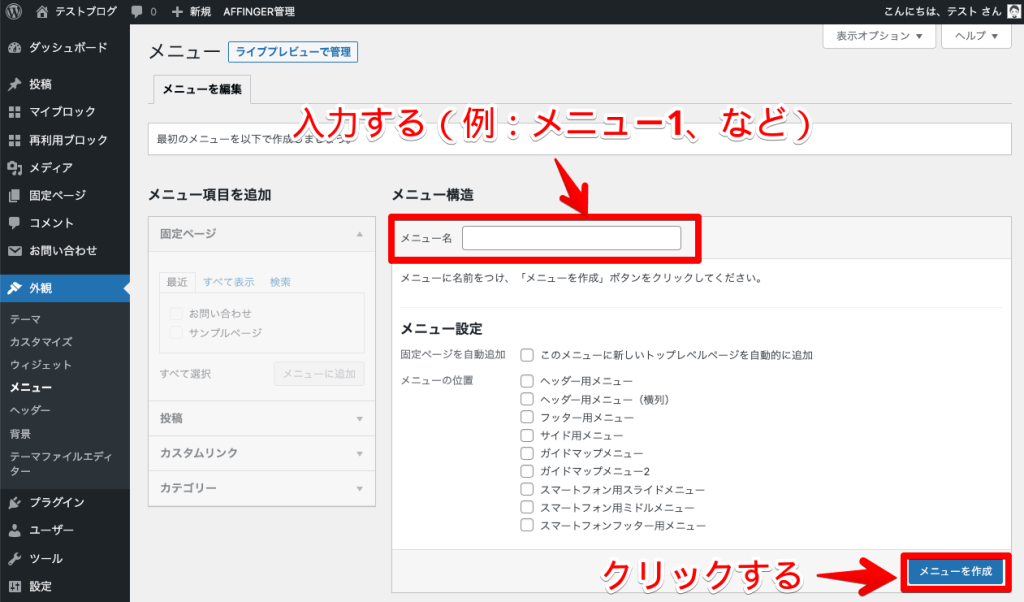
WordPress管理画面で「外観」→「メニュー」の順で進んだら、新しいメニューを作成してください。


すでにメニューをお持ちの方は、新しいメニューを作成しなくてもOKです。
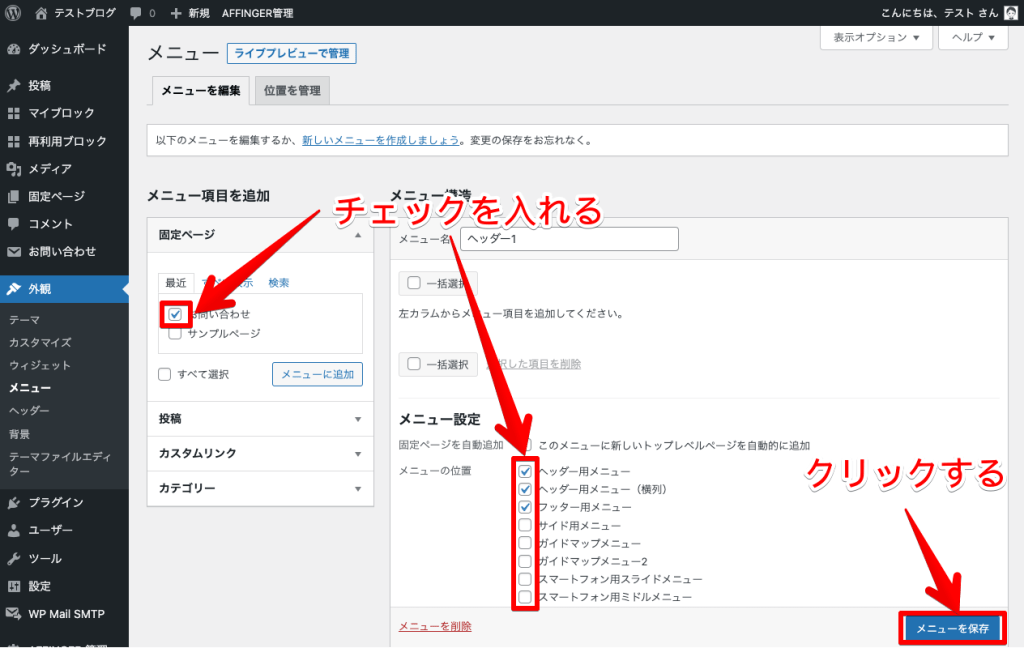
「メニュー項目を追加」からお問い合わせを、「メニュー構造」からヘッダー・フッターを選択して保存します。

以上で、ヘッダー・フッターにお問い合わせフォームへのリンクを設置できました。
2.サイドバーに追加する方法
サイドバーに設置する場合、WordPress管理画面から「外観」→「ウィジェット」の順で進みます。
ウィジェットの画面はWordPressテーマによって異なるため、今回は当ブログでも使用しているAFFINGERでお問い合わせフォームを設置する方法を見ていきましょう。

AFFINGERについて、詳しくは『【3年使った】AFFINGER6を徹底レビュー!豪華特典付き購入方法も解説』をご覧ください。
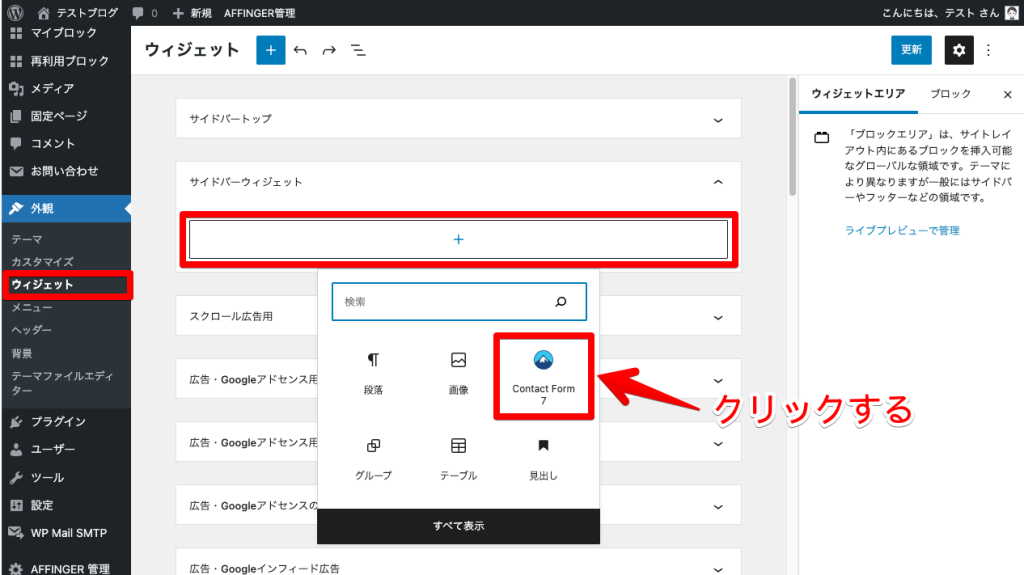
「サイドバーウィジェット」の+ボタンをクリックして、「Contact Form 7」を選択します。

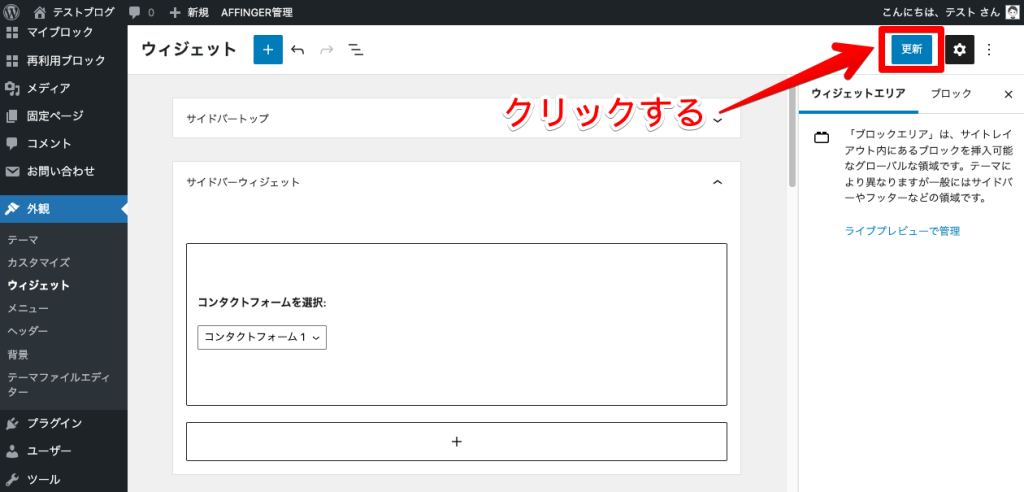
選択できたら、画面右上の「更新」をクリックします。

以上で、サイドバーにContact Form 7のお問い合わせフォームを設置できました。
【補足】設置後はスパム対策をしておこう
補足ですが、お問い合わせフォームを設置したら、同時にスパム対策をしておきましょう。必須対応ではありませんが、後々「スパムばかり届いてうんざり」とならないよう設定方法を解説します。
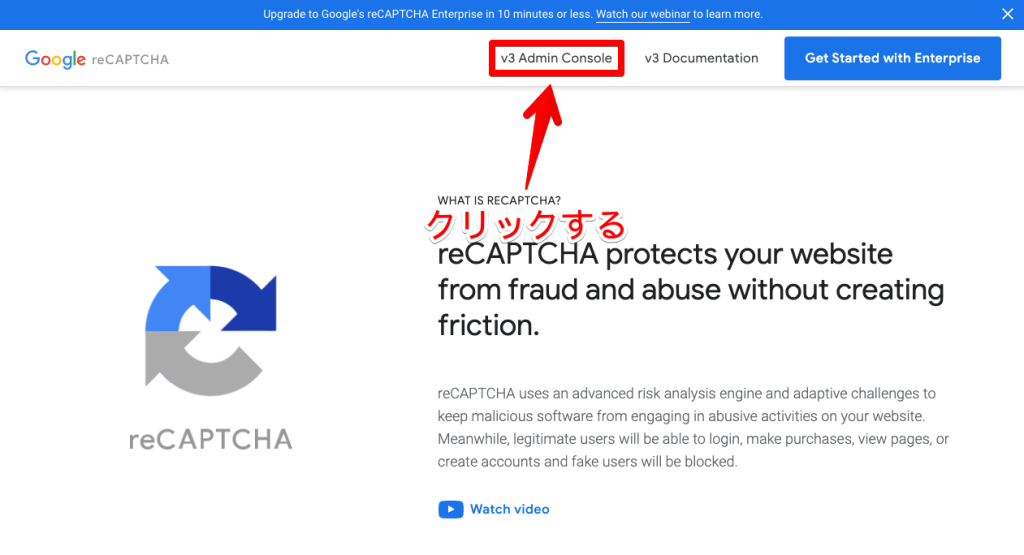
まずは、Google reCAPTCHAに移動して「v3 Admin Console」をクリックしてください。

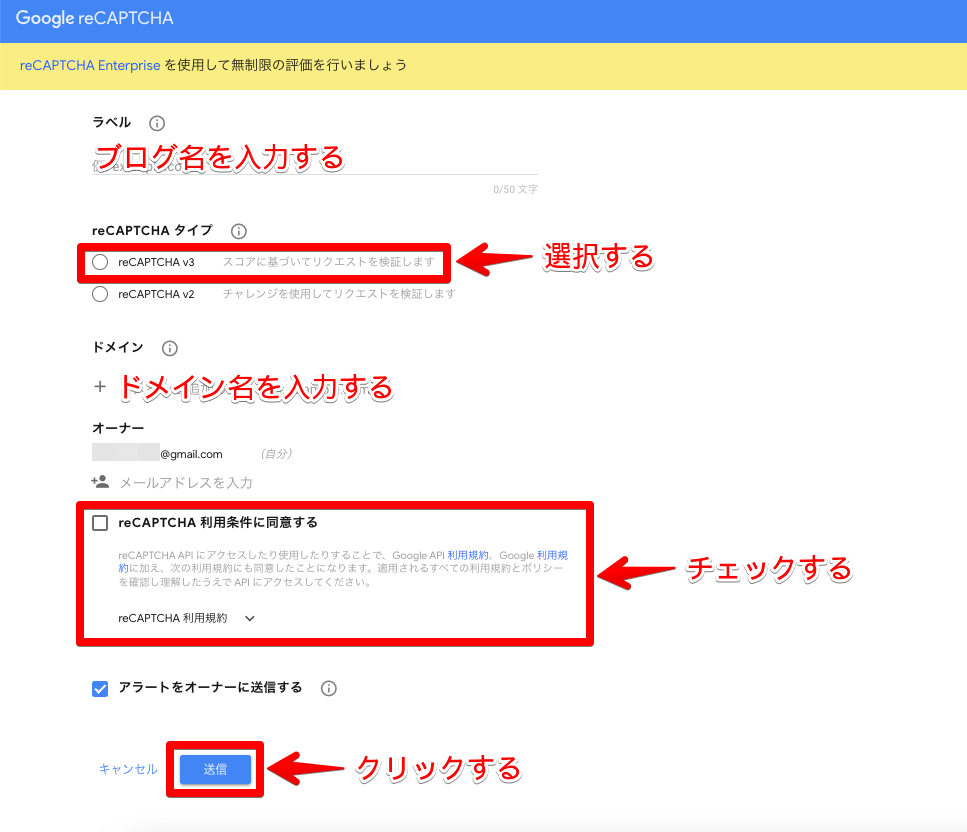
続いて、下記のブログ情報を入力します。
入力項目
- ラベル:ブログ名
- reCAPTCHAタイプ:「reCAPTCHA v3」を選択
- ドメイン:ドメイン名を入力(fukugyo-free.comなど)
- reCAPTCHA利用条件に同意する:チェックをいれる

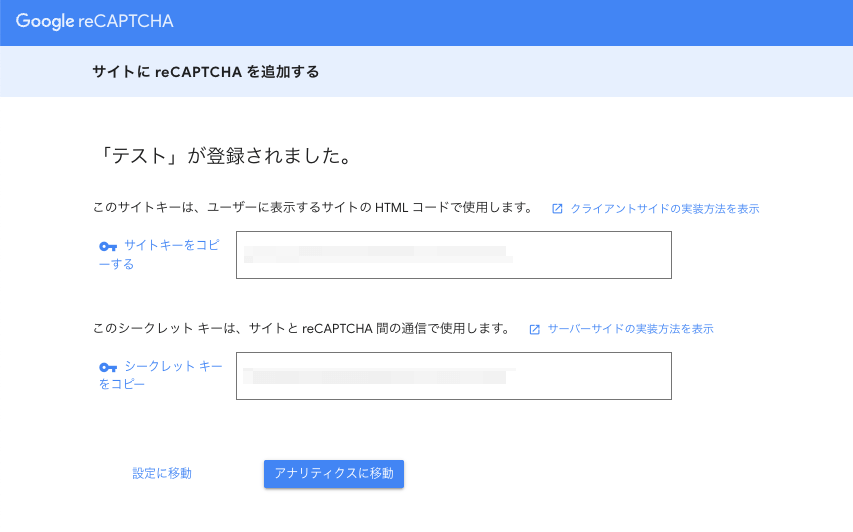
下記画面が表示されたら、ページを開いたままWordPress管理画面に移動しましょう。

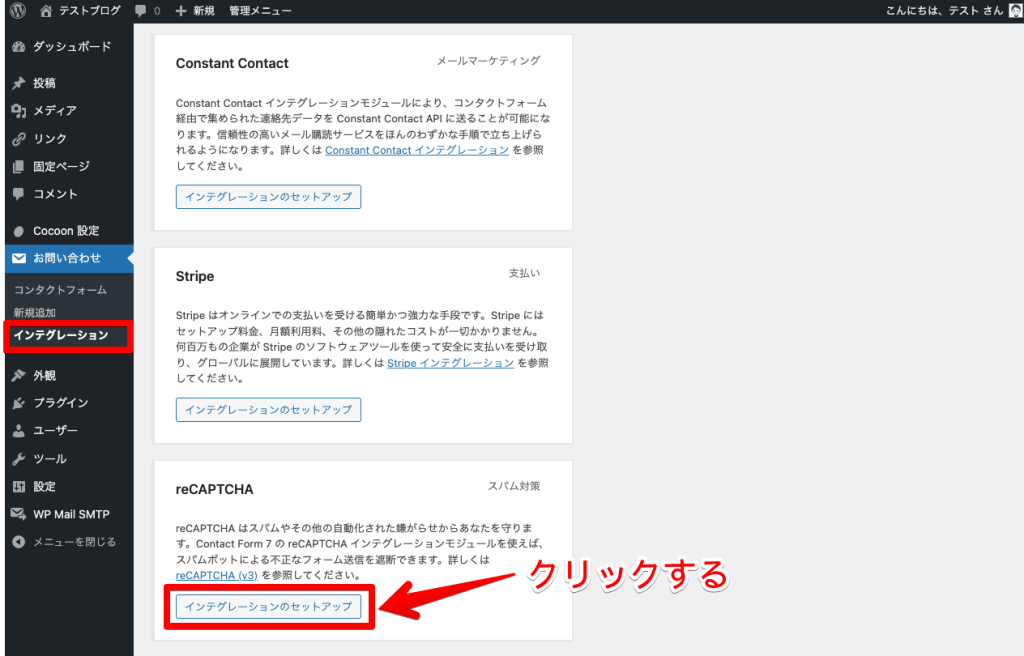
WordPress管理画面に移動したら「お問い合わせ」→「インテグレーション」の順で進んでください。
下にスクロールしてreCAPTCHAの項目の「インテグレーションのセットアップ」をクリックします。

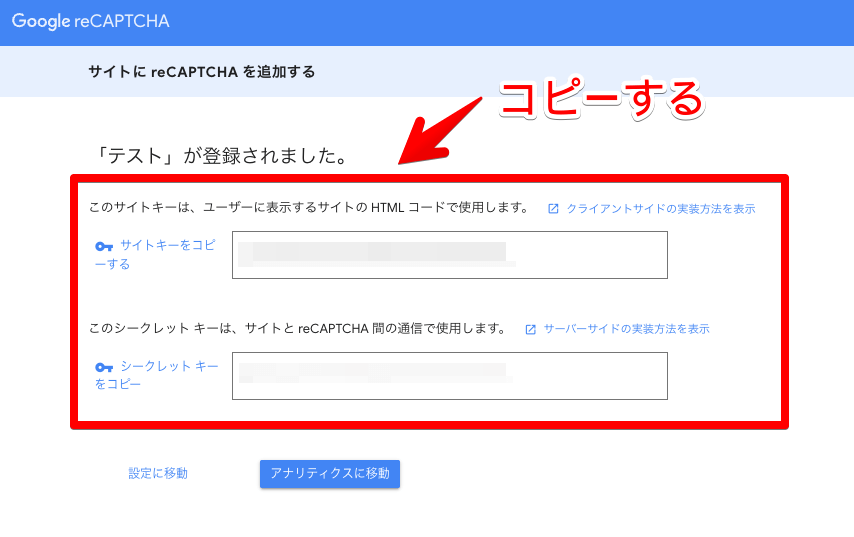
Google reCAPTCHAに戻って、表示されたキーをコピーします。

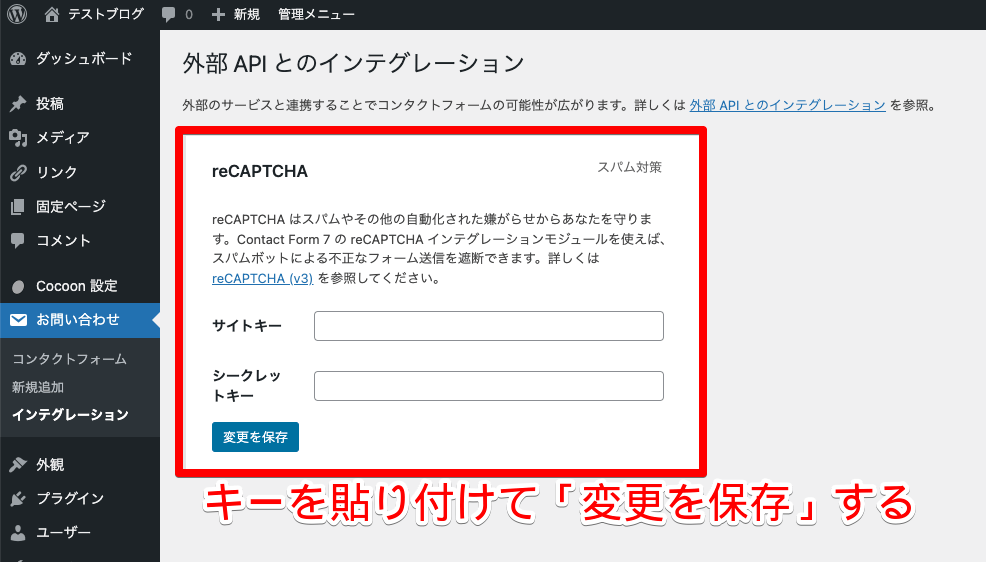
サイトキー・シークレットキーをそれぞれ貼り付けたら「変更を保存」をクリックしましょう。

以上で、お問い合わせフォームのスパム対策が完了しました。

ここまでの作業、お疲れ様でした!
これで、安心してお問い合わせフォームを利用できる状態です!
お問い合わせフォームをカスタマイズする方法

続いて、Contact Form 7のお問い合わせフォームを便利にするカスタマイズ方法を解説します。
お問い合わせフォームのカスタマイズ方法
- 自動返信メールを設定する
- サンクスメールを設定する
1つずつ順番に解説します。
①自動返信メールを設定する
まずは、ユーザーがお問い合わせ送信後に自動的に届く「自動返信メール」の設定方法です。
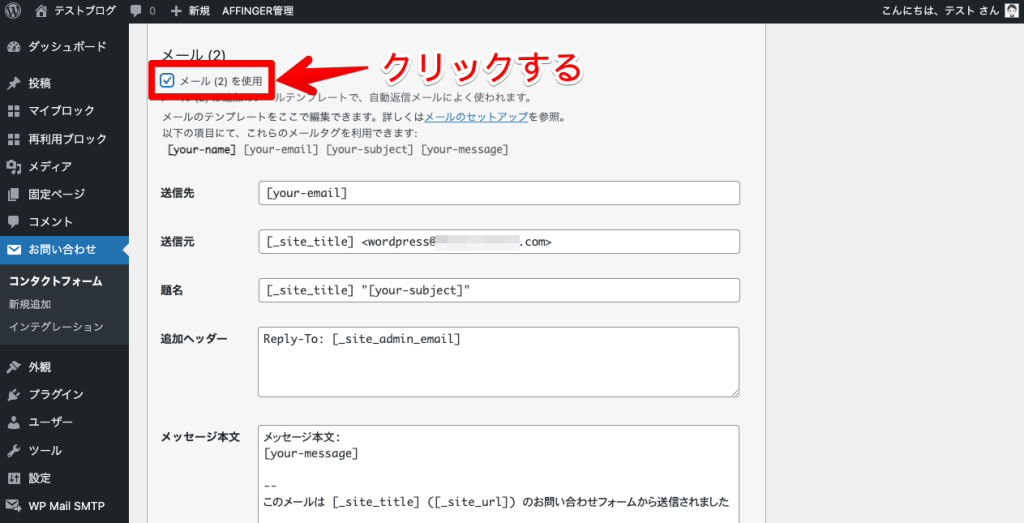
設置したコンタクトフォーム1の編集画面の「メール」タブを下にスクロールしてください。
「メール(2)を使用」の項目をチェックすると、下記画面が表示されます。

「題名」「メッセージ本文」の項目を下記のように編集しましょう。
入力項目
- 題名:"[your-subject]"をメールタイトルに
- メッセージ本文:「メッセージ本文:[your-message]」を返信したい内容に


「[your-name]様」とすると、相手の名前を送信できて丁寧になります!
「保存」をクリックすれば、自動送信メールの設定は完了です。
②サンクスメールを設定する
続いて、ユーザーお問い合わせ送信後に移動するサンクスページの設定です。
前提として、遷移するサンクスページがなければならないため、固定ページで「お問い合わせありがとうございました。」などと書かれたページを用意しておきましょう。
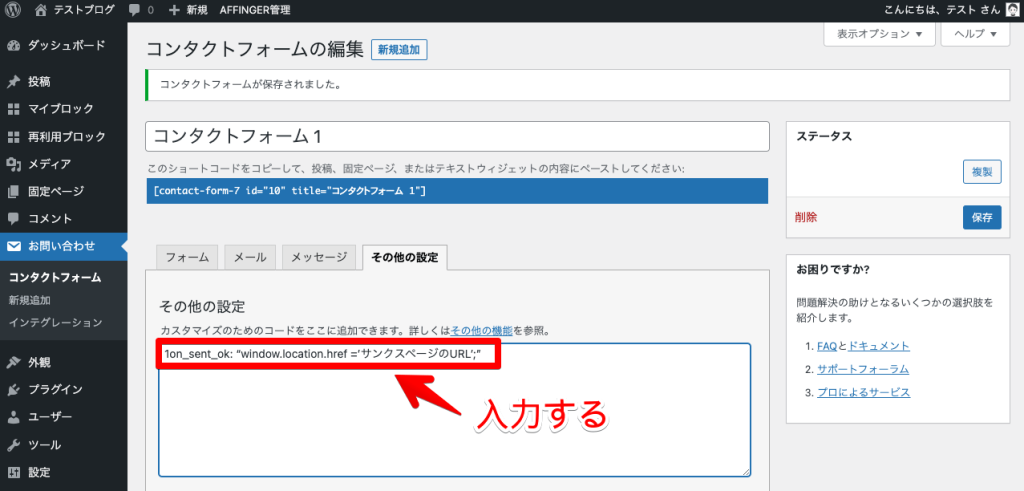
その後、コンタクトフォーム1の編集画面から「その他の設定」タブを開き、入力欄に「1on_sent_ok: “window.location.href =’サンクスページのURL’;”」と入力してください。


「サンクスページのURL」の部分は差し替えましょう!
「保存」をクリックすれば、サンクスメールの設定は完了です。
まとめ:お問い合わせフォームを設置したら収益化を目指そう

今回は、WordPressブログにお問い合わせフォームを設置する方法を解説しました。
お問い合わせフォームは「Contact Form 7」を使えば簡単に設置できます。読者・企業の連絡窓口になるうえにGoogleアドセンス審査にも合格しやすくなるので、忘れずに設置しておいてください。
設置が完了したら、他のWordPressの初期設定も済ませておきましょう。
ブログ初心者がやるべき初期設定
- WordPress初期設定
→ブログ初心者向け!やらなきゃ損するWordPressの初期設定17選! - WordPressプラグイン導入
→【2026年1月】WordPressのおすすめプラグイン15選【初心者向け】 - プライバシーポリシー設置
→ブログのプライバシーポリシー・免責事項の作り方【WordPress用の雛形あり】 - Googleアナリティクス設定
→Googleアナリティクスの導入方法は?初期設定や使い方も解説! - Googleサーチコンソール設定
→Googleサーチコンソールの導入方法は?初期設定や使い方を解説!
上記をすべてクリアしたら、本格的にブログ収益化に向けて動き出せばOKです。まず目標としたい月5万円を稼ぐ方法について、下記記事では25,000字+60記事で網羅的にまとめています。
-

ブログで月5万円を稼ぐ方法!0から収益化までの完全版ロードマップ!
今回は以上です。
\最速で「稼げるブログ」を始めよう!/
※クリックするとブログの始め方の記事に移動できます。