この記事で解決できる悩み
本記事の信頼性

当ブログでは「お金・時間・場所に自由を」をコンセプトに、ブログの始め方やノウハウを発信します。僕のプロフィールはこちら。
ブログの画像サイズ・容量を最適化することで、サクサク動く読みやすいブログを作れます。商品・サービスが売れやすくなったり、SEO的に高く評価されたりとメリットしかありません。
しかし、最近ではスマホで撮影した写真やフリー素材が高画質になっているため、そのままWordPressにアップロードすると重くなってしまうんですよね。
そこで、今回はブログに最適な画像サイズ・容量について解説します。画像の圧縮方法もわかりやすく解説するので、最後まで読めばすぐに読みやすいブログを作れますよ!

それでは本題に入ります。
ブログのアイキャッチ画像については『ブログのアイキャッチ画像の作り方!最適なサイズやデザインのコツ!』を参考にどうぞ。
ブログ画像はCanvaで作ろう
アイキャッチや記事内など、ブログで使用する画像はCanva(キャンバ)で作成しましょう!
基本料金は0円で、直感的な操作で画像をカスタマイズできます。今なら7,500万点を超える素材を使える「Canva Pro」も1ヶ月無料なので、より画像質を高めたい方は体験してみてください。
\今なら月1,500円のPro版が1ヶ月無料!/
※初心者〜上級者まで幅広いブロガーが利用中。
ブログの画像サイズ・容量の目安

まずは、ブログの画像サイズ・容量の目安を解説します。
①画像サイズ:横幅1,000px程度
画像サイズは、横幅1,000px程度あればOKです。
ほとんどのブログでは、本文エリアの幅が600px〜900pxに収まるからですね。
たとえば、当ブログの場合、本文エリアの横幅は754pxとなっています。

要するに、横幅が754pxより大きい画像なら、自動的に本文エリアの横幅にリサイズされるわけです。
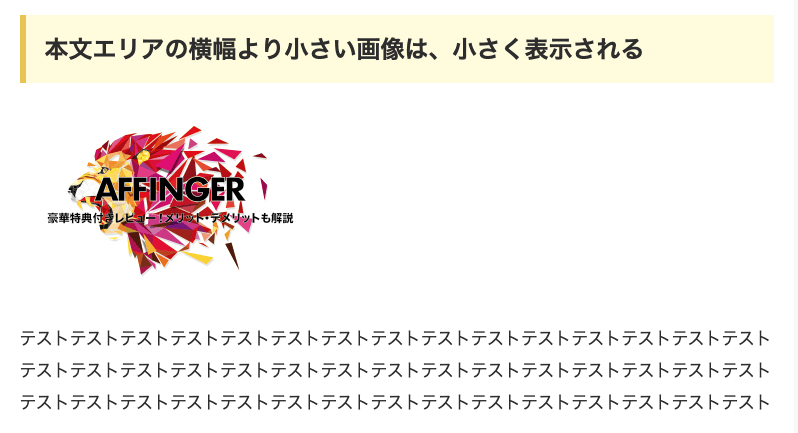
逆に、本文エリアの横幅より小さい画像は、下記のように小さく表示されてしまいます。

※一応、WordPressで拡大できますが、強引にリサイズするため画質が悪くなります。
見栄えが悪くなってしまうので、最低でもブログの横幅より大きな画像を使用しましょう。

ブログの最適な画像サイズを確認する方法は、後ほど詳しく解説します!
②画像容量:200KB以下
画像の容量は、200KBを目安にしましょう。
これよりも容量が大きな画像をブログに載せると、ページの表示速度が遅くなったり、画像がなかなか表示されなかったりします。
ちなみに、フリー素材サイトの画像はほとんどが500KB〜2MBなので、そのまま使用しないよう注意。
WordPressにアップロードする前に200KB以下に圧縮して、サクサク動くよう調整してください。

画像の圧縮方法については、後ほど詳しく解説します!
自分のブログに最適な画像サイズを確認する方法

「横幅1,000px程度」「容量200KB以下」を満たせば、基本的にブログ画像のサイズ・容量はOKです。
しかし、ブログによって本文エリアの幅は異なるため、最適な画像サイズには違いがあります。
そこで、ここでは自分のブログに最適な画像サイズを知りたい方向けに、確認方法を解説します。
ブログの画像サイズの確認方法
このやり方はGoogle Chromeを使用するので、使っていない方はダウンロードしておいてください。
①デベロッパーツールを開く
まずは、ブログ記事画面にて、デベロッパーツールを開きます。
デベロッパーツールとは?
Google Chromeから起動できる開発者向けデバッグツール。
※ブロガーの方は意味は覚えなくても大丈夫です!
Windows・Macそれぞれの開き方は、下記のとおりです。
デベロッパーツールの開き方
- Windows:「F12」or「右クリック→検証」
- Mac:「option + command + i 」or「表示→開発/管理→デベロッパー ツール」

上記のような画面が表示できればOKです。
※デベロッパーツールのデザインは違っていても、気にする必要はありません。
②カーソルマークをクリックする
次に、デベロッパーツール左上にある、カーソルマークをクリックしてください。

上記のイメージですね。
③青色の本文部分をクリックする
カーソルを記事エリアに移動させると、カーソルの位置によって色味が変わります。
本文エリアが青く表示されたタイミングで、1回クリックしましょう。

クリックをしても見かけは変わらないので、何も起きなくても気にする必要はありません。
④「Computed」をクリックする
デベロッパーツールにある、「Computed」のタブをクリックしてください。

タブが切り替われば、OKです。
⑤最適な画像サイズを確認する
最後に、自分のブログの最適な画像サイズを確認します。
「Computed」のタブを開くと下記画面になるので、青色部分の数値をチェックしましょう。

拡大すると、下記のイメージですね。

当ブログの青色部分は、「754×56454.300」と表示されています。
この数字は「横幅×縦幅」を示すため、当ブログの横幅は「754px」だとわかります。
要するに、横幅「754px」の画像を使用すれば、記事幅にぴったりと表示されるわけです。
以上で、自分のブログに最適な画像サイズを確認できました。

デベロッパーツールの閉じ方は、Windowsなら「F12」、Macなら「option + command + i 」をクリックするだけです。(右上の「×」をクリックしてもOK)
ブログ画像のおすすめ圧縮方法3ステップ

ここからは、ブログ画像のサイズ・容量を最適化するための「圧縮方法」を3ステップで解説します。
ブログ画像の圧縮方法
それぞれ解説します。
①画像をリサイズする
まずは、画像サイズを横幅1,000px前後にリサイズします。

用意した画像が横幅1,000px前後なら、この作業はスキップしてOKです。
Windows・Macのやり方をそれぞれ解説しますね。
リサイズのやり方(Windows)
Windowsでは、デフォルトで搭載された「ペイント」を使用して画像をリサイズします。
step
1プリントアプリを開く
まずは、ホーム画面の検索バーに「ペイント」と入力して、ペイントアプリを開きます。
-endo.2929.go@gmail.com-Gmail-2022-01-29-23-48-57-1024x581.png)
アプリが開かれたら、次のステップに進みます。
step
2リサイズしたい画像を開く
画面左上の「ファイル」ボタンから、「開く」を選択してください。
-endo.2929.go@gmail.com-Gmail-2022-01-29-23-50-21-1024x621.png)
フォルダに移動するので、リサイズしたい画像を選択しましょう。
step
2画像をリサイズする
「ホーム」のタブにある、「サイズ変更」をクリックしてください。
-endo.2929.go@gmail.com-Gmail-2022-01-29-23-51-05-1024x622.png)
下記画面が表示されるので、好みのサイズにリサイズしましょう。
※「縦横比を維持する」にチェックを入れると、画像の見た目を崩さずにサイズ変更できます。
-endo.2929.go@gmail.com-Gmail-2022-01-29-23-51-51.png)
完了したら「ファイル」→「名前を付けて保存」の順で進み、リサイズ後の画像を保存してください。
-endo.2929.go@gmail.com-Gmail-2022-01-29-23-53-08-1-1024x615.png)
以上、Windowsで画像をリサイズする方法でした。
リサイズのやり方(Mac)
Macでは、デフォルトで搭載された「プレビュー」を使用して画像をリサイズします。
step
1プレビューアプリを開く
まずは、Macのアプリリストから、「プレビュー」を開きます。

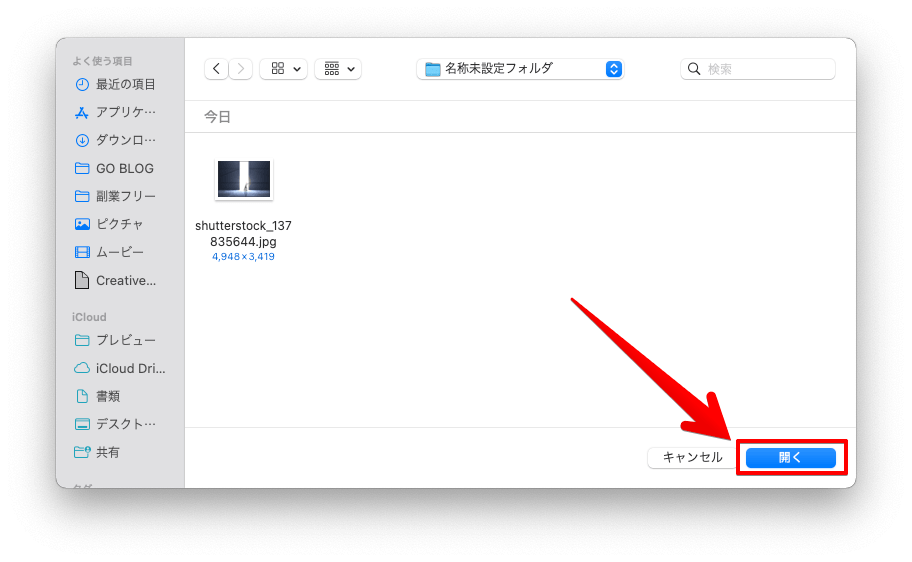
フォルダが開かれるので、リサイズしたい画像を選択して「開く」をクリック。

以上で、プレビューアプリが開かれました。

プレビューアプリは、フォルダで画像をダブルクリックして開くことも可能です!
step
2「サイズを調整…」をクリックする
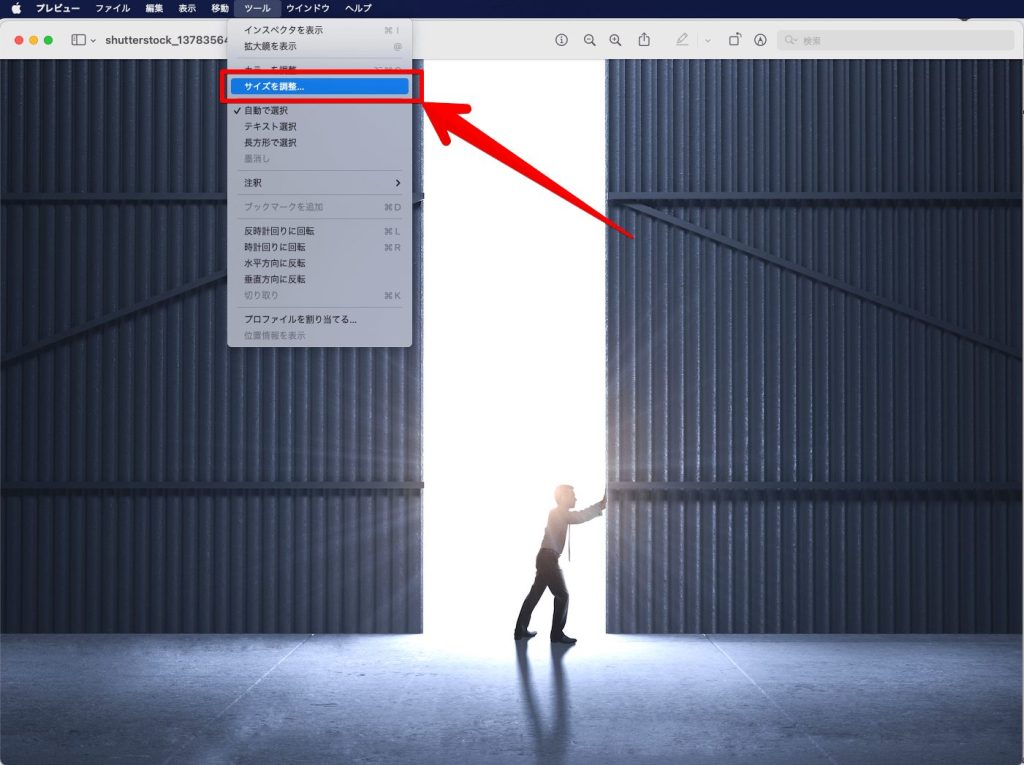
プレビュー画面にて、「ツール」→「サイズを調整…」の順で進んでください。

上記のイメージですね。
step
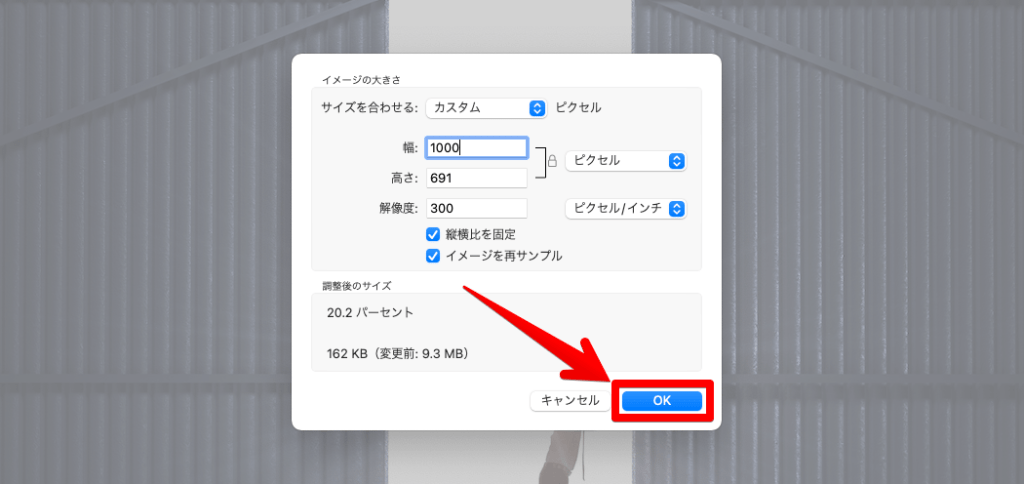
3画像をリサイズする
サイズの単位を「ピクセル」に設定して、幅の数値を1,000px前後に調整しましょう。

ちなみに、「縦横比を固定」にチェックを入れると縦横比をキープできるので、元画像の縦横比を採用したい方は活用してみてください。
あとは「OK」をクリックすれば、Macにおける画像のリサイズは完了です。

画像のリサイズが完了したら、次のステップに進みましょう。
②「TinyPNG」で圧縮する
次に、TinyPNG(タイニーピング)を利用して、画像を圧縮します。
TinyPNGとは、ほとんど画質を落とさずに画像を圧縮できるツールで、無料で利用可能です。
TinyPNGの特徴
- 無料で利用できる(有料プランあり)
- 60%〜80%程度の圧縮が可能
- ドラッグ&ドロップで圧縮できる
- PNG・JPEG・JPGに対応できる
- 最大20枚/1枚5MBまで圧縮可能
それでは、先ほどリサイズした画像を圧縮してみましょう。
step
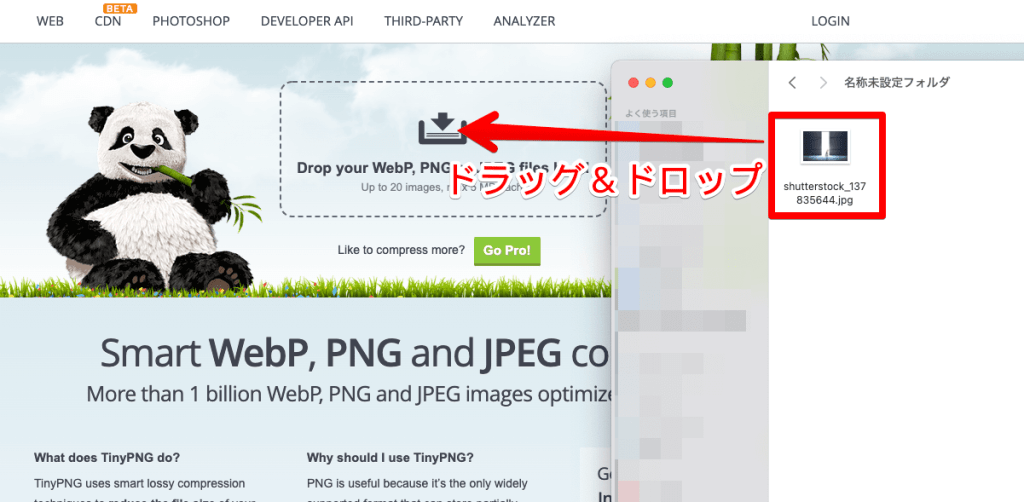
1画像をドラッグ&ドロップする
TinyPNGに移動したら、画像を下記のようにドラッグ&ドロップしてください。

ちなみに、TinyPNGでは複数画像をまとめて圧縮することも可能です。
※ただし、無料版では1度に圧縮できる枚数は20枚、画像1枚あたりの容量は5MBが上限となります。(有料プランは制限なし)
step
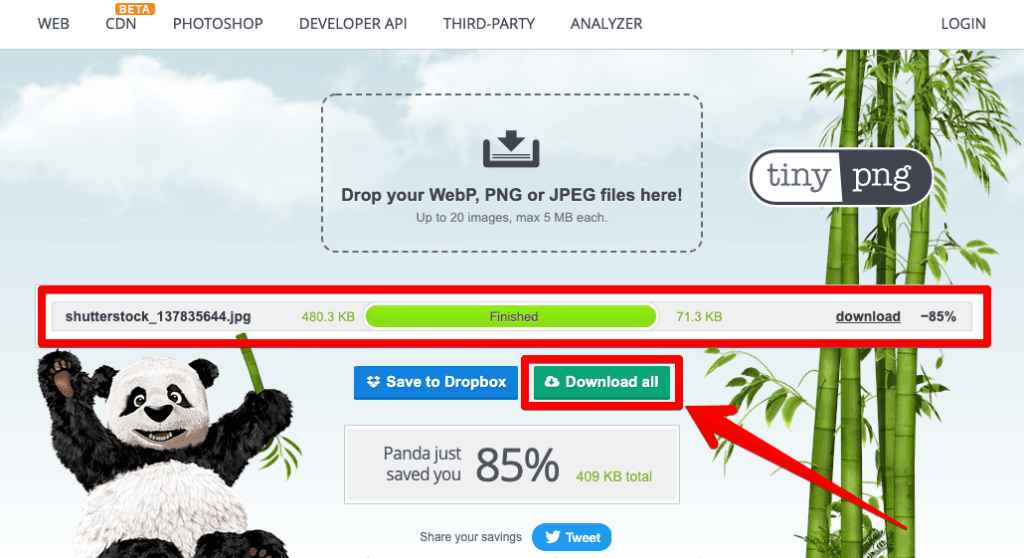
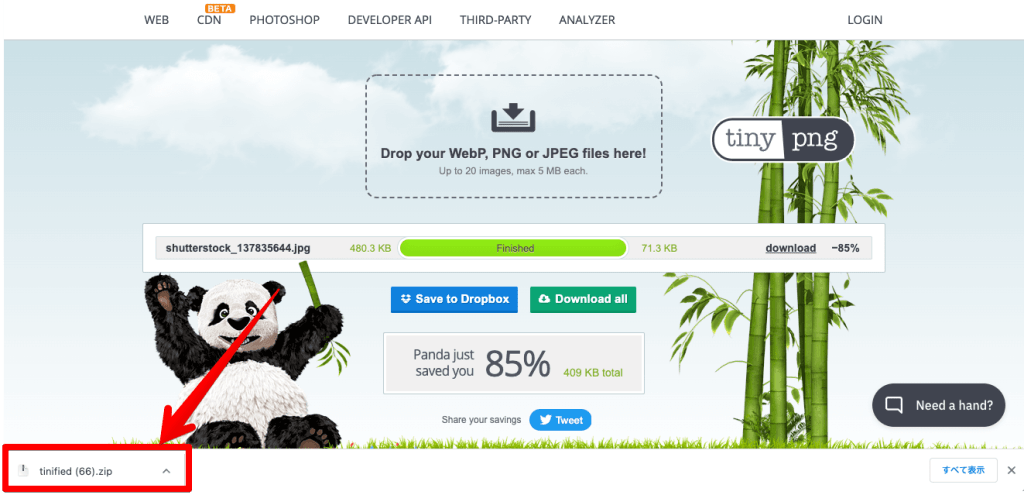
2画像が圧縮される
ドラッグ&ドロップすると、自動的に画像が圧縮されます。

今回は、480.3KBから71.3KBへ、85%の圧縮に成功しました。
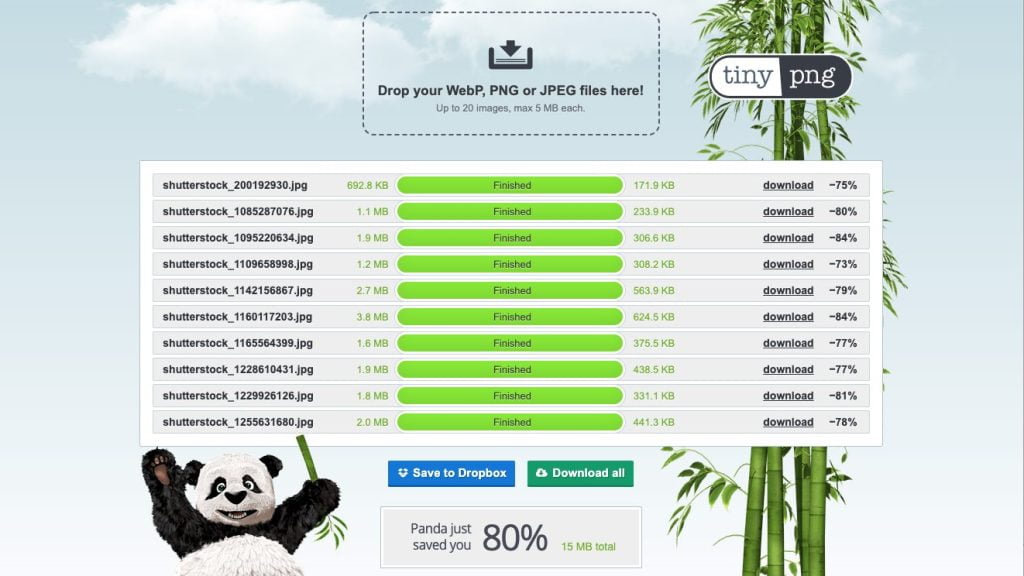
ちなみに、複数画像をドラッグ&ドロップすると、下記のように表示されます。

「Download all」をクリックすると、圧縮された画像をダウンロードすることが可能です。
step
3圧縮された画像を確認する
画像をダウンロードすると、下記のようにzipファイルがフォルダに保存されます。

上記が確認できたら、画像の圧縮は完了です。
③「EWWW Image Optimizer」で最適化する

「EWWW Image Optimizer」とは、画質をキープしたまま圧縮できるWordPressプラグインです。WordPressに画像をアップロードすると、自動的に圧縮してくれます。
では、先ほどリサイズ・圧縮をしたにも関わらず、なぜこのプラグインを導入するのか。
その理由は、EWWW Image Optimizerは、すでにWordPressにアップロードされた画像まで最適化できるからです。導入後、簡単な初期設定をするだけで、既存の画像をすべてリサイズ・圧縮できます。

「じゃあ①②は不要なのでは?」と思うかもですが、EWWW Image Optimizerはうまく動作しないことがあるので、念のため①②のリサイズ・圧縮もしましょう。
ちなみに、EWWW Image Optimizerとよく似たプラグインにCompress JPEG & PNG images(TinyPNGのプラグイン版)もありますが、どちらも利用してもOKですよ。
Q&A|ブログ画像サイズ・容量に関するよくある質問

最後に、ブログの画像サイズ・容量について、よくある質問に回答します。
②JPGとPNGどっちがおすすめ?
圧倒的にJPGがおすすめです。
なぜなら、同じ画像サイズでも、基本的にはPNGよりJPGの方が軽いから。
画質は、ほとんど変わらないので、とりあえず「軽さ」を優先しましょう。
②イラストと写真どっちがおすすめ?
個人的には、イラストをおすすめしています。
なぜなら、配色が少ない「フラットデザイン」のイラストは、容量が小さいことが多いからです。

「フラットデザイン」のイラストとは、下記のような画像のことですね。
フラットデザインの例

上記のイラストの容量は100KB未満なので、サイトスピードの高速化にかなり貢献してくれます。
とはいえ、写真でもリサイズ・圧縮をすれば軽くなるので、ブログの見やすさを最優先しましょう。
③おすすめのフリー素材サイトは?
当サイトでおすすめのフリー素材サイトは、下記のとおりです。
無料のフリー素材サイト
- O-DAN:海外写真が多め
- 写真AC:国内写真が多め
- Unsplash:人物・風景が多め
- PAKUTASO:人物・風景が多め
- Pixabay:イラストが多め
- unDraw:イラストが多め
- いらすとや:定番イラストが豊富
- GIRTY DROP:可愛い画像が多め
- food.fot:食材画像が多め
- HUMAN PICTGRAM:非常口風イラスト
有料のフリー素材サイト
- Shutterstock:業界最大の画像数
- freepik:コスパ最強の素材サイト
- Adobe Stock:Adobeソフトと連携◎

当サイトでは、主にShutterstockとUnsplashの画像を使用しています!
「なんで無料のフリー素材サイトがあるのに、有料サイトを利用するの?」と思うかもかもしれません。しかし、他と差別化したおしゃれなブログを作るためには、有料サイトを使うのが1番お手軽です。
とはいえ、無料サイトでも素材数は豊富なので、有料サイトは予算に余裕がある方が検討しましょう。
おすすめのフリー素材サイトについては『【無料】ブログにおすすめフリー素材&画像サイト13選【商用利用OK】』で紹介しています。
④画像の縦横比のおすすめは?
ブログ画像の縦横比に、最適解はありません。
そのため、「自分のブログがよく見える比率」が縦横比の正解です。
とはいえ、縦横比で悩んでいる方も多いと思うので、おすすめ比率をいくつか紹介しておきます。
ブログ画像の縦横比の例
- 3:2(一眼レフ・スマホ写真など)
- 4:3(アナログテレビやPCディスプレイなど)
- 16:9(デジタルテレビやYouTubeなど)
- 1.618:1(黄金比)
- 1.414:1(白銀比)
上記のイメージですね。
いろいろなブログを見ていても、いずれかの縦横比を採用しているケースがほとんどです。

ちなみに、当ブログでは「3:2」を採用しています!
⑤スマホ表示の画像サイズは設定する?
スマホで表示される画像は、PCサイズがそのまま反映されるため、特に設定は不要です。
スマホは極端に画面幅が狭くなりますが、画像サイズも合わせてリサイズされます。
一応、PC用・スマホ用の画像を用意してそれぞれ表示させることも可能ですが、あまりにも工数がかかるため、現実的ではないんですよね。

基本的にPCで見やすい画像は、スマホでも見やすいのでご安心を。
ただし、あまりにも縦長の画像は見づらくなる可能性があるため、その点は注意してくださいね。
まとめ:画像サイズ・容量を最適化して見やすいブログを作ろう!

この記事では、ブログに最適な画像サイズ・容量や、画像を圧縮する方法について解説しました。
ブログ画像のサイズ・容量の目安
- サイズ:横幅1,000px前後
- 容量:200KB以下
ブログ画像の圧縮方法
- 画像をリサイズする
- 「TinyPNG」で圧縮する
- 「EWWW Image Optimizer」で最適化する
ブログの画像を最適化することで、デザインにこだわりながら表示速度を追求できます。細かいようで大切なことので、ぜひ本記事で紹介した方法をくり返し実践しましょう。
また、見やすいブログを作るためには、おしゃれなWordPressテーマを導入することも重要です。
当ブログで採用しているAFFINGER6については、『【3年使った】AFFINGER6を豪華特典付きレビュー!評判・購入方法も解説』でレビューしています。
ブログにおいて最重要なコンテンツについては、下記記事から作り方をチェックしてみてくださいね。
-

【初心者向け】ブログ記事の書き方5つの手順・12のコツ【マニュアル】
今回は以上です。



