この記事で解決できる悩み
本記事の信頼性

当ブログでは「お金・時間・場所に自由を」をコンセプトに、ブログの始め方やノウハウを発信します。僕のプロフィールはこちら。
ブログアクセスを増やすためには、アイキャッチ画像が重要な役割を果たします。アイキャッチ画像が魅力的だと、読者は「記事が有益か」「必要な情報があるか」をひと目で判断できるからです。
中には、プロのデザイナーにアイキャッチ画像作成を依頼している方もいます。しかし、外注はコストがかかるため、ブログ初心者のほとんどは「自前で用意したい」と考えているのではないでしょうか。
そこで今回は、ブログのアイキャッチ画像の作り方をわかりやすく解説します。デザインのコツや最適なサイズも紹介するので、最後まで読めばおしゃれで愛されるアイキャッチ画像を作れますよ。

ブログ収益化のノウハウを勉強したい方は、下記記事を合わせてご覧ください。
-

ブログ収入を稼ぐ仕組みは?専業プロが収益化の手法7つを徹底解説!
そもそも、アイキャッチ画像とは?

アイキャッチ画像とは、その名の通りユーザーの目(アイ)を引きつける(キャッチ)画像です。
ブログにおいて、アイキャッチ画像は下記のように記事の冒頭部分やトップページに表示されます。
記事の冒頭に表示される例

トップページで表示される例


要するに、ユーザーの目にもっとも触れる画像ってことですね!
ブログにおいてアイキャッチ画像が必要な理由5つ

ブログのアイキャッチ画像が必要な理由は、おもに5つあります。
アイキャッチ画像が必要な理由
- クリック率がアップするから
- ブログ内を回遊してもらえるから
- 読者を本文に誘導できるから
- SNSで読まれやすくなるから
- ブログ全体がおしゃれになるから
上記を目標にすることで、より最適なアイキャッチ画像を作れるようになりますよ。
①クリック率がアップするから
アイキャッチ画像が魅力的だと、検索結果で記事がクリックされやすくなります。
下記のように、検索結果の目立つ部分に表示されるからです。
検索結果に表示されたアイキャッチ画像

従来まで、Googleの検索結果には「記事タイトル+メタディスクリプション」しか表示されませんでした。アイキャッチ画像が魅力的でなくても、アクセス数への影響はほとんどない時代です。
しかし、Googleが検索エンジンの仕様を変更したことで、アイキャッチ画像がアクセス数を左右するように。ユーザーを惹きつけるアイキャッチ画像が、記事のクリック率に直結するようになりました。

実際、アイキャッチ画像を変更して、クリック率が10%上がった事例もあります。
②ブログ内を回遊してもらえるから
魅力的なアイキャッチ画像を設定すると、ユーザーのブログ回遊を促進できます。
特に、記事の終わりで他記事を紹介する「関連記事」などは、アイキャッチ画像の効果が絶大です。

感覚的にPC・スマホを操作するユーザーは、「第一印象」で記事を読むか判断します。つまり、視覚的に強くユーザーに訴えるアイキャッチ画像を用意すれば、次の記事に進んでもらいやすいわけです。
いくら記事内容が有益でも、ユーザーの興味・関心を引けなければ読んでもらえません。
③読者を本文に誘導できるから
アイキャッチ画像は、読者が最初に目にする画像なので、記事の有益性を伝えるのにもってこい。
ひと目で記事が有益だと分かれば、ユーザーは思わず本文へ読み進めてしまうでしょう。
本文を読まずに記事を離れるユーザーも多いので、離脱率を下げられる点は大きなメリットです。
④SNSで読まれやすくなるから
アイキャッチ画像が魅力的だと、SNSで記事が読まれやすくなります。
たとえば、Twitterでアイキャッチ画像を設定した記事を公開すると、下記のように表示されます。

上記のとおりインパクトがあるので、画像がおしゃれだと記事に興味を持つユーザーが増加します。
そのまま記事をクリックしたり、拡散してくれたら、ブログアクセスを増やせるでしょう。
⑤ブログ全体がおしゃれになるから
アイキャッチ画像を最適化することで、ブログ全体をおしゃれにすることが可能です。
たとえば、当ブログでは全体の統一感を意識して、似た雰囲気のアイキャッチ画像を使用しています。

逆に、アイキャッチ画像の見た目が悪かったり、デザインに統一感がないと、せっかくブログを訪れたユーザーもいろいろな記事を読みたいとは思えないんですよね。
ちなみに、ブログデザインはWordPressテーマで決まります。正直、アイキャッチ画像より大切な要素なので、ぜひ『ブログ初心者向け!おすすめ無料&有料WordPressテーマ11選!』をご覧ください。
-

WordPressテーマ頂上決戦!300名が選んだ有料&無料おすすめNo.1は?
当ブログ使用しているAFFINGERについて、詳しくは下記記事で解説しています。
-

AFFINGER6を体験レビュー!初心者が4年使った感想を本音で語ります
【Canva】ブログアイキャッチ画像の作り方5ステップ

それでは、ブログのアイキャッチ画像の作り方を見ていきましょう。
アイキャッチ画像の作り方
- Canvaにログインする
- Canvaの編集画面を開く
- 【作り方①】テンプレートを使う
- 【作り方②】用意した画像を使う
- ダウンロードする
今回はCanvaという無料ツールを活用するので、ぜひ使い方をチェックしてみてください。
Canvaにログインする
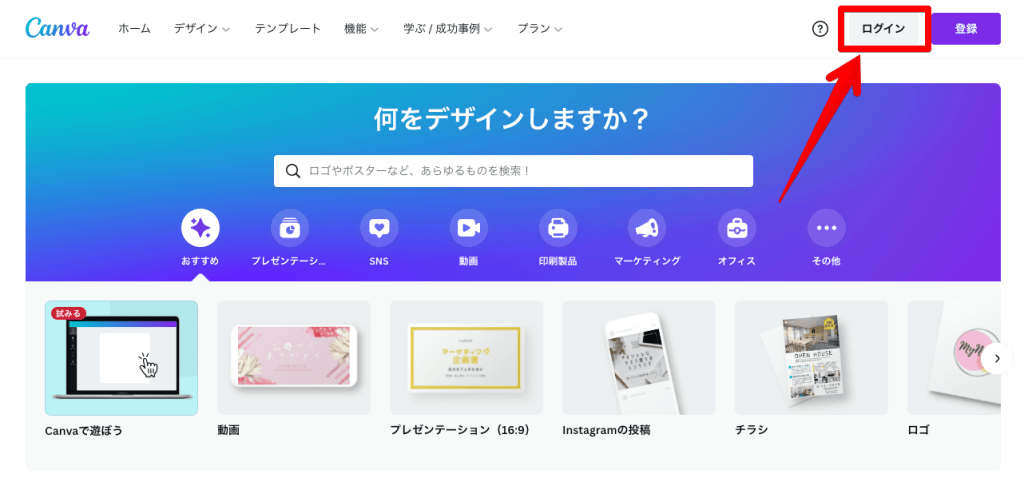
まず、Canva公式サイトに移動します。
画面右上にある「ログイン」を押してください。

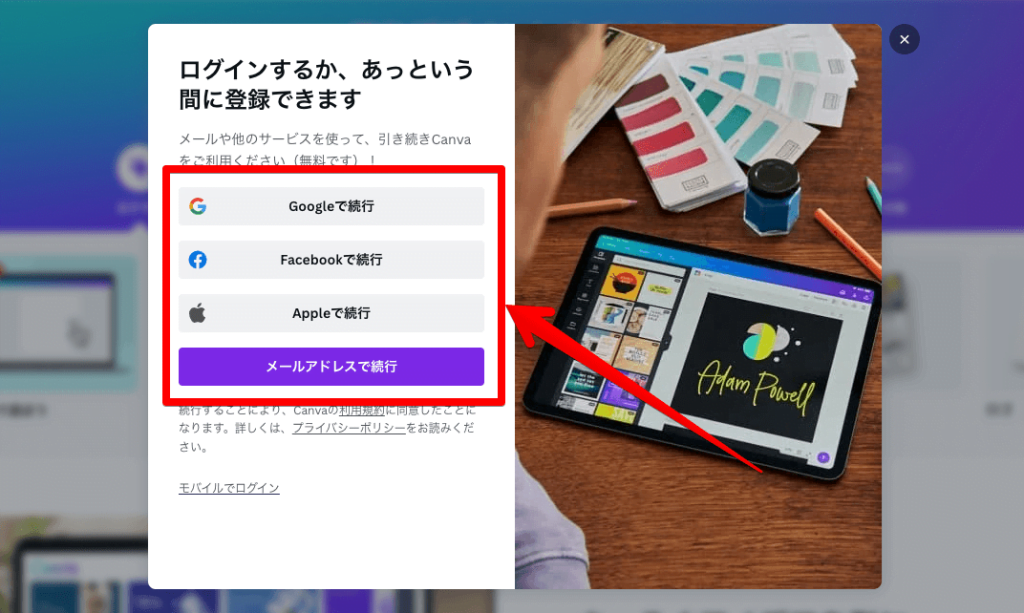
すると、ログイン&登録画面に移動します。
- Apple
- メールアドレス
上記の4つのいずれかを選択して、Canvaと連携させましょう。

以上でCanvaへのログインは完了です。
Canvaの編集画面を開く
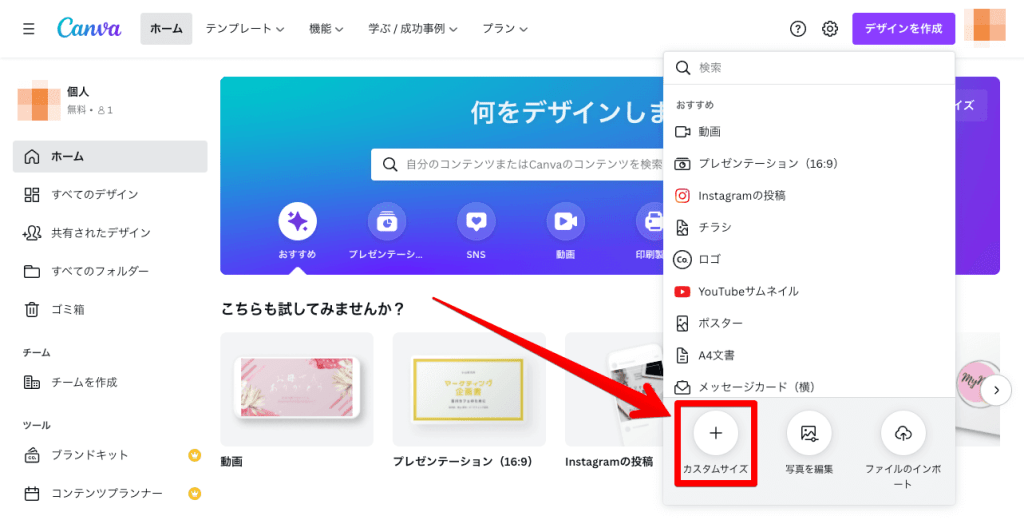
ログインしたら、画面右上の「デザインを作成」→「カスタムサイズ」の順で進んでください。

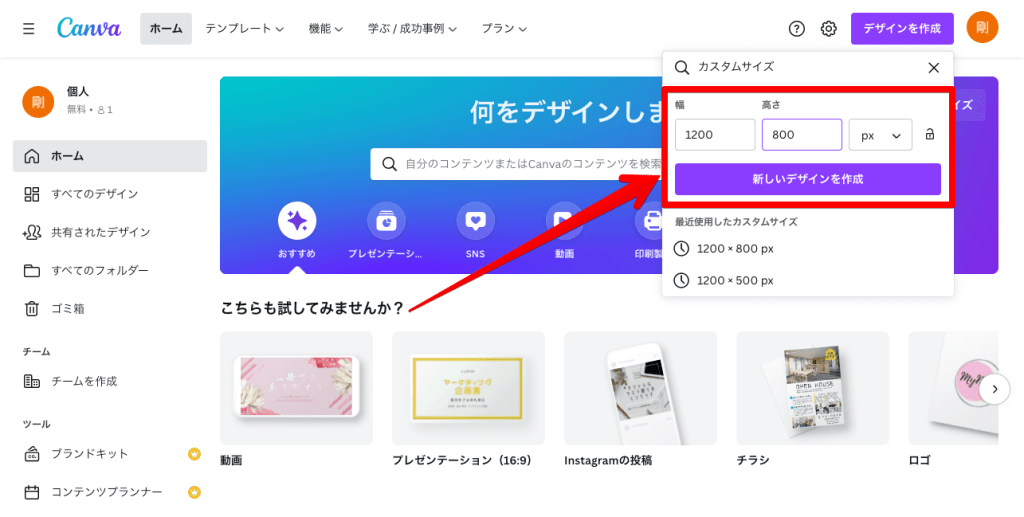
アイキャッチ画像のサイズが指定できるので、好みのサイズを入力して「新しいデザインを作成」をクリックしましょう。

最適なアイキャッチ画像のサイズは?
結論、横幅1,200px以上がおすすめです。
Googleが発表しているSEO上級者向けドキュメントでは、画像幅1,200px以上を推奨されています。

ちなみに、当ブログではトップページに表示されるアイキャッチ画像を3:2で設定しているため、1200px × 800pxのサイズで統一しています。

Twitterで表示されるアイキャッチ画像は1.9:1なので、1200px × 630pxにするのもアリです。
ここからは、下記の2つの作り方を解説します。
アイキャッチ画像の作り方
気になるほうをクリックして読み進めてくださいね。
【作り方①】テンプレートを使う
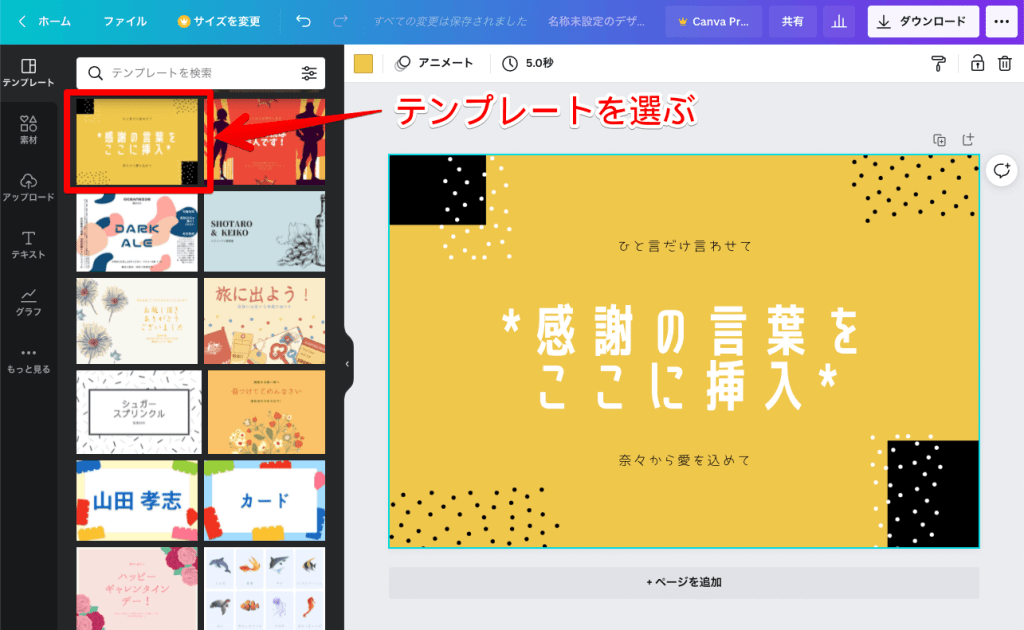
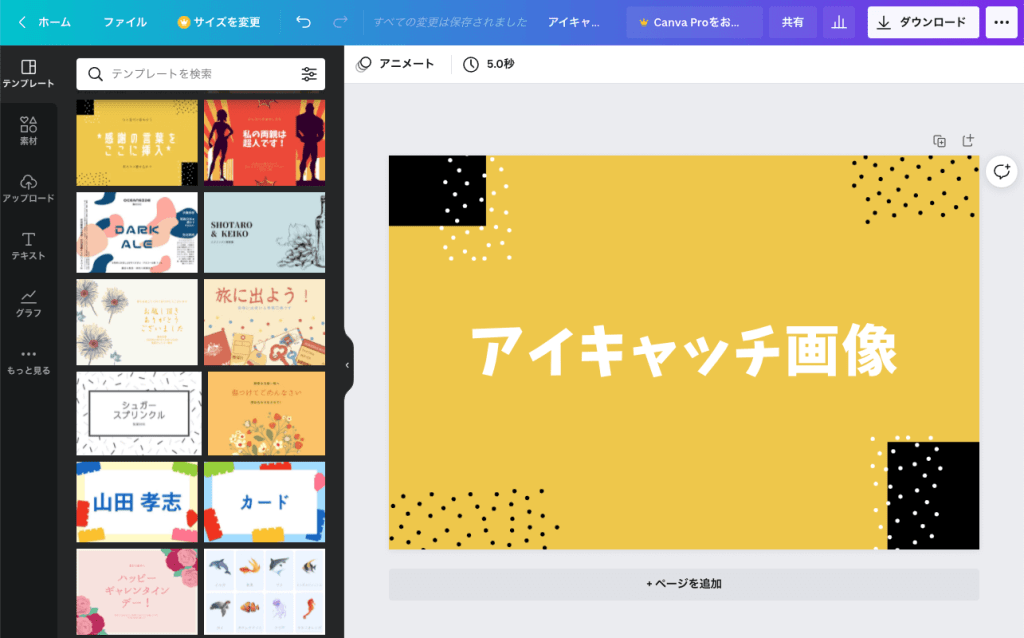
Canvaに用意されたテンプレートを使用する場合、まずは画面左側から好みのテンプレートを探してみましょう。
気になったテンプレートをクリックすると、右側の編集ゾーンに表示されます。

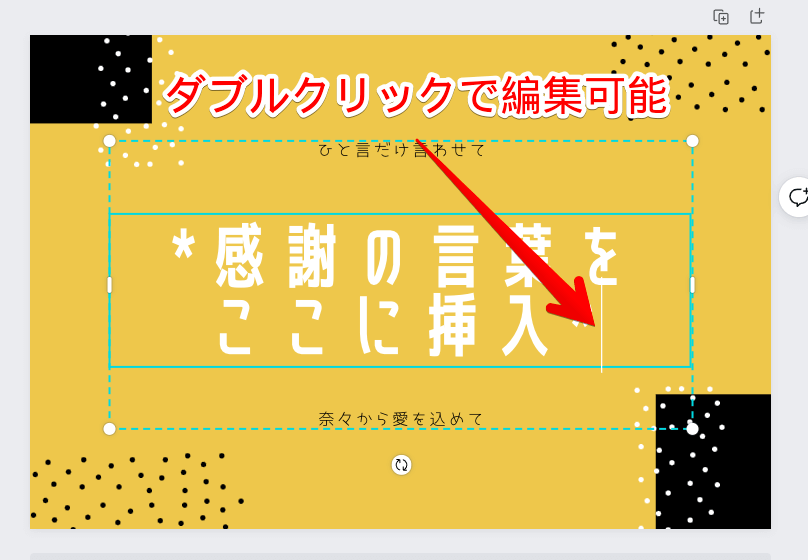
テンプレートの文字をダブルクリックすると、好きなテキストに編集できます。

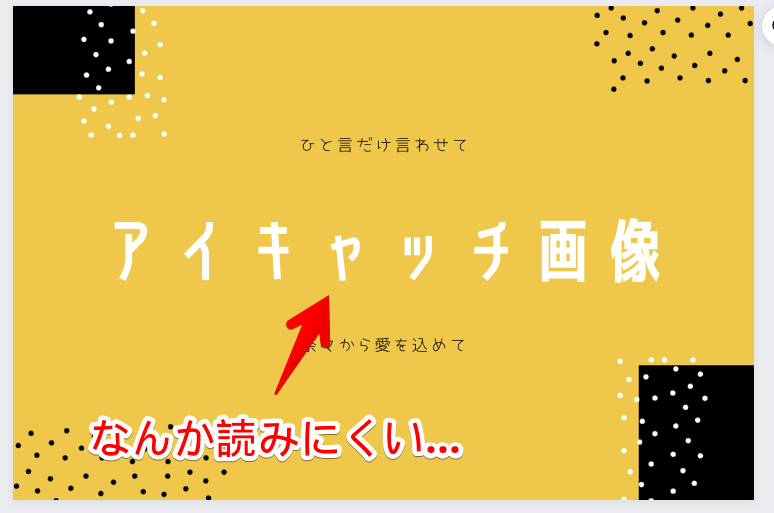
試しに「アイキャッチ画像」と入力してみましたが、個人的には少し読みにくいなと…

こんなときは、さらにテキストに編集を加えます。
Canvaはテキスト編集機能が豊富なので、好みの見た目になるようカスタマイズしてください。

今回はフォントを変更しましたが、それだけでかなり見やすくなりましたね。

以上、Canvaのテンプレートを活用した、アイキャッチ画像の作り方でした。

Canva内の画像素材を使うなら、有料のCanva Proを利用するのもありです!
【作り方②】用意した画像を使う
Canvaでは、事前に用意した画像を自由にカスタマイズできます。

本記事のアイキャッチ画像は、こちらで紹介する方法で作成しました!
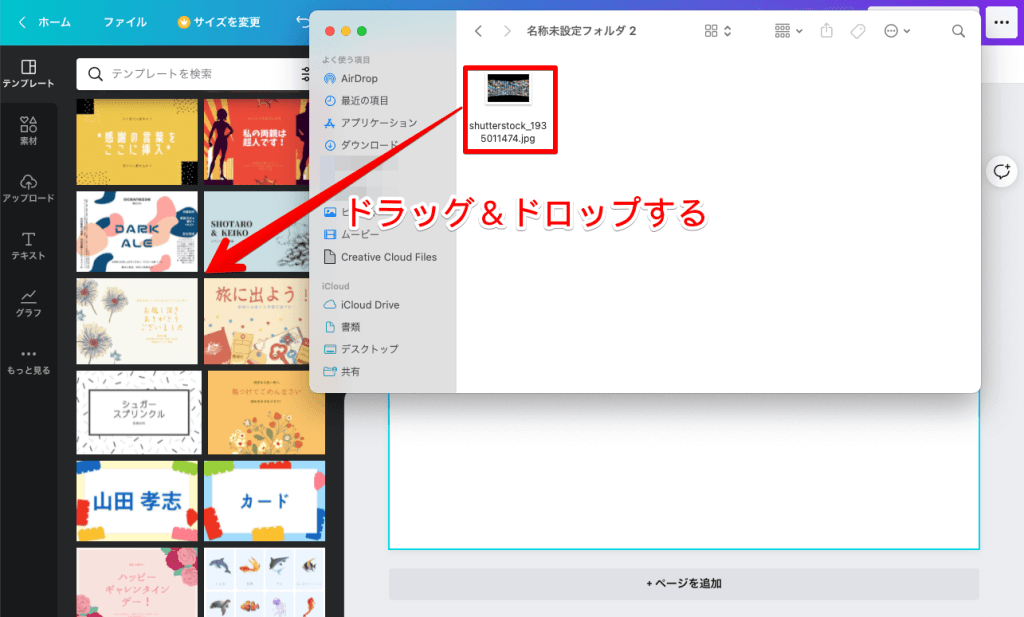
まずは、PCフォルダからCanvaへ、編集したい画像をドラッグ&ドロップしてください。

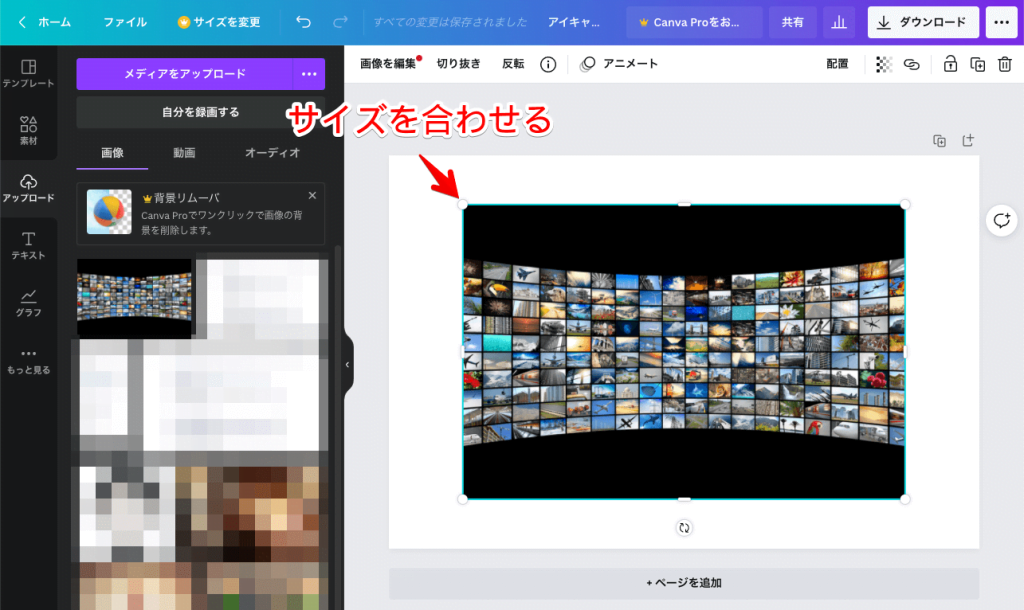
画像が読み込まれたら、画像の縁をドラッグして最初に設定したサイズに合わせましょう。

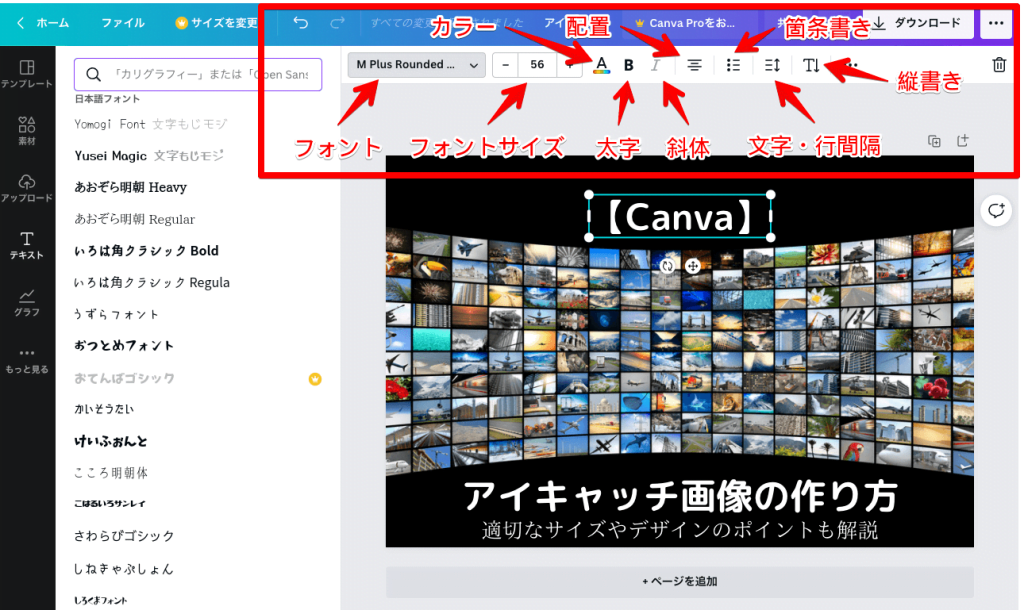
次に、テキストを入力します。
画面左側で「テキスト」を選択後、好みのテキストをクリックしましょう。

今回は、自分でテキストを編集したかったので「見出しを追加」をクリックしましたが、テンプレートから選べば、あらかじめ用意されたフォント・サイズのテキストを利用できます。
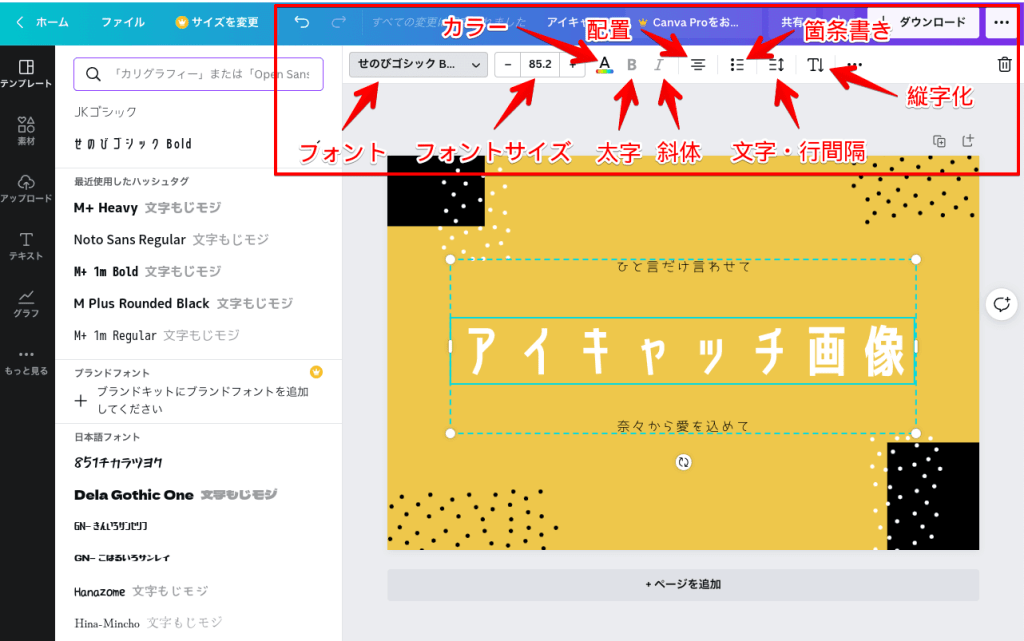
必要なテキストを配置したら、下記機能で自在にテキストを編集してください。

以上、アイキャッチ画像が完成しました!

最後に、作成したアイキャッチ画像をPCフォルダにダウンロードします。
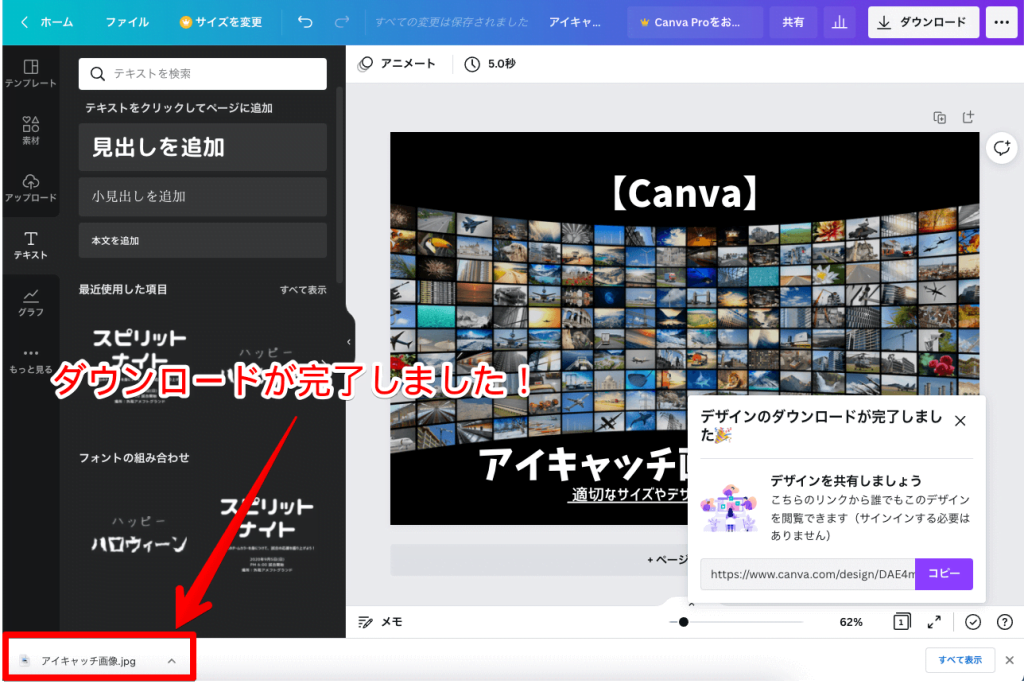
ダウンロードする
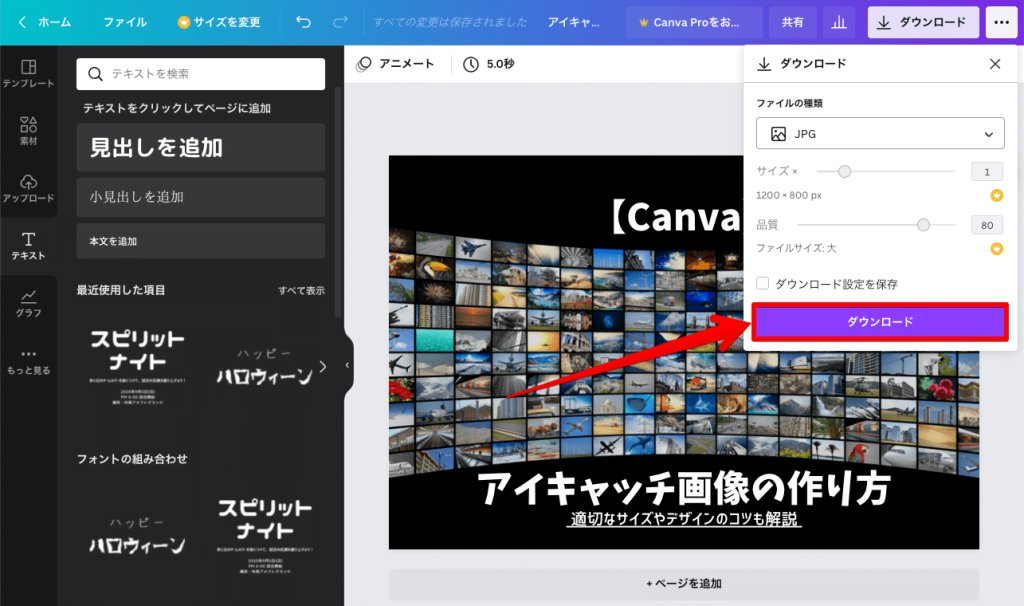
画面右上の「ダウンロード」をクリック。ファイルの種類を選んで「ダウンロード」を押してください。
※ファイルの種類は「JPG」「PNG」のどちらかを選べばOKです。

すると、10秒ほどで下記画面が表示され、ダウンロードが完了します。

以上、ブログアイキャッチ画像の作り方です。

お疲れ様でした!
ちなみに、今回はCanvaの無料版で話を進めましたが、有料版は使えるテンプレート・素材数が多かったり、ストレージ制限がないといったメリットがあります。
| 項目 | 無料版 | 有料版 |
|---|---|---|
| 料金(税込) | 無料 | 年払い:12,000円 月払い;1,500円 |
| テンプレート数 | 25万点 | 42万点 |
| 素材(写真・動画)数 | 不明 (多数と表記) | 7,500万点 |
| 背景透過 | × | ◯ |
| ストレージ | 5GB | 100GB |
今なら1ヶ月の無料トライアル期間があるので、少し手も気になる方は有料版を試してみてくださいね。
\今なら月1,500円のPro版が1ヶ月無料!/
※初心者〜上級者まで幅広いブロガーが利用中。
ブログアイキャッチ画像をデザインするコツ5つ

ブログのアイキャッチ画像をデザインするコツは、主に5つあります。
アイキャッチ画像の作り方
- 画像クオリティにこだわる
- ひと目で記事内容を伝える
- 文字を目立たせる工夫をする
- 記事内容に合った画像を使う
- 画像全体の配色を意識する
それぞれ解説します。
①画像クオリティにこだわる
元々のクオリティが高い画像を使用すると、少し手を加えるだけでおしゃれなアイキャッチ画像を作れます。
たとえば、下記は全体的に色彩がなく、ぼんやりとしているため、テキストを入れてもまったくおしゃれになりません。
アイキャッチに向いていない画像

対して、下記画像は色彩が豊かで、テキストを入れるだけでそれっぽく見えますよね。
アイキャッチに向いている画像

アイキャッチ画像の質は元画像に大きく左右されるので、画像選定は特に力をいれましょう。
ちなみに、アイキャッチ用の画像を探せるサイトは、記事後半の「ブログアイキャッチ画像におすすめのフリー素材サイト」で紹介しています。
②ひと目で記事内容を伝える
アイキャッチ画像は、記事内容をパッと伝えられるよう意識しましょう。
たとえば、「ブログで稼ぐ方法」に下記画像をアイキャッチにした場合、画像だけでは「お金に関する記事なのかな?」くらいの印象しか持たれません。
記事内容が伝わらない

しかし、少しだけ記事内容を説明するテキストを入れるだけで、「何について書かれているのか」「自分の悩みを解決できるのか」がひと目で分かります。
記事内容が伝わる

アイキャッチ画像で記事内容を伝えると、特にトップページや関連記事からのアクセスアップを狙えます。
③文字を目立たせる工夫をする
アイキャッチ画像は、できる限り目立たせる工夫をしましょう。これによって、よりユーザーを引きつける効果を高められます。
たとえば、下記のように画像色と文字色がほとんど変わらないと、同化して見にくいアイキャッチ画像になってしまいます。
文字が見にくいアイキャッチ

対して、たとえば文字の背景に帯を入れると、それだけで格段に見やすいアイキャッチ画像になりますね。
文字が見やすいアイキャッチ

他にも、「文字を太くする」「縁を取る」などたくさんの手法があるので、色々と試しながら文字を見やすくする工夫をしましょう。
④記事内容に合った画像を使う
アイキャッチに使う画像は、記事内容とマッチしたものを選びましょう。
たとえば、「プログラミングスクール紹介記事」のアイキャッチ画像で犬の画像を使っていたら、少し違和感があると思いませんか?
記事と合わないアイキャッチ画像

対して、下記のような学校をイメージさせるような画像であれば、特に違和感を持つことなく本文へ進んでくれる人が多いハズです。
記事と合ったアイキャッチ画像

ブログを読まれるためには、ユーザーの違和感を減らすことが重要なので、記事内容とマッチしたアイキャッチ画像を設定しましょう。
⑤画像全体の配色を意識する
おしゃれなアイキャッチ画像を作るためには、全体の配色を意識することが大切です。
たとえば、下記画像は緑色・赤色がメインで使用されているので、水色の帯を入れることにかなり違和感がありますよね。
配色が合わないアイキャッチ画像

しかし、下記のように同系色の帯を入れると、それだけで違和感のないアイキャッチ画像になります。
配色が合ったアイキャッチ画像

どんな配色にしたらいいか分からない方は、Adobe社の提供する無料ツール「Adobe Color CC」を参考にするのがおすすめですよ。

以上、アイキャッチ画像のデザインのコツでした!
ブログアイキャッチ画像に関する注意点3つ

ブログのアイキャッチ画像について、注意点が3つあります。
アイキャッチ画像の作り方
- Altタグを設定しよう
- 画像容量を小さくしよう
- 画像選び・作成は時短しよう
それぞれ解説します。
①Altタグを設定しよう
アイキャッチ画像をブログで使用するときは、Altタグ(代替テキスト)を設定しましょう。
Altタグとは、画像を説明するためのHTMLコードのこと。Googleにコンテンツ内容を伝えられたり、画像が読み込めないときに画像内容をユーザーに伝える役割を果たします。
WordPressでブログ運営をしている場合、メディアアップロード画面の「代替テキスト」という項目から設定可能です。

画像検索での上位表示にも効果的なので、ブログアクセスを増やすために設定してくださいね。
②画像容量を小さくしよう
アイキャッチ画像の容量が大きいと、サイトスピードが遅くなる原因になります。
そのため、アイキャッチ画像を作ったら、ブログに載せる前に圧縮しておきましょう。
先述の通り、アイキャッチ画像のサイズは横幅1,200pxがおすすめですが、同時に容量が200KB以下になるよう意識してください。
具体的なサイズ・容量の圧縮方法については、『【簡単】ブログに最適な画像サイズ・容量は?おすすめ圧縮方法も解説!』を参考にどうぞ。
③画像選び・作成は時短しよう
アイキャッチの画像選びや作成作業は、できる限り時短を目指しましょう。
なぜなら、ブログ運営において1番大切なのは、記事を書くことだからですね。
たしかに、アイキャッチ画像を最適化できると、ブログアクセスを増やす効果を得られます。
しかし、それはコンテンツの質が高いことが大前提。アイキャッチ画像だけが魅力的でも、記事を訪れたユーザーを満足させることはできません。
本記事で紹介したやり方は、慣れれば5分程度でアイキャッチ画像を作れるようになるので、ぜひ記事クオリティを高めることに集中してくださいね。
ブログアイキャッチ画像におすすめのフリー素材サイト

ここまで、ブログのアイキャッチ画像について解説してきましたが、「そもそも、アイキャッチにする画像はどこで探せばいいの?」といった悩みを抱えている方も多いでしょう。
そこで、最後にアイキャッチ画像を探すのにおすすめのフリー素材サイトを紹介します。
無料・有料サイトを特徴とセットでまとめたので、気になるサイトがあれば覗いてみてください。
【無料】フリー素材サイト10選
- Pixabay:2,500万点を超える素材を完全無料で選べる!
- Unsplash:高品質な実写素材でスタイリッシュなブログへ!
- photoAC:写真・イラスト・動画・年賀状など幅広く選べる!
- PAKUTASO:登録カメラマンのオリジナル画像が多い!
- O-DAN:全38のフリー素材サイトを同時検索できる!
- unDraw:カラー変更自由!おしゃれなイラストが多い!
- いらすとや:使いやすい〜ニッチなイラストを利用できる!
- GIRLY DROP:女の子による女の子のための可愛い素材サイト!
- food.foto:食べ物特化!料理・食材・飲料を探すならここ!
- HUMAN PICTGRAM2.0:非常口風の人物イラストが多い!
【有料】おすすめ素材サイト3選
- Shutterstock:素材数は3億7000万!世界最大級のサイト!
- freepik:コスパ最強!月1,200円で高品質素材を入手できる!
- Adobe Stock:Adobeソフトと連携させるなら超おすすめ!
各フリー素材サイトについて詳しくは、下記の記事で詳しく解説しています。
-

【無料】ブログにおすすめフリー素材&画像サイト13選【商用利用OK】

各サイトには「利用規約」があるので、必ずチェックしましょう!
ブログのアイキャッチ画像に関するよくある質問

最後に、ブログのアイキャッチ画像に関するよくある質問に回答します。
①アイキャッチ画像はいらない?
アイキャッチ画像は、原則として「必要」と覚えておいてください。
改めて必要な理由をまとめると下記のとおりです。
アイキャッチ画像が必要な理由
- クリック率がアップするから
- ブログ内を回遊してもらえるから
- 読者を本文に誘導できるから
- SNSで読まれやすくなるから
- ブログ全体がおしゃれになるから
注意点として、ブログ内にはアイキャッチ画像がいらないページも存在します。
アイキャッチ画像がいらないページ
- プロフィールページ
- お問い合わせページ
- プライバシーポリシーページ
上記はアクセスを集めるのが目的のページではないので、必要な情報だけをまとめればOKです。
②統一感のあるアイキャッチ画像の作り方は?
統一感のあるアイキャッチ画像を作りたい方は、下記のポイントを意識しましょう。
統一感のあるアイキャッチ画像の作り方
- 色を多用しない
- 同じフォントを使用する
- 画像のテイストを揃える
- テンプレートを用意する
1番簡単なのは、文字を入れ替えるだけでOKのテンプレートを用意することです。効率的にアイキャッチ画像を作成できるため、空いた時間で1番大切なコンテンツ制作に注力できます。
「統一感がありすぎると嫌」という方は、画像のテイストを揃えつつ色・フォントを合わせましょう。
③アイキャッチ画像におすすめのフォントは?
Canva(無料版)にあるおすすめフォントは下記のとおりです。
Canva(無料版)のおすすめフォント
- Noto Sans
- 源瑛ゴシック
- モトヤアポロ
- はんなり明朝
- ぼくたちのゴシック2
Canva(有料版)のおすすめフォントは下記のとおりです。
Canva(有料版)のおすすめフォント
- うつくし明朝
- 筑紫A丸ゴシック
フォントは、アイキャッチ画像の見やすさを大きく左右します。Canvaならワンクリックでさまざまなフォントを適用できるので、妥協せずに読者にとっての「読みやすさ」を追求しましょう。
まとめ:アイキャッチ画像を最適化してブログアクセスを増やそう

この記事では、無料のデザイン作成ツール「Canva」を使ったブログのアイキャッチ画像の作り方を解説しました。
アイキャッチ画像の作り方
- Canvaにログインする
- Canvaの編集画面を開く
- 【作り方①】テンプレートを使う
- 【作り方②】用意した画像を使う
- ダウンロードする
アイキャッチ画像は、ブログアクセスを増やすために絶大な効果を発揮します。
ブログ全体がおしゃれになると、自分自身がブログを継続するモチベーションにもなるので、ぜひ本記事を参考にくり返し練習しましょう。
アイキャッチ画像の作り方をマスターしたら、合わせて記事の書き方を勉強してみてください。
ブログ記事を書く流れやコツについては、『【初心者向け】ブログ記事の書き方5つの手順・12のコツ【マニュアル】』を参考にどうぞ。
-

【初心者向け】ブログ記事の書き方5つの手順・12のコツ【マニュアル】
今回は以上です。