この記事で解決できる悩み
本記事の信頼性

当ブログでは「お金・時間・場所に自由を」をコンセプトに、ブログの始め方やノウハウを発信します。僕のプロフィールはこちら。
ブログ記事を書くときは、必ず見出しを設定しなければなりません。正しく設定することで、読者やGoogleから高く評価され、たくさんのアクセスを集める記事を作れます。
しかし、中には「見出しとは?」「どうやって作るの?」といった疑問を抱えている方も多いでしょう。
そこで今回は、ブログ記事の見出しについて、初心者向けにわかりやすく解説します。具体的な作業手順も紹介するので、最後まで読めばすぐに見出しを最適化して読まれる記事を書けるようになりますよ。

それでは本題にはいります。
ブログ記事の見出しタグ(h1/h2/h3…)とは?

ブログにおける見出しとは、簡単にいうと記事の話題ごとに付けられた「目次」のようなものです。
見出しタグは、h1〜h6まで存在しており、それぞれ役割が異なります。
h1〜h6の役割
- h1:記事全体のタイトル
- h2:記事内の大まかな目次
- h3~h6:記事内の小さな目次
※見出しタグはh1〜h6まで。h7・h8…といった見出しはありません。
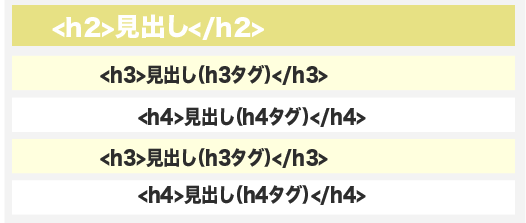
図解すると、ブログ記事では見出しタグを活用して、最終的には下記のような階層構造を目指します。
最終的に目指す階層構造

では、ブログ記事にはなぜ見出しが必要なのか。次章で詳しく解説します。
ブログ記事に見出しタグ(h1/h2/h3…)が必要な理由3つ

Googleは見出しに対する公式見解として、以下のように発表しています。
Googleの公式見解
Headings give you the opportunity to tell both Google and users what’s important to you and your website. The lower the number on your heading tag, the more important the text, in the eyes of Google and your users.
参照:Official Google Webmaster Central Blog: Holiday source code housekeeping: Website clinic for non-profits
日本語訳すると、『見出しは、GoogleとユーザーにWebサイトの情報を伝えるためのもの。見出しタグの数字が小さいほど重要だと判断される。』といったイメージですね。
上記を含め、ブログ記事に見出しタグが必要な理由は3つあります。
見出し(h1/h2/h3…)が必要な理由
- 記事が読みやすくなる
- 検索エンジンに情報を伝えられる
- ライティングを効率化できる
それぞれ解説します。
①記事が読みやすくなる
見出しタグを使用することで、読者にとって読みやすいブログ記事を作れます。
下記のようにテキストが並んでいると、読みにくい&全文を読まないと内容を理解できないですよね。
見出しのない記事


これでは、誰も読んでくれません。
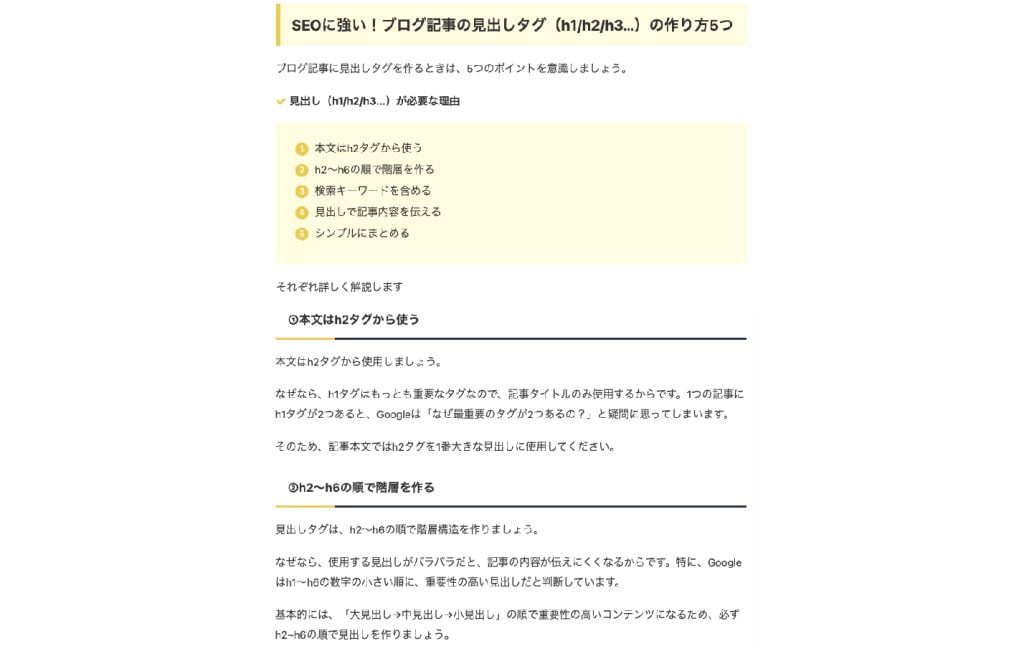
対して、正しく見出しを扱うと、読みやすい&見出しで内容を理解できる記事にすることが可能です。
見出しのある記事

結果的に、「読者にとって読みやすい」=「わかりやすく質の高い記事」としてGoogleからも高く評価されるため、間接的にSEOにも好影響を与えるでしょう。
②検索エンジンに情報を伝えられる
Googleは、見出しからコンテンツの内容を読み取っています。検索エンジンに正しい情報を伝えて適正な評価を受けるためには、見出しタグを使いこなすのが必須条件です。
逆に、見出しタグを使いこなせなければ、せっかく書いた記事が正しく評価されません。ちょっとの手間を惜しんで本来なら獲得できていた順位を取れないのは、本当にもったいないです。
③ライティングを効率化できる
見出しタグをうまく活用することで、ライティング作業を効率化できます。
作業前にあらかじめ見出しを決めておくことで、書くことに迷わず記事を執筆することが可能です。
実際、僕は執筆前に下記のような構成をGoogleスプレッドシートにまとめています。
事前に見出しを設定した例

※こちらは「ブログ構成の作り方」に関する記事の構成です。
また、事前に見出しの構成を決めると、余計なことを書かずに一貫性のある記事を作れます。
結果的に全体の記事質が向上して、読者やGoogleから愛されるブログを作れるでしょう。

効率が悪いようですが、なんだかんだ構成を作った方が効率的です!
ちなみに、ブログの記事構成の作り方について、詳しくは『【初心者向け】ブログ記事の文章構成案の作り方【テンプレートあり】』で解説しています。
SEOに強い!ブログ記事の見出しタグ(h1/h2/h3…)の作り方5つ

ここからは、SEOに効果的なブログ記事の見出しの作り方を紹介します。
見出し(h1/h2/h3…)の作り方
- 本文はh2タグから使う
- h2〜h6の順で階層を作る
- 検索キーワードを含める
- 見出しで記事内容を伝える
- シンプルにまとめる
それぞれ詳しく解説します。
①本文はh2タグから使う
本文は、h2タグから使用しましょう。
「h1からじゃないの?」と思うかもしれませんが、h1はタイトル専用の見出しです。記事内にh1タグが複数設置されていると、Googleの検索エンジンを困惑させてしまいます。
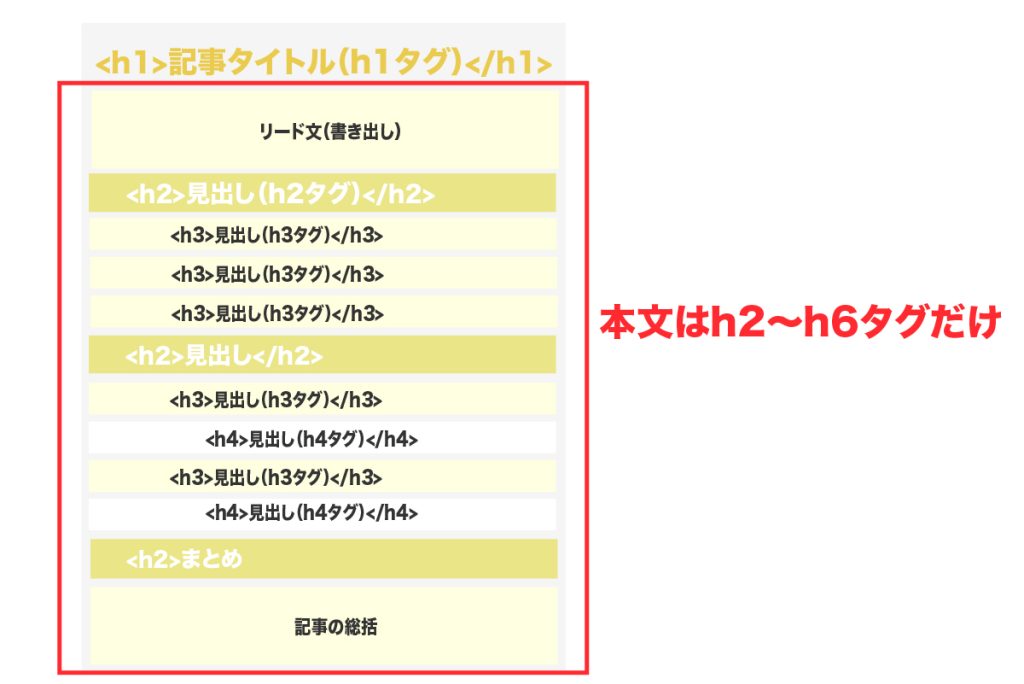
そのため、記事本文の見出しは、下記のようにh2〜h6のみで構成してください。
記事本文の見出しの使い方

②h2〜h6の順で階層を作る
見出しタグは、h2〜h6の順で階層構造を作りましょう。
使用する見出しがバラバラだと、記事内容が伝わりにくくなります。Googleは、h1〜h6の数字の小さい順に「重要性が高い」と判断するため、誤った見出しを設定すると正しく記事が評価されません。
そのため記事の本文内では、下記のようにh2〜h6の順で階層構造を意識してください。
h2〜h6で階層構造を作る

見出しを最適化できれば、それだけで読者・Googleにとってのわかりやすさが向上します。
③検索キーワードを含める
見出しには、その記事で狙っている検索キーワードを含めましょう。
Googleは見出しから記事内容を読み取っているため、検索順位アップを期待できるからです。
ただし、やみくもに見出しにキーワードを含めるると、読みにくい目次になってしまいます。
キーワードを含めるかは、下記の判断基準を参考にしてください。
見出しにキーワードを含める判断基準
- h1:絶対に入れる
- h2:できる限り入れる
- h3:不自然でなければ入れる
- h4〜h6:入れる必要なし
1番大切なのは、読者にとってわかりやすい見出しを作ること。なので、あまりにも見出しが長くなるようなら、無理やりキーワードを含めるのは避けてください。

一時期は「h2見出しにキーワードを含めないと上位表示できない」と言われましたが、最近はGoogleロボットの性能向上のおかげか、あまり関係ありません。
④見出しで記事内容を伝える
見ただけで記事内容がわかる見出しを作ることで、はるかにユーザビリティが向上します。
逆に、見出しで記事内容がわからないと、目次を見た読者が「この記事で悩みを解決できるの?」「求めている情報があるの」と疑問に感じて離脱してしまうでしょう。
本記事を読んでいるあなたも、目次から求める情報があるかチェックしているのではないでしょうか。ブログ記事の見出しを設定するときは、ひと目で内容を理解できるわかりやすさを意識してください。
良い見出しの例
h2タグ:ブログの始め方3ステップ
h3タグ:レンタルサーバーを選ぶ
h3タグ:WordPressブログを開設する
悪い見出しの例
h2タグ:ブログを始める
h3タグ:レンタルサーバー
h3タグ:WordPressブログ
⑤シンプルにまとめる
先ほど、「見出しで記事内容を伝えよう」と説明しましたが、長すぎる文章はNGです。
見出しは、シンプルにまとめることも意識してください。
たとえば、下記のような見出しがあったら、圧倒的に前者のほうが読みやすいですよね。
読みやすい見出し&読みにくい見出し
- 読みやすい見出し:おすすめWordPressテーマ10選!
- 読みにくい見出し:WordPressブログで使用するテーマのおすすめを10個紹介します。
人間が瞬時に認識できる文字数は「14字」と言われているため、この数字を目安にしましょう。

文字数の多い検索キーワードだと、見出しが複雑になりがちなので注意です。
効果的なブログ記事の見出しタグ(h1/h2/h3…)の考え方4ステップ

ブログ記事の見出しを作るときは、下記の4ステップで進めるのがおすすめです。
見出し(h1/h2/h3…)の考え方
- キーワード選定をする
- 読者ニーズを抽出する
- 必要な情報を整理する
- 伝わる見出しをつける
それぞれ詳しく解説します。
①キーワード選定をする
まずは、記事で狙うキーワードを選定しましょう。
キーワード選定とは?
読者が検索するであろうキーワードを選ぶ作業のこと。
キーワード選定をすることで、下記のようなメリットがあります。
キーワード選定のメリット
- SEOに強い記事を書ける
- 読者ニーズが明確になる
- スムーズに記事を書ける
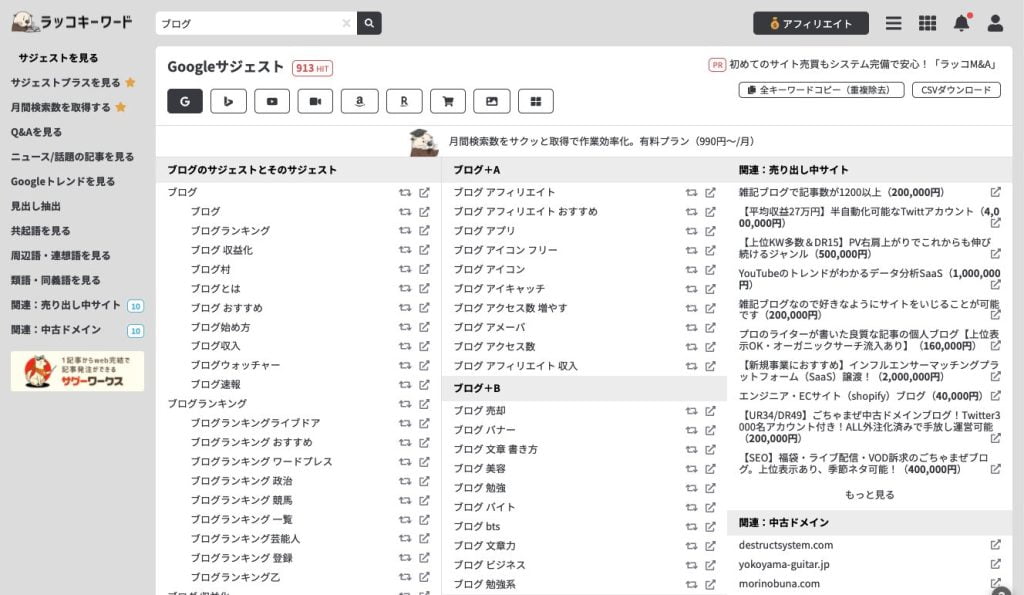
キーワード選定をするときは、ラッコキーワードを使用しましょう。軸となる語句を入力するだけで、関連する複合語(複数の語句から成り立つキーワード)をリストアップすることが可能です。
ラッコキーワードの画面

具体的なキーワード選定のやり方について、詳しくは『【初心者向け】SEOキーワード選定のやり方5ステップ【探すコツ】』をご覧ください。
②読者ニーズを抽出する
続いて、選んだキーワードをもとに、読者のニーズを抽出します。
たとえば、キーワードが[ブログ 見出し]なら、下記のようなニーズが読み取れますよね。
[ブログ 見出し]で読み取れるニーズ
- 「見出しとは?」
- 「見出しが必要な理由は?」
- 「見出しをつける手順は?」
- 「見出しをつけるコツは?」
- …etc
読者ニーズを読み取るときは、記事の想定読者となる「ペルソナ」を設定するのがおすすめです。読者の顔を思い浮かべられるくらいの精度があれば、漏れなく読者ニーズを抽出できるでしょう。
具体的なブログのペルソナの作り方について、詳しくは『ブログのペルソナの作り方は?月100万円ブロガーがわかりやすく解説!』で解説しています。
③必要な情報を整理する
読者ニーズを具体化したら、記事に必要な情報・不要な情報を整理しましょう。
必要な情報かを考えるときは、読者の視点に立つことが大切です。「読者が求めている情報か」「論理的で読みやすい内容か」などを想定して、本当に必要な情報のみをピックアップしてください。
注意点として、見出しには自分にしか書けない有益な情報を加えましょう。他のブログの切り貼りでは意味がないので、読者に自分ならではの『価値』を届けることを意識しましょう。
④伝わる見出しをつける
最後に、必要な情報をまとめた見出しをつけましょう。
先述したポイントを意識しながら、読者に伝わりやすい構成を目指します。
見出し(h1/h2/h3…)の作り方
- 本文はh2タグから使う
- h2〜h6の順で階層を作る
- 検索キーワードを含める
- 見出しで記事内容を伝える
- シンプルにまとめる
どうしても構成に悩んだら、同じキーワードを狙っている競合サイトを参考にするのもありですよ。

以上、効果的なブログ記事の見出しタグ(h1/h2/h3…)の考え方でした!
【Gutenberg】WordPressブログの見出しタグ(h1/h2/h3…)設定方法

WordPressのブロックエディタ(Gutenberg)では、超簡単にh1〜h6の見出しを作れます。
①h1タグの設定方法
h1タグ(記事タイトル)は、WordPress執筆画面の上部に文字を入力するだけで設定できます。

上記のように記事タイトルを入力すれば、自動的にh1タグとして読者・Googleに伝わるわけです。
記事タイトルは最初に認識される重要項目なので、基本を勉強したい方は下記記事をご覧ください。
-

【具体例あり】読者の目を引くブログ記事タイトルの付け方11選!
②h2〜h6タグの設定方法
次に、h2〜h6タグの設定方法を紹介します。
step
1テキストを入力する
まずは、WordPressの執筆画面に、見出しに設定したいテキストを入力します。
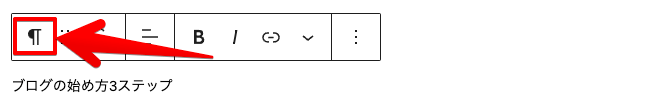
入力したら、テキストの近くに表示される編集欄の左にあるボタンをクリックしてください。

次のステップに進みます。
step
2「見出し」を選択する
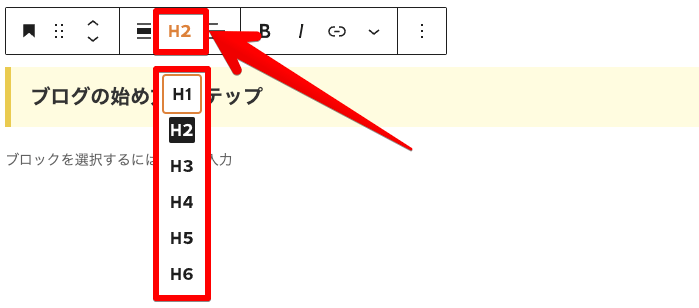
下記のような表示がされるので、「見出し」をクリックしましょう。

これで、入力したテキストが見出しの表示に変わりました。
step
3h2〜h6タグを設定する
見出しに変換した直後は、テキストがh2タグで設定されています。
そのため、下記のようにh1〜h6タグを選択して、必要な見出しを設定してください。

※h1タグも設定できますが、本文で使用する必要はありません。
以上で、h2〜h6タグの設定は完了です。
ちなみに、ブログ記事を書くときのWordPress使用方法については、『ブログ初心者向け!WordPress記事の書き方と編集・投稿方法を解説!』を参考にしてみてくださいね。
【補足】ショートカットキーの見出し設定方法
WordPressでは、ショートカットキーで見出しを設定することも可能です。
やり方は、テキストを書く前に下記のショートカットキーを入力するだけ。
見出し設定のショートカットキー
- h1:「#」+スペースキー
- h2:「##」+スペースキー
- h3:「###」+スペースキー
- h4:「####」+スペースキー
- h5:「#####」+スペースキー
- h6:「######」+スペースキー

設定したいhタグの数字だけ、「#」と入力するイメージですね。
ライティング作業の効率化に役立つので、ぜひ活用してみてください。
見出しタグのデザインを極めるなら「AFFINGER」がおすすめ

見出しタグのデザインは、使用するWordPressテーマによって異なります。
各テーマに良し悪しはありますが、初心者の方には「AFFINGER(14,800円)」がおすすめ。

当ブログで利用しているWordPressテーマです!
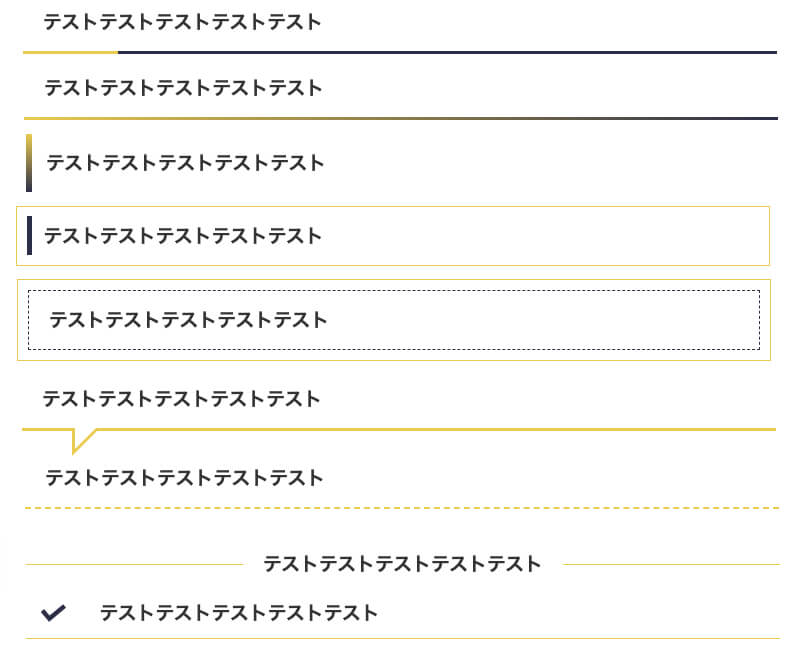
AFFINGERでは、下記のようにデザインを自由に変えられます。(文字や背景、ボーダーの色など)
AFFINGERの見出しデザイン(h2)

AFFINGERの見出しデザイン(h3)

AFFINGERの見出しデザイン(h4)

上記の他にも自由にデザインをカスタマイズできる他、ブログで稼ぐための機能がたくさん搭載されているので、ぜひ検討してみてくださいね。
AFFINGERの特徴やメリット・デメリットについて、詳しくは『【3年使った】AFFINGER6を豪華特典付きレビュー!評判・購入方法も解説』で解説しています。
その他、おすすめWordPressテーマは下記記事をご覧ください。
-

WordPressテーマ頂上決戦!300名が選んだ有料&無料おすすめNo.1は?

当ブログ限定のデザインマニュアルも用意しているので、ぜひご覧ください!
まとめ:見出しタグを最適化して読まれるブログを作ろう!

この記事では、ブログ記事の見出しの作り方について解説しました。
見出し(h1/h2/h3…)の作り方
- 本文はh2タグから使う
- h2〜h6の順で階層を作る
- 検索キーワードを含める
- 見出しで記事内容を伝える
- シンプルにまとめる
見出しタグを最適化することで、読者・Googleから高く評価されるブログを作れます。
結果的に検索順位が上がり、たくさんのアクセスが集まって…という好循環を生み出せるので、ぜひ本記事を参考に設定してみてくださいね。
また、見出しの作り方を理解したら、記事の書き方を学びましょう。手順やコツについて詳しくは『【初心者向け】ブログ記事の書き方5つの手順・12のコツ【マニュアル】』を参考にどうぞ。
-

【初心者向け】ブログ記事の書き方5つの手順・12のコツ【マニュアル】
今回は以上です。