この記事で解決できる悩み
本記事の信頼性

当ブログでは「お金・時間・場所に自由を」をコンセプトに、ブログの始め方やノウハウを発信します。僕のプロフィールはこちら。
ブログを開設して、いざ記事を書こうとしても、WordPressの操作方法がわからず悩んでいる方も多いでしょう。
そこで今回は、WordPressにおけるブログ記事の書き方〜投稿方法について、50枚をこえる図解でわかりやすく解説します。
本記事をくり返し読んで練習すれば、WordPressでスムーズに記事を書けるようになりますよ!

それでは本題に入ります。
※WordPressブログの始め方は『【初心者向け】WordPressブログの始め方をたったの3ステップで解説!』で紹介しています。まだブログを開設していない方は先にご覧ください。
WordPressブログ記事の基本情報

最初に、WordPressブログにおける「記事」について、基本的な情報を紹介します。

すでにご存知の方は、読み飛ばしてOKです!
①投稿ページと固定ページの違い
WordPressブログでは、「投稿ページ」「固定ページ」の2つを利用します。
違いは下記のとおりです。
投稿ページと固定ページの違い
- 投稿ページ:記事コンテンツ向けページ
- 固定ページ:単体で独立しているページ
投稿ページ・固定ページの実例は、下記のイメージですね。
投稿ページの例(ブログ記事)

| 投稿一覧表示 | ◯ |
| タグ・カテゴリー設定 | ◯ |
| カスタマイズ | × |
| 用途 | ブログ記事 |
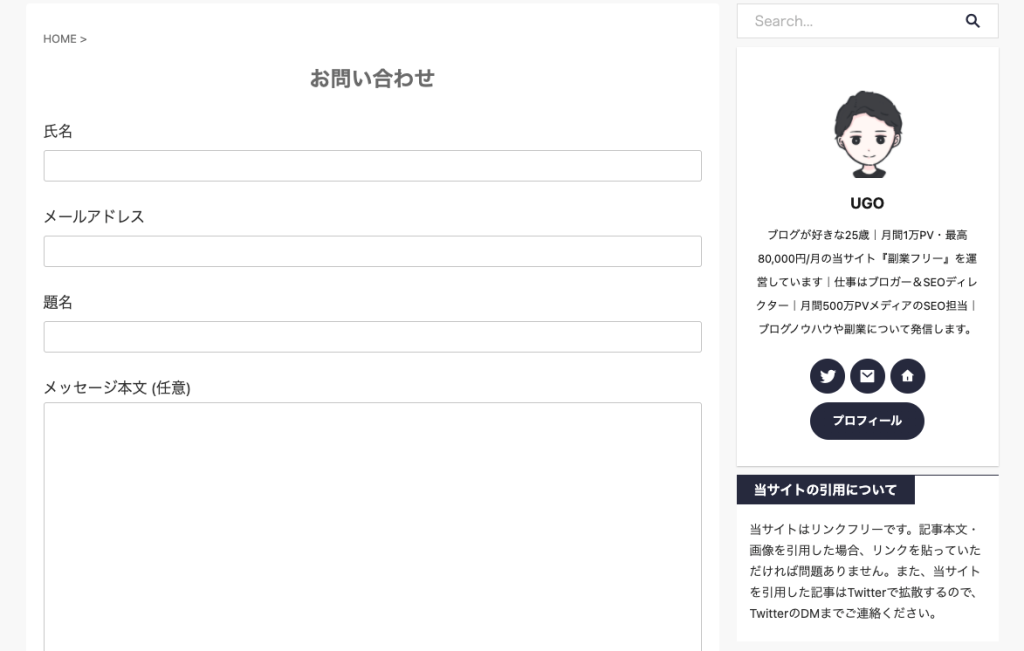
固定ページの例(お問い合わせ)

| 投稿一覧表示 | × |
| タグ・カテゴリー設定 | × |
| カスタマイズ | ◯ |
| 用途 | トップページ お問い合わせ サイト規約 会社紹介 事業紹介 採用ページ |
「ブログ記事を書く」とは、基本的には投稿ページを作ることを表すため、本記事では投稿ページの作り方を解説します!
②クラシックエディタとブロックエディタの違い
エディタとは、記事を書いたり、装飾したりする「まな板」のようなもの。
2026年2月現在、WordPressには「クラシックエディタ」「ブロックエディタ(Gutenberg・グーテンベルク)」の2つのエディタが存在します。
投稿ページと固定ページの違い
- クラシックエディタ:旧エディタ
- ブロックエディタ:新エディタ(2018年12月〜)
クラシックエディタ

ブロックエディタ

ブロックエディタは、WordPressのバージョン 5.0からデフォルトで採用されており、より視覚的に、手軽に操作できるようになったエディタです。
そのため、新しくブログを始めた方は、ブロックエディタで記事の書き方を学んでおきましょう。
※クラシックエディタは将来的にサポートが終了する可能性があります。現在はプラグイン「Classic Editor」を導入すれば利用可能ですが、今から慣れるのはハイリスクです。
本記事では、ブロックエディタを利用していることを前提に、話を進めます。
③記事を書く前に準備すべきこと
ブログ記事を書く前の準備として、「キーワード選定」「記事構成作成」を実施しましょう。
| 項目 | 概要 | 関連記事 |
|---|---|---|
| キーワード選定 | ターゲットキーワードを選ぶ キーワードを検索する人に向けて記事を書く | 【初心者向け】SEOキーワード選定のやり方5ステップ【探すコツ】 |
| 記事構成作成 | ブログ記事の設計図 | 【初心者向け】ブログ記事の文章構成案の作り方【テンプレートあり】 |
上記をクリアすることで、ライティング作業を効率化できるうえ、質の高い記事を書けますよ。

本記事を読んだあと、ぜひ関連記事からやり方をチェックしてくださいね!
【初心者向け】WordPressブログ記事の書き方〜投稿方法5ステップ

ここからは、WordPressブログ記事の書き方〜投稿方法について、下記の5ステップで解説します。
クリックして読みたい項目まで移動!
実際に作業する流れに沿って解説するので、ぜひ実践してみてくださいね。
注意点
本ブログでは、有料WordPressテーマ「AFFINGER」を導入しています。
WordPressのエディターに機能が追加されていたり、画面表示が異なる可能性があるためご注意ください。
有料テーマを導入すると、おしゃれなトップページを作れたり、記事装飾の自由度が高くなるため、まだ導入していない方はぜひ検討しましょう。
ちなみに、AFFINGERの特徴やメリット・デメリットについて、詳しくは『【3年使った】AFFINGER6を徹底レビュー!豪華特典付き購入方法も解説』で紹介しています。

その他、おすすめのWordPressテーマは『ブログ初心者向け!おすすめ無料&有料WordPressテーマ11選!』をご覧ください。
【STEP1】WordPressブログ記事の編集画面の開き方

それでは、さっそくWordPressでブログ記事を書いてみましょう。
まずは、記事を作成する「投稿画面」を開きます。
①記事の編集画面を開く
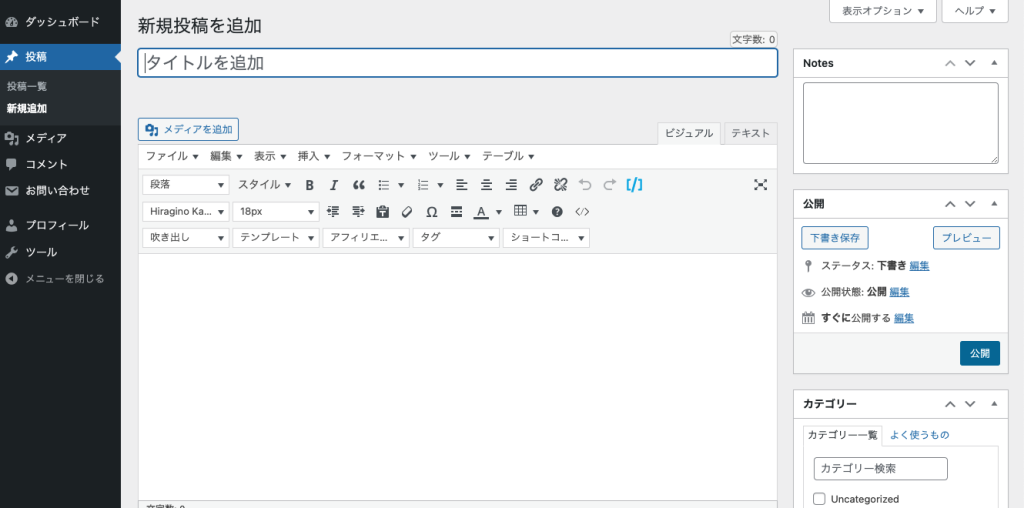
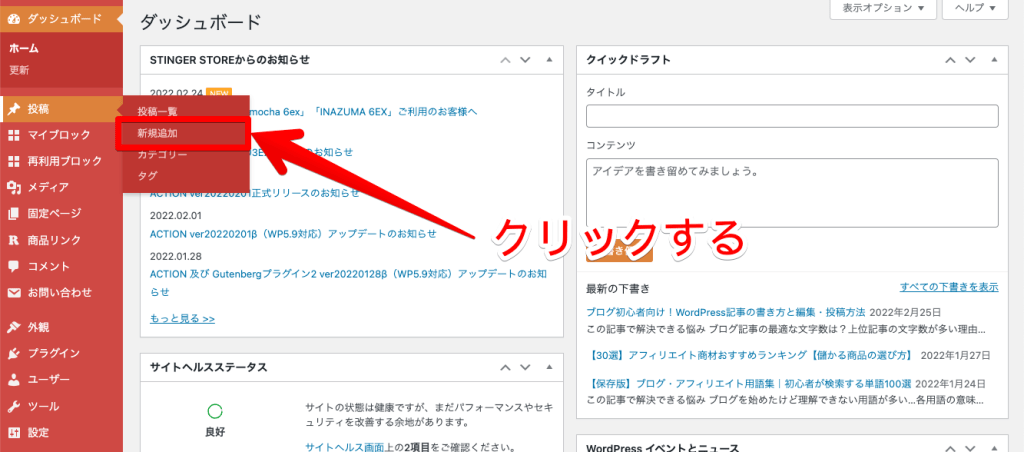
WordPressの管理画面左にあるサイドバーから「投稿」→「新規追加」の順で進みます。

下記画面が表示されたらOKです。

※使用WordPressテーマによって、表示画面がやや異なる可能性があります。
次章から、本格的にブログ記事を書いていきましょう!
【STEP2】WordPressブログ記事の書き方

ブログ記事の書き方について、下記の8項目を順番に解説します。
WordPressブログ記事の書き方
1つずつ紹介しますね。
①記事タイトルを付ける
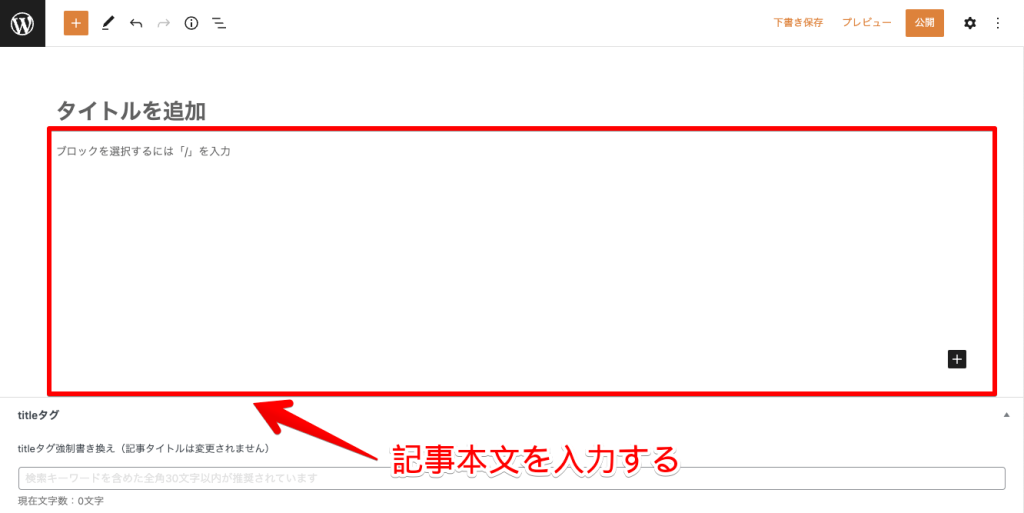
記事タイトルは、画面上部の「タイトルを追加」と書かれた部分に入力します。

読者から「記事を読みたい!」と思ってもらえるよう、魅力的なタイトル付をすることが大切です。
記事タイトルの付け方について、詳しくは『【具体例あり】読者の目を引くブログ記事タイトルの付け方11選!』で解説しています。
②記事の本文を書く
記事本文は、タイトル下のブロックから執筆できます。

基本的なテキスト入力方法は、下記のとおりです。
テキストの入力方法
- 文字入力:通常のPC入力方法
- 改行(1行):Enterキー
- 改行(反行):Shiftキー+Enter
後述する箇条書き・画像・引用などは、「+」を押すことで追加できます。
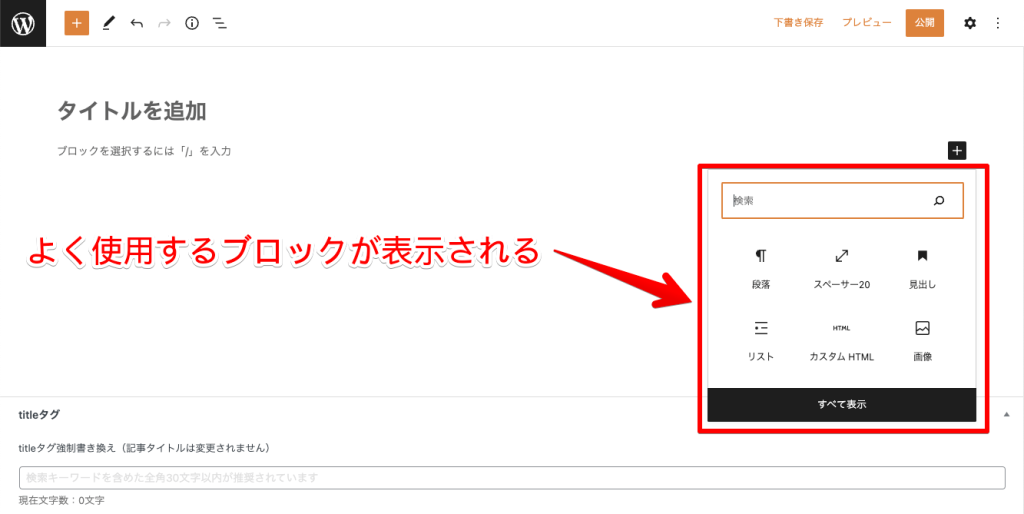
たとえば、ブロック右側にある「+」をクリックすると、よく使用するブロックが、

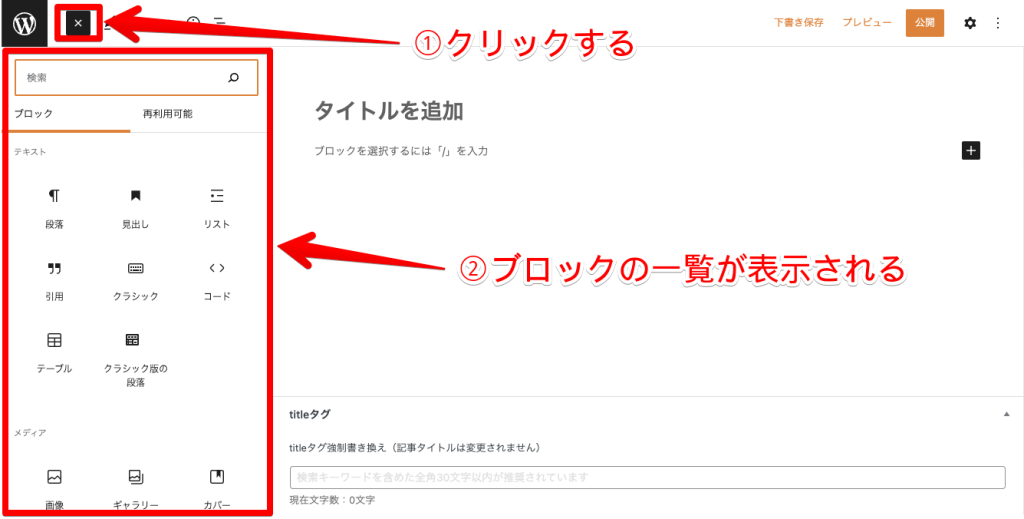
画面左上にある「+」をクリックすると、すべてのブロック一覧が表示されます。

上記を駆使して、ブログ記事を作り上げるイメージですね。

記事本文の文章を書くときのコツは、『今日から文章力UP!読みやすいブログ記事を書く15のコツ【センス不要】』でまとめています。
③記事に見出しを入れる
見出しとは、ブログ記事における「目次」のようなもの。読者やGoogleに記事構成をわかりやすく伝えるために設定します。
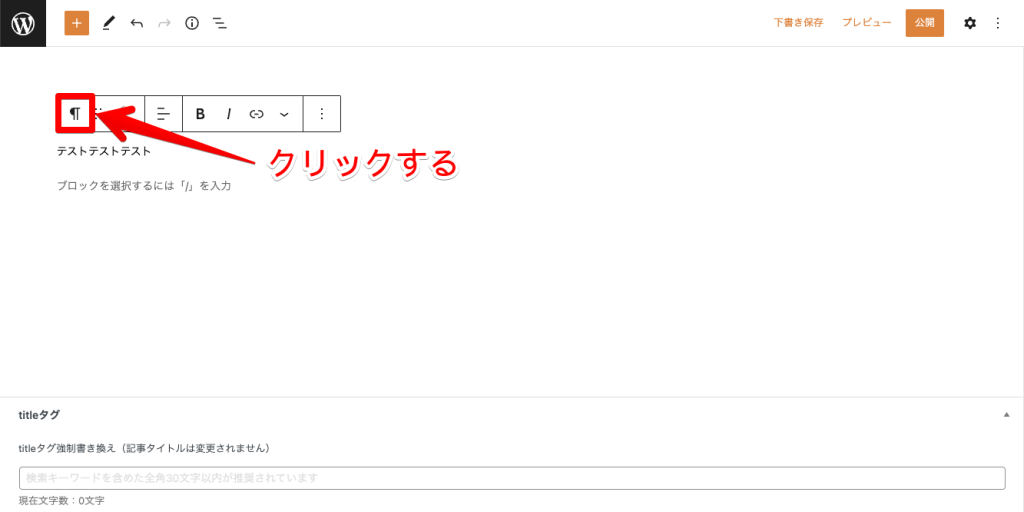
ボックスに文字を入力すると、ツールバーが表示されるため、1番左をクリックしてください。

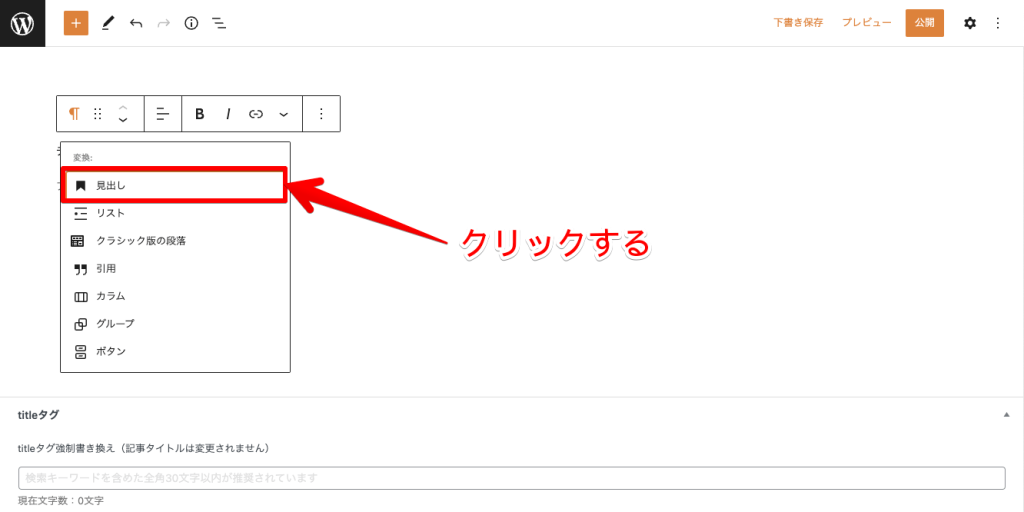
すると、変換の一覧が表示されるため、「見出し」を選択します。

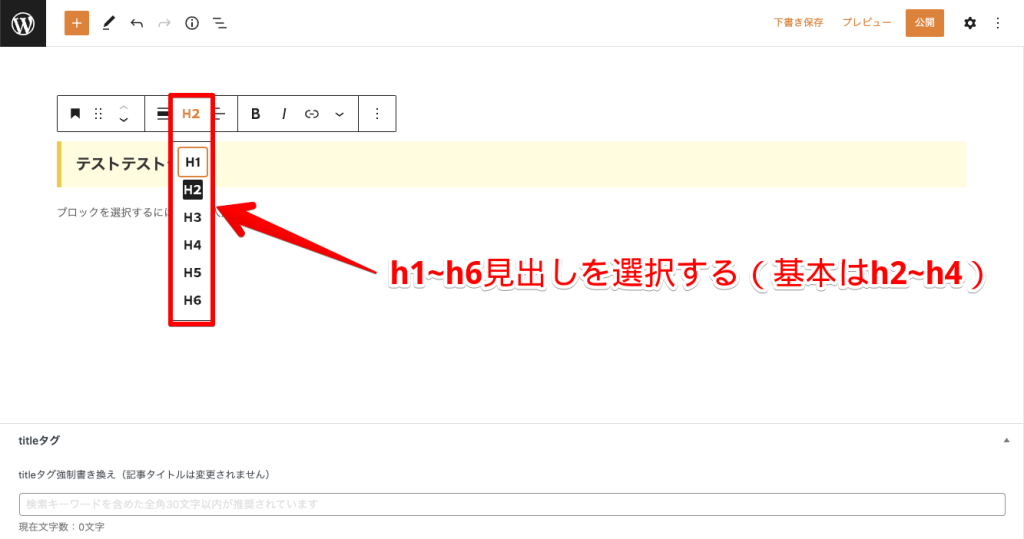
デフォルトではH2タグが設定されているので、ツールバーから好みのHタグを選択しましょう。

ブログ記事では、基本的にH2〜H4の順で階層構造を作ります。
見出しを作るコツについて、詳しくは『初心者向け!SEOに強いブログ記事の見出し(h1/h2/h3)の作り方!』を参考にどうぞ。
④箇条書きを設定する
複数の語句を並べるときは、箇条書きにするのがおすすめです。文章だらけの記事は読みにくいので、メリハリを付けましょう。
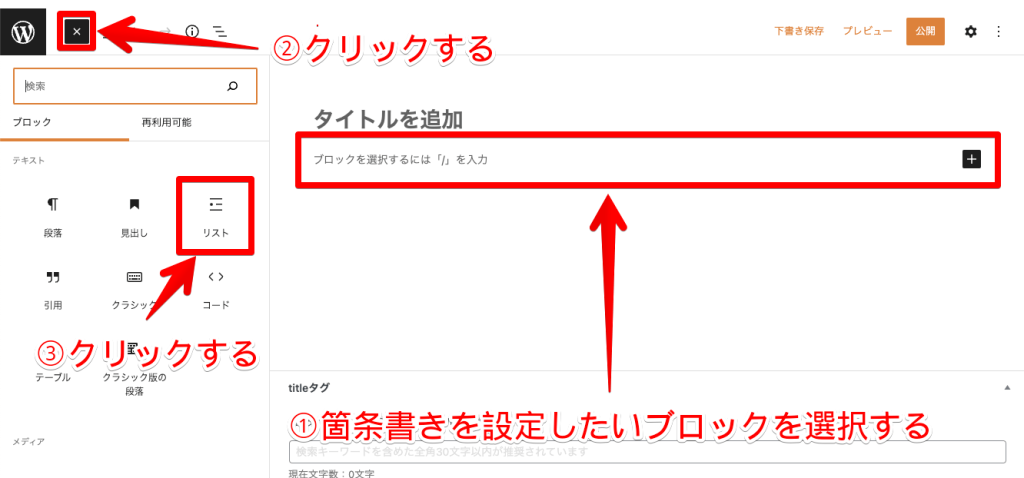
箇条書きを設定したいブロックを選択したら、下記の流れで「リスト」を選択してください。

箇条書きの「・」が表示されるので、自由にテキストを入力することが可能です。
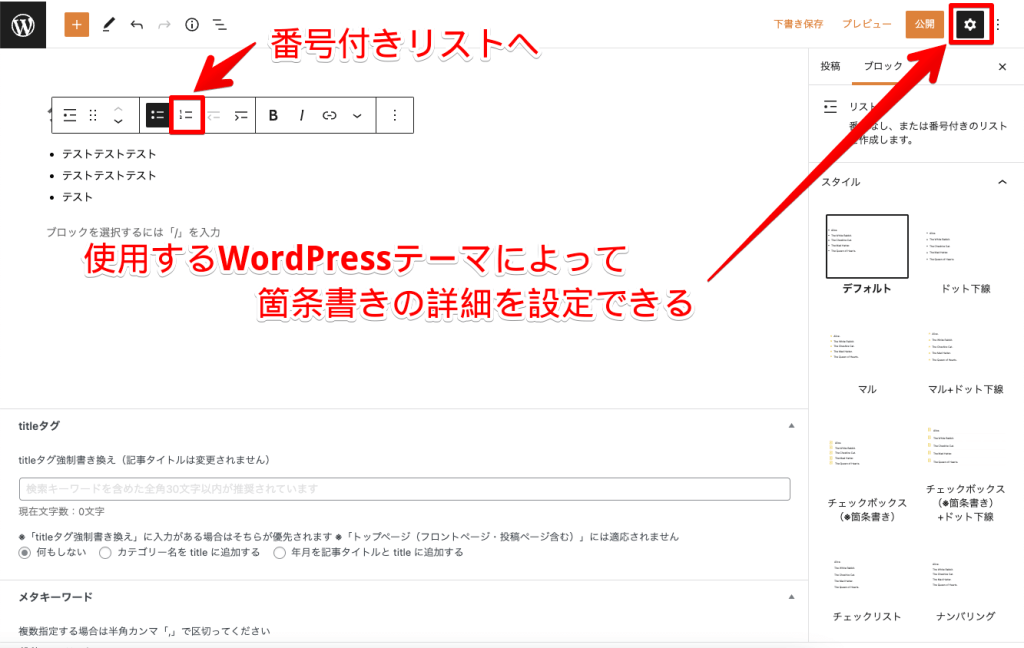
ちなみに、WordPressには「黒丸のリスト」「番号付きリスト」があるので、利用シーンに合わせて選んでください。

WordPressテーマによってはリストのデザインを変更できるので、おしゃれなテーマを導入することで、より記事がわかりやすくなりますよ。
⑤記事に画像を挿入する
記事内に画像を挿入することで、読者にとって読みやすい記事になります。
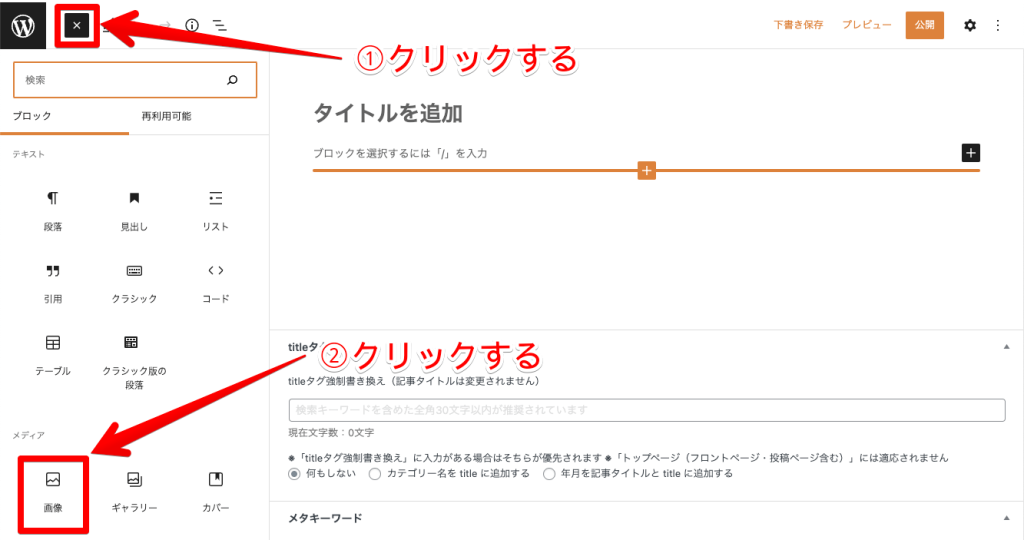
やり方は簡単です。下記のように「メディア」の欄にある「画像」を選択してください。

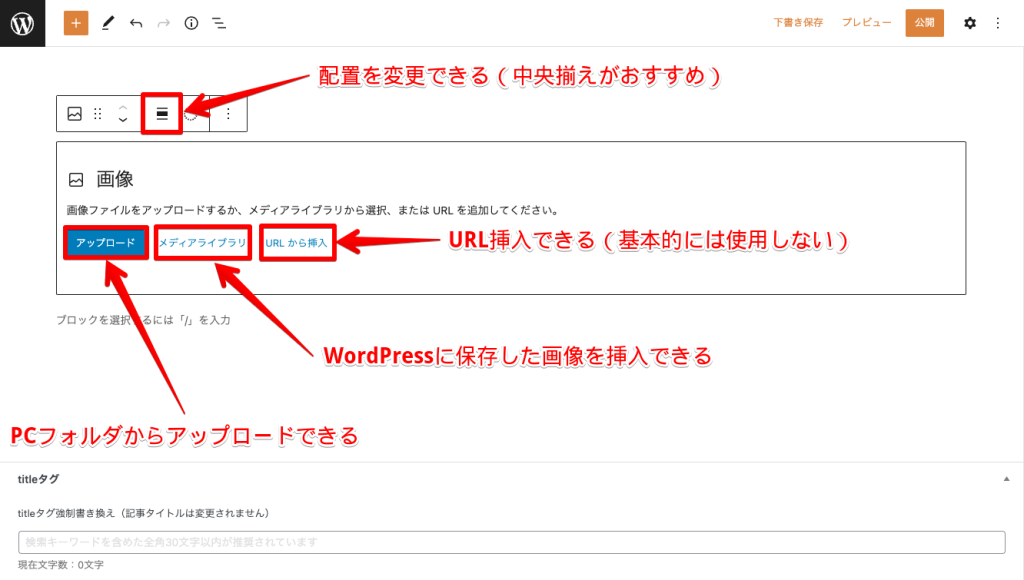
画像の挿入方法は3つあるので、好みの方法を選びます。
画像の挿入方法3つ
- アップロード
- メディアライブラリ
- URLから挿入
画像の配置も変更できるので、特に理由がなければ「中央揃え」にしておきましょう。

ちなみに、記事内に画像設定をするときは、Altタグを設定しましょう。Altタグとは、Googleロボットに画像内容を伝えるもの。
メディアライブラリの「代替テキスト」に画像の内容を書くことで、SEO的に評価されやすい設定ができます。

「どこで記事内に挿入する画像を探すの?」と悩んでいる方は、『【無料】ブログにおすすめフリー素材&画像サイト13選【商用利用OK】』を参考にしてみてください。
⑥引用の設定をする
他サイトに掲載されている文章・画像を転載するときは、引用タグを使用しましょう。
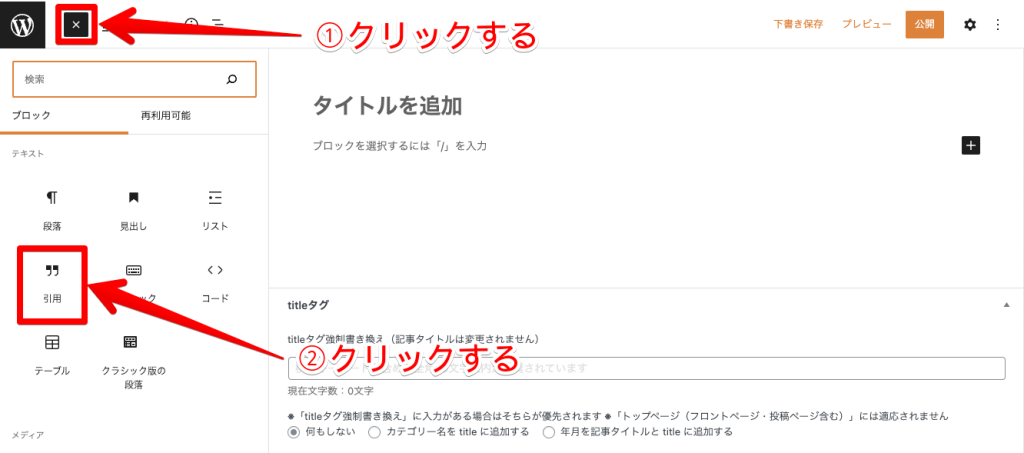
まずは、下記画面から「引用」を選択します。

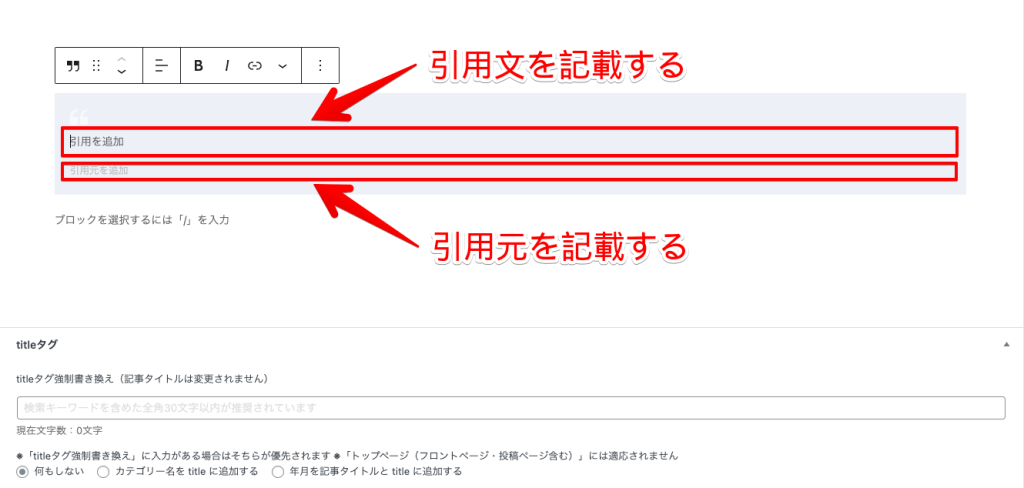
引用のブロックが表示されるので、引用文・引用元を記載してください。

WordPressテーマによってデザインは異なりますが、基本的な使用方法は同じですよ。
⑦内部リンクの設定をする
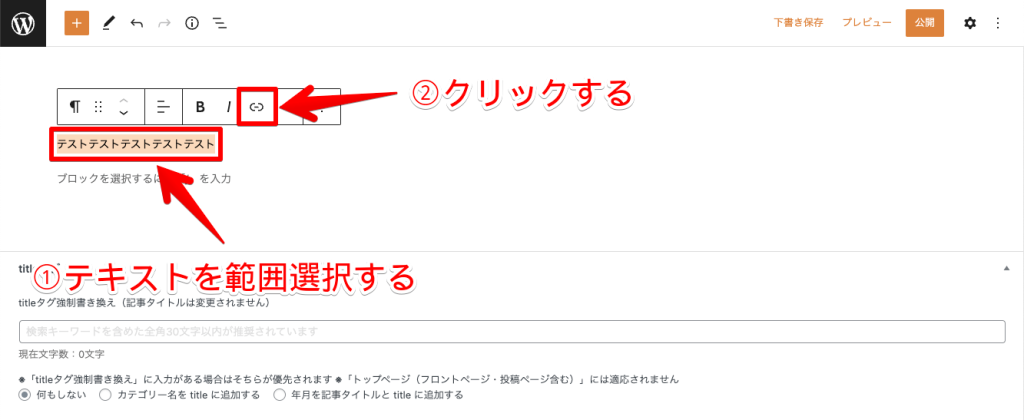
WordPress記事に内部リンクを挿入するときは、挿入したいテキストを選択して、ツールバーから下記の矢印部分をクリックします。

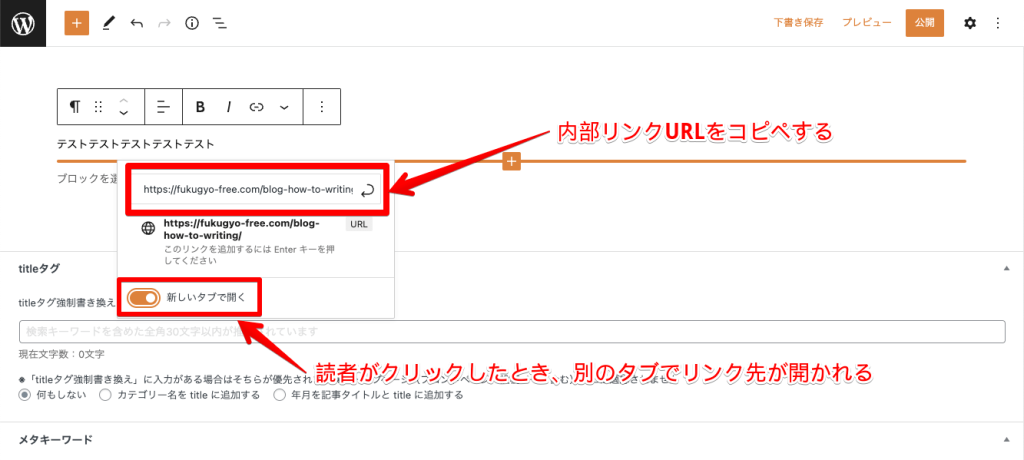
そして、挿入したいリンク先のURLを貼り付けましょう。
「新しいタブで開く」をONにすると、読者がリンク先に移動したときに、別のタブでページが開かれます。

設定したリンクを解除したいときは、テキストをクリックして、下記の矢印部分を押してください。

内部リンクは読者の回遊を促す効果があるので、関連性のある記事は積極的に貼りましょう。
⑧広告リンクの設定をする
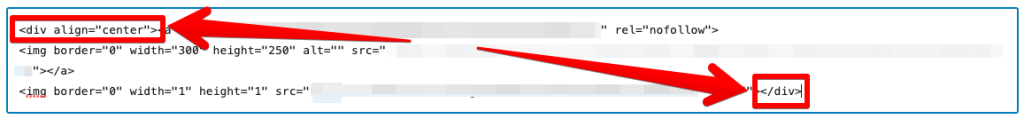
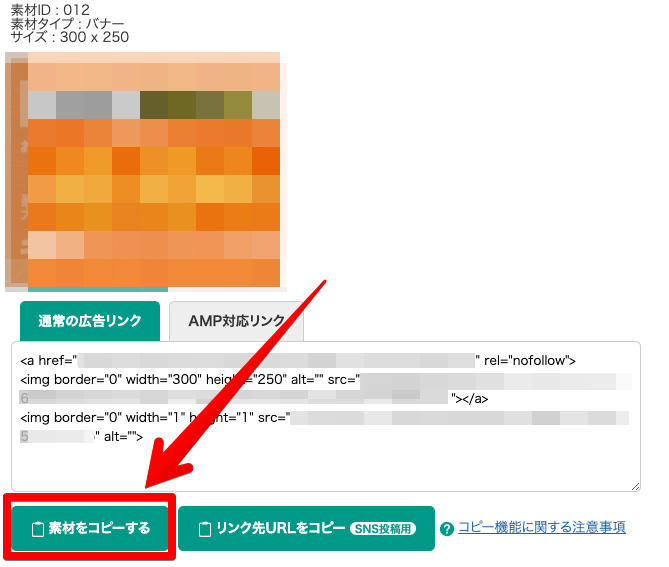
まずはASPの広告画面から、アフィリエイト用のリンクを取得します。


初心者におすすめのASPは、『アフィリエイト初心者におすすめのASP7選【目的別の+10社も紹介】』をご覧ください。
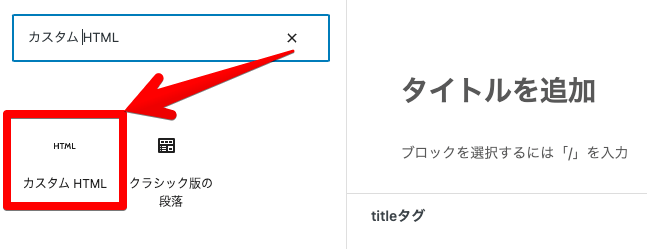
WordPress編集画面に移動して、「カスタムHTML」のブロックを選択します。

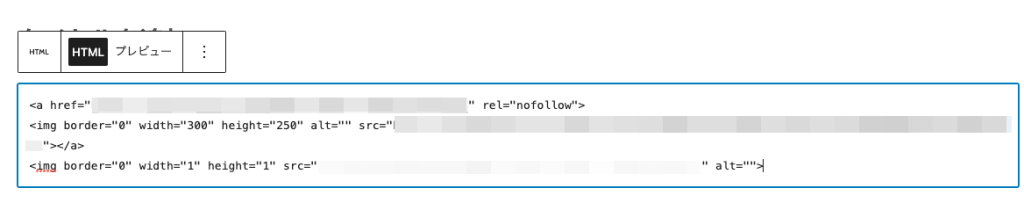
先ほどコピーした広告コードを、カスタムHTMLのブロック内に貼り付けます。

念のため、画面右上の「プレビュー」のボタンから広告表示を確認してください。


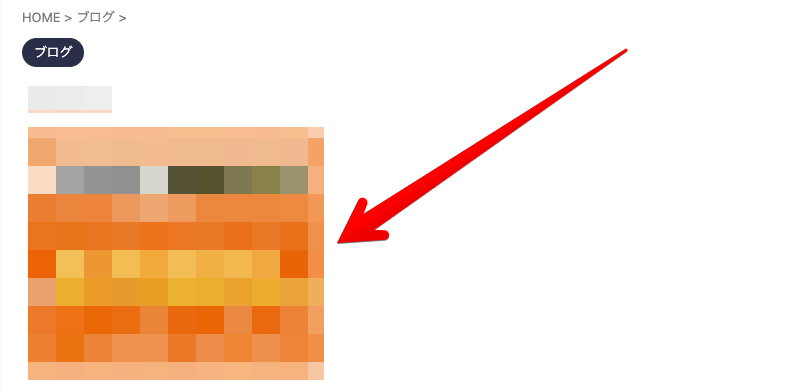
以上です…が、この貼り方だとバナー広告が左揃えになってしまいます。
ちなみにアフィリエイト広告の貼り方や貼るコツについて、詳しくは『アフィリエイト広告の貼り方は?クリック率を高めるリンク配置も紹介!』でも解説しています。
⑨ツイートを挿入する
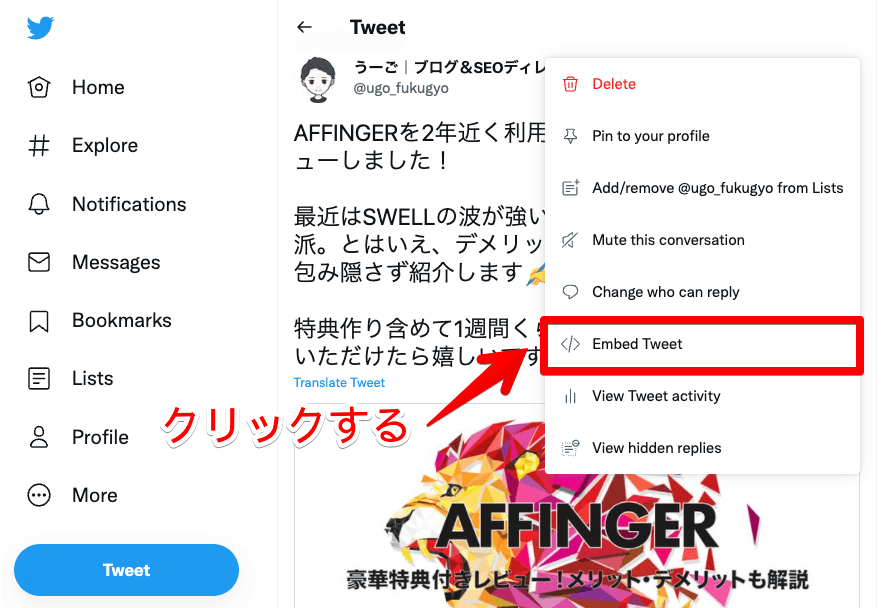
まずは、Webサイトから転用したいツイートを開きます。
「・」が3つ並んだようなボタンから設定を開き、設定から「Embed Tweet」を選択してください。

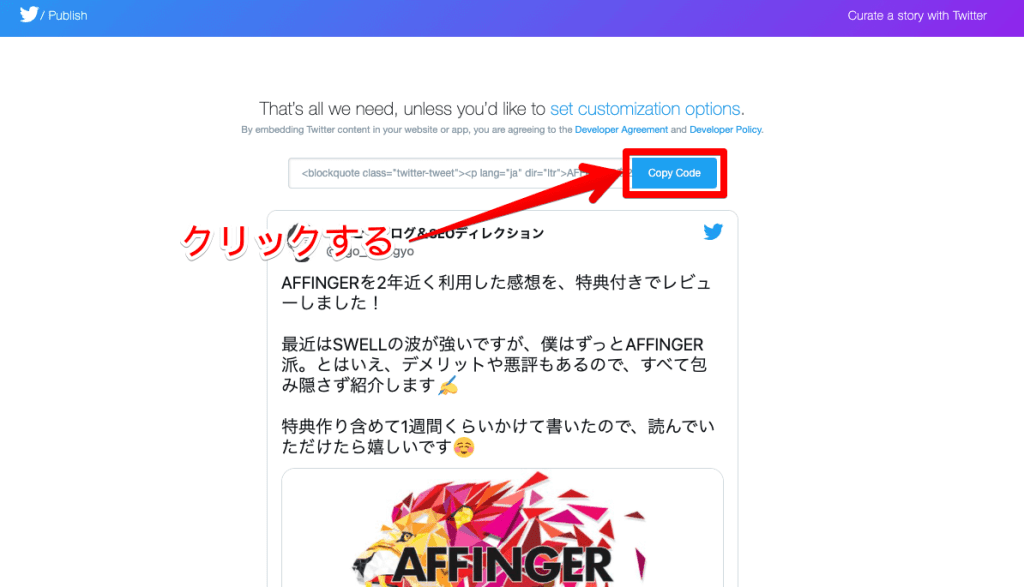
ページが移動したら、下記の「Copy Code」をクリックします。

下記表示が出たら、WordPressに戻りましょう。

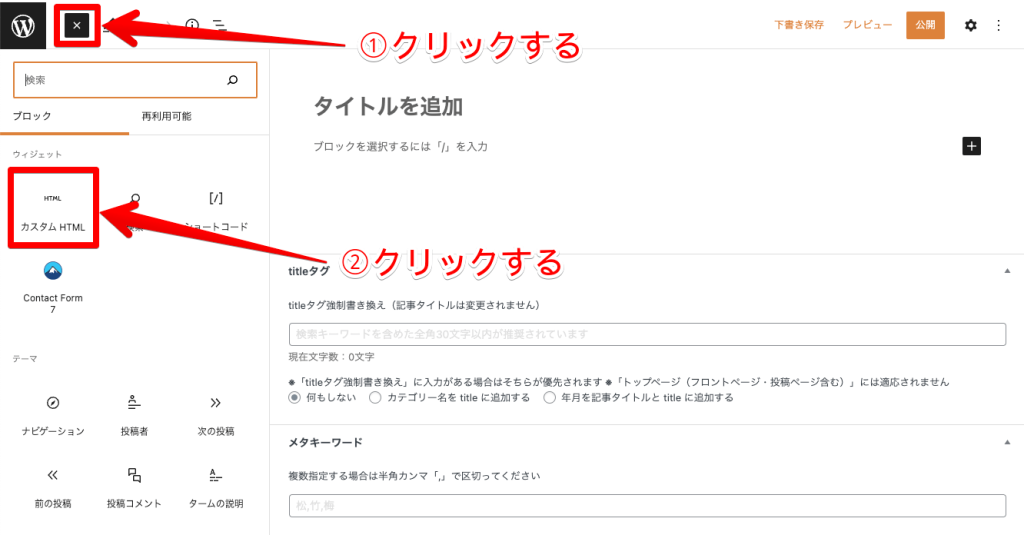
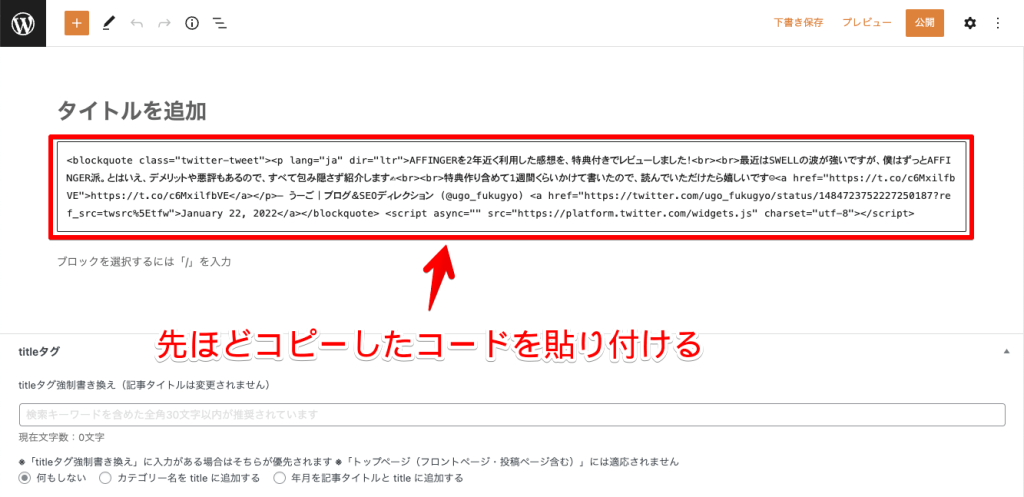
下記のように「カスタムHTML」を開きます。

「HTMLを入力…」と書かれたブロックが表示されるので、先ほどコピーしたコードを貼り付けてください。

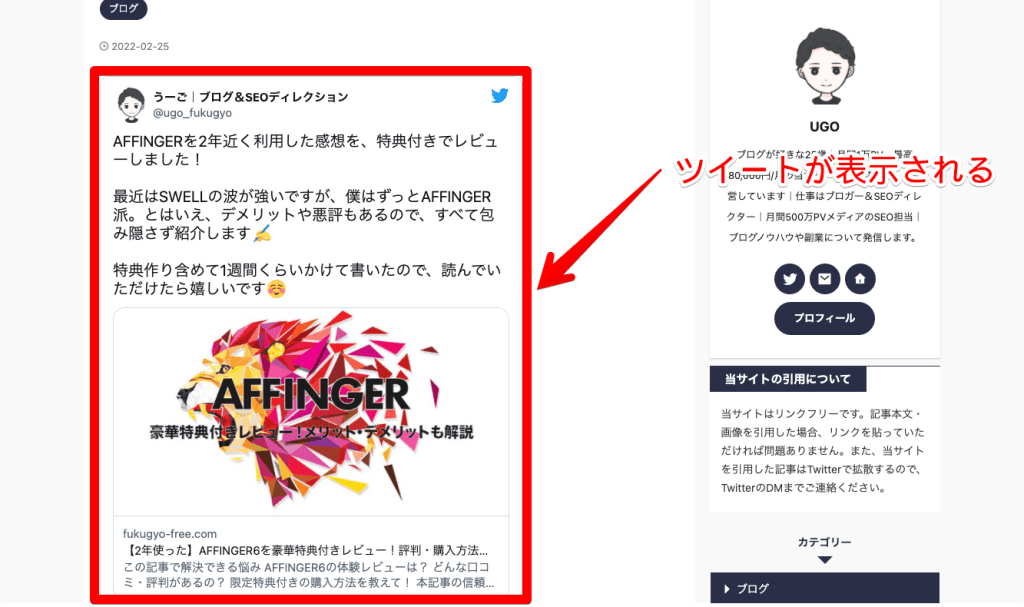
プレビュー画面を見て、ツイートが埋め込まれていたらOKです。


口コミ・評判を引用するときに便利です!
以上、WordPressブログ記事の書き方でした。
紹介した方法を活かして、ぜひ質の高いコンテンツを作成してくださいね!
【STEP3】WordPressブログ記事の装飾方法

続いて、WordPressでブログ記事を装飾する方法を解説します。
おしゃれで読みやすい記事が作れるので、ぜひ使いこなしてくださいね。
クリックして読みたい項目まで移動!
番外編として、当ブログで使用しているWordPressテーマ「AFFINGER」の記事装飾も紹介します。
①太字・斜字にする
文章にメリハリを付けたいときは、太字・斜字を使いましょう。
下記のイメージですね。

設定方法は、適用したいテキストを選択してツールバーをクリックするだけ。

当ブログでも多用している記事装飾でして、使い勝手がよくておすすめですよ。
②文字色・背景色を変える
文字色・背景色は、特に強調したいテキストに適用するのがおすすめです。
下記のイメージですね。

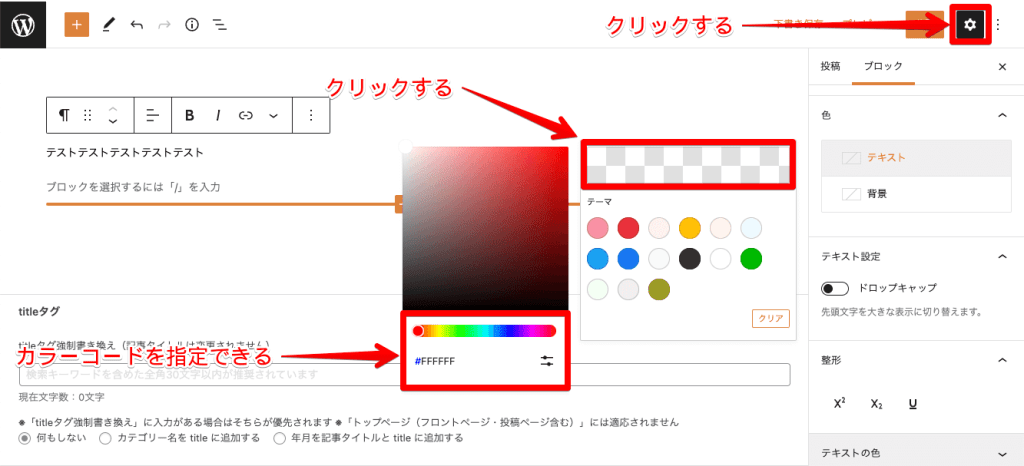
設定方法は、右サイドバーの「色」から、「テキスト」「背景」のいずれかをクリックするだけ。
サンプルカラーが15色用意されているので、気に入ったカラーがあればクリックすれば色が変わります。

カラーコードで細かく設定することもできるので、好みの色がなくても安心ですね。
原色大辞典では、色サンプルとカラーコードを同時に探せるので、色選びに悩んでいる方は活用しましょう。
③文字サイズを変更する
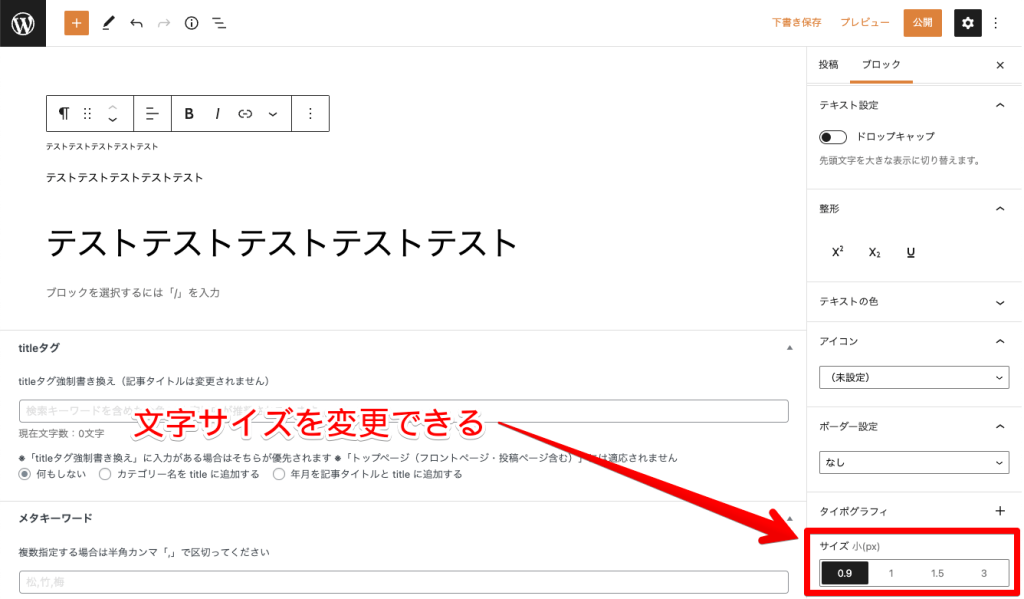
文字サイズを変更することで、文章に強弱をつけられます。
設定方法は、右サイドバーの「サイズ」で好みのサイズを選ぶだけ。

当ブログでは、目立たせたい部分を「大」にしたり、注意書きを「小」にすることが多いですね。
④行間スペースを調整する
ぎっしり文章が書かれた記事って、読む気を失いますよね。
なので、文章ごとに行間を空けて、記事を読みやすくしましょう。
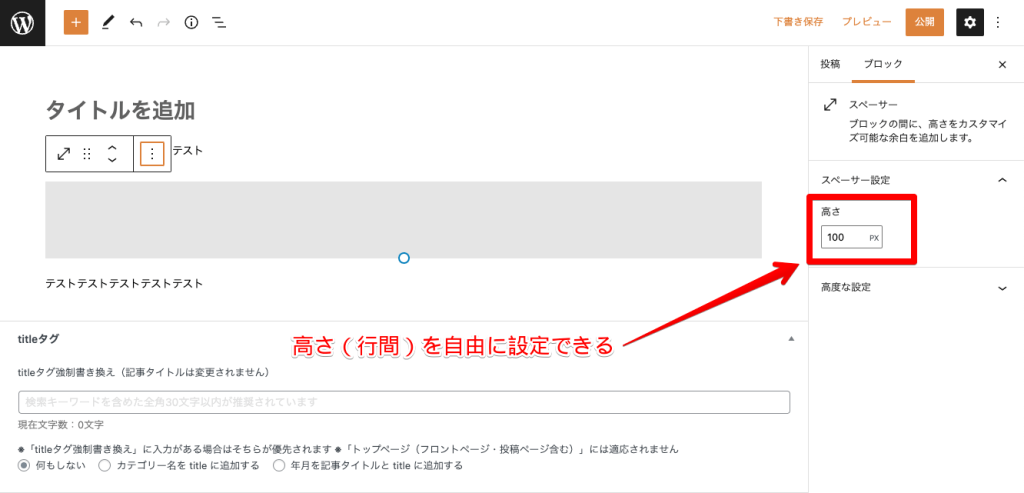
行間を空けたい文章間の「+」を押してから「スペーサー」を選択してください。

スペーサーブロックが表示されるので、右サイドバーから高さ(行間)を調整しましょう。

ちなみに、当ブログでは行間を20pxで統一しています。
【番外編】AFFINGERの記事装飾
最後に、番外編として、当ブログで使用しているWordPressテーマ「AFFINGER」の装飾を紹介します。
AFFINGERには、これまでに紹介した他にも、たくさんの記事装飾が用意されています。

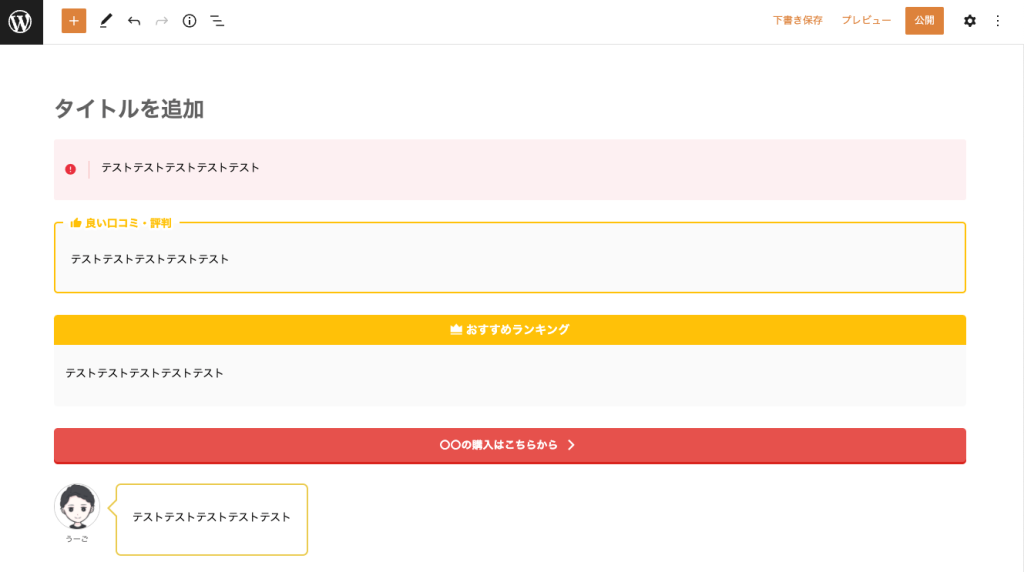
僕の場合、下記のようなボックスデザインやボタン、会話吹き出しなどはよく使用しますね。

他にも、箇条書きのデザインが豊富だったり、文字マーカーが引けたりとブログをおしゃれにする機能が豊富なので、興味のある方は『【3年使った】AFFINGER6を豪華特典付きレビュー!評判・購入方法も解説』をご覧ください。
-

AFFINGER6を体験レビュー!初心者が4年使った感想を本音で語ります
【STEP4】WordPressブログ記事の投稿前の設定方法

記事を書いたら、投稿前に下記の設定をしましょう。
クリックして読みたい項目まで移動!
なお投稿前のWordPress設定時は、右サイドバーの「投稿」を選択してください。

それでは、1つずつやり方を解説します。
①パーマリンクを設定する
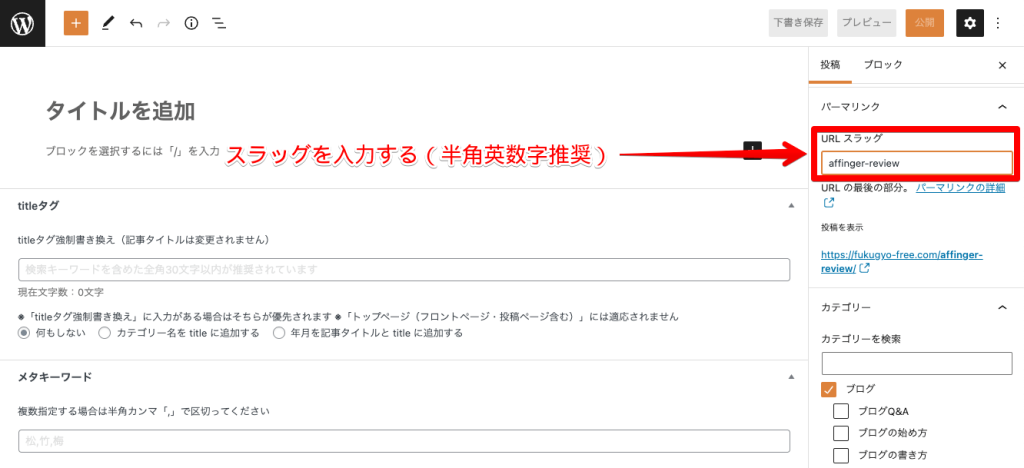
パーマリンクとは、記事URLのこと。下記のようにURL後半部分を設定します。

右サイドバーに「URLスラッグ」の項目があるので、好みのスラッグを入力しましょう。

ちなみに、URLスラッグの付け方ルールはありませんが、当ブログでは記事内容を簡潔にあらわす半角英数字を推奨しています。
なぜなら、読者がパーマリンクを見たときに、関係のないキーワードが含まれていると違和感を感じるからですね。

同じパーマリンクは1つしか作れないので、重複しないよう注意してください!
②カテゴリーを設定する
ブログカテゴリーを設定することで、読者やGoogleがブログの構造を理解しやすくなります。SEOにも強い影響を与えるため、必ず設定しましょう。
設定方法は、右サイドバーの「カテゴリー」の項目から任意のカテゴリーを選択するだけ。未設定の場合は「新規カテゴリーを追加」から追加できます。

カテゴリーの分け方について、詳しくは『【簡単】ブログカテゴリーの分け方は?決め方のコツや注意点を解説!』で解説しています。
③タグを付ける
タグとは、ブログ記事ごとに設定する「付箋」のようなもの。
右サイドバーの「タグ」に任意の単語を入力することで、設定できます。

うまく設定できれば読者が回遊しやすいブログを作れますが、逆にわかりにくい構造になってしまうケースもあるため、注意が必要です。

直接的なSEO効果はないため、設定しなくてもOKです!
ちなみに、当ブログではタグを設定していません。
タグの付け方について、詳しくは『【SEO】WordPressブログのタグの付け方【カテゴリーとの違い】』で解説しています。
④アイキャッチ画像を設定する
アイキャッチ画像を設定するときは、右サイドバーの「アイキャッチ画像を設定」をクリックします。

メディアライブラリが開かれるので、好みの画像を選択すれば完了です。(新規画像を使用する場合は、ドラッグ&ドロップで読み込みましょう!)
アイキャッチ画像には、ブログ内を回遊するよう読者に促す効果があるため、『ブログのアイキャッチ画像の作り方!最適なサイズやデザインのコツ!』を参考にしっかり作成してください。
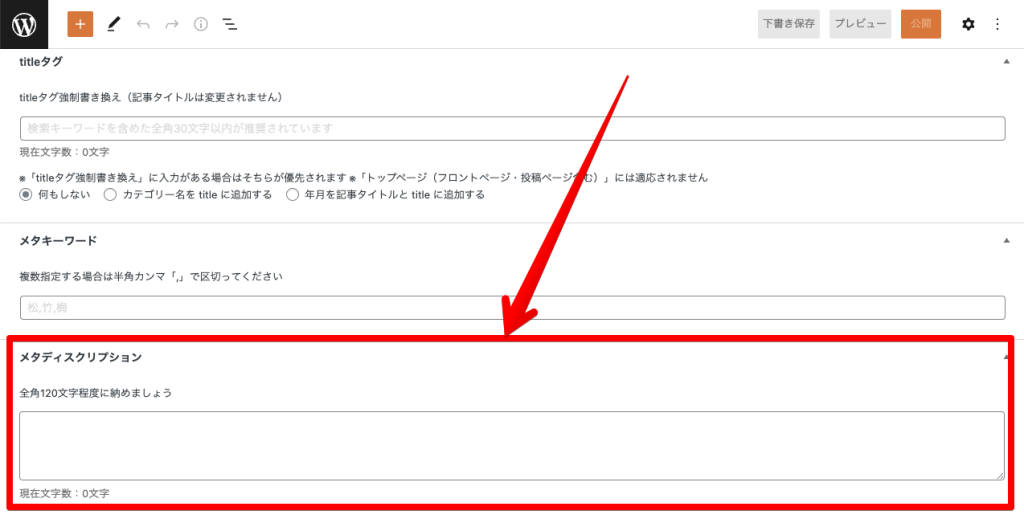
⑤メタディスクリプションを書く
メタディスクリプションとは、ページ内容の説明文のこと。下記のように、Googleの検索結果に表示されます。

SEO順位に直接的な影響はありませんが、魅力的なメタディスクリプションには記事タイトルのクリック率(CTR)を向上させる効果があるため、非常に重要な要素です。
ちなみに、WordPressでメタディスクリプションを設定する方法は、おもに3つあります。
WordPressのメタディスクリプションの設定方法
- HTMLで直接指定する
- WordPressプラグインで設定する
- WordPressテーマ機能で設定する
①のやり方は、コーディング知識が求められるため、今回は割愛します。
②のやり方では、All In One SEO PackというWordPressプラグインの機能を活用します。導入することで、下記のようにメタディスクリプションを設定可能です。

ただし、All In One SEO Packは重すぎるため、サイトスピードが低下するデメリットが…
そのため、当ブログでは③「WordPressテーマ機能で設定する」を推奨しています。
テーマによって設定方法は異なりますが、当ブログで使用している「AFFINGER」では、導入するだけでメタディスクリプションを設定できますよ。

メタディスクリプションの設定方法について、詳しくは『メタディスクリプションとは?SEOに強い書き方や文字数を解説!』を参考にどうぞ。
【STEP5】WordPressブログ記事の投稿方法

以上でWordPress記事を投稿する用意ができたので、最後に投稿方法をいくつか紹介します。
クリックして読みたい項目まで移動!
それぞれ解説します。
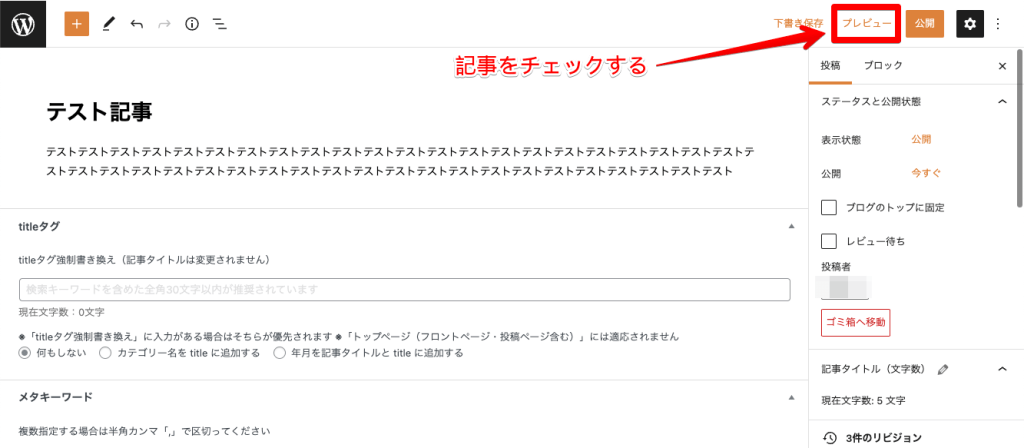
①プレビューでチェックする
記事を公開するまえに、プレビューから内容チェックしましょう。

下記のように投稿後画面が表示されるので、誤字脱字はないか、文章に違和感がないか、などを確認してください。

おすすめは全文を音読することです。声に出すことで、黙読ではわかりにくい違和感でも簡単に気づけますよ!

記事クオリティが段違いになります!
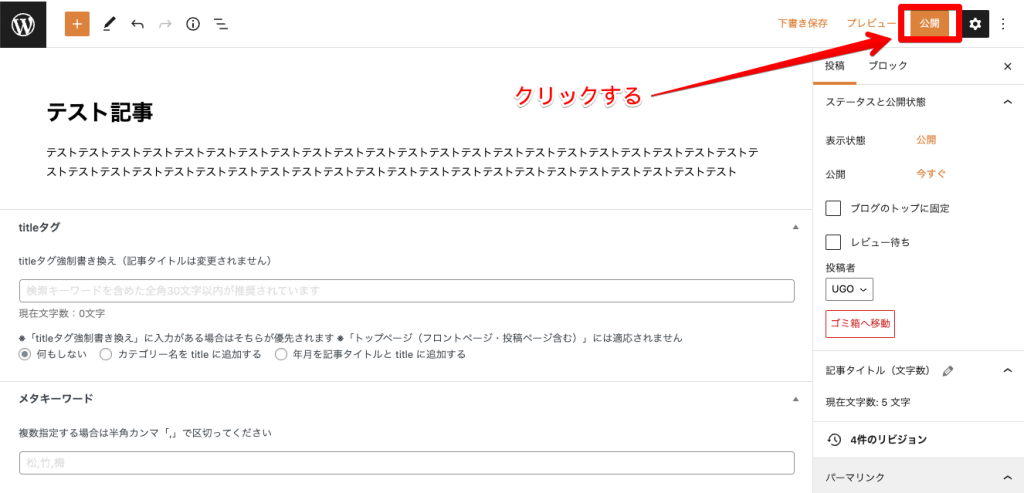
②記事を公開する
最終チェックまで完了したら、いよいよ記事を公開しましょう!
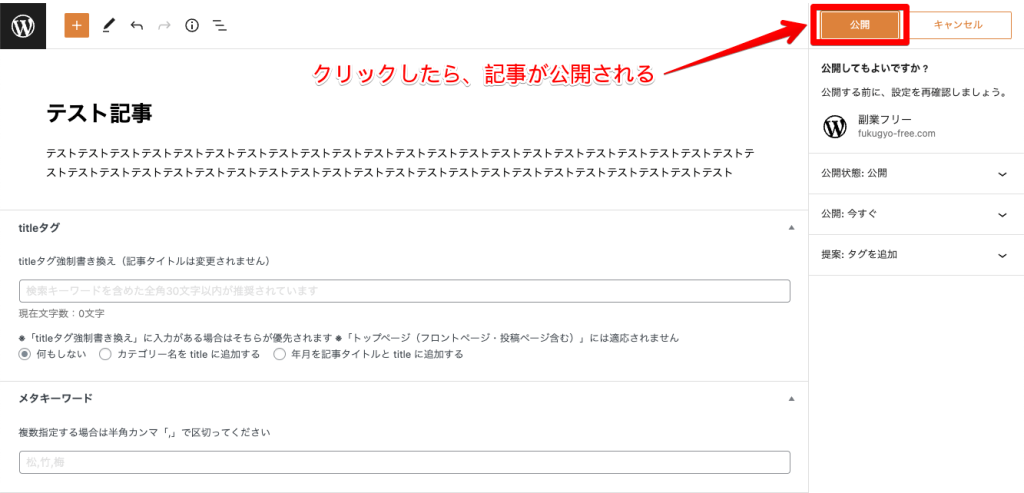
画面右上の「公開」をクリックします。

「公開してよいですか?」と確認されるので、「公開」を押せば投稿完了です。


公開したら、Googleサーチコンソールで「インデックス登録をリクエスト」をしましょう!
Googleからページを読み込まれやすくなり、検索結果に反映されるのが早くなりますよ。
Googleサーチコンソールの設定方法について、詳しくは『Googleサーチコンソールの導入方法は?初期設定や使い方を解説!』で解説しています。ブログ運営の必須ツールなのでぜひご覧ください。
③予約投稿のやり方
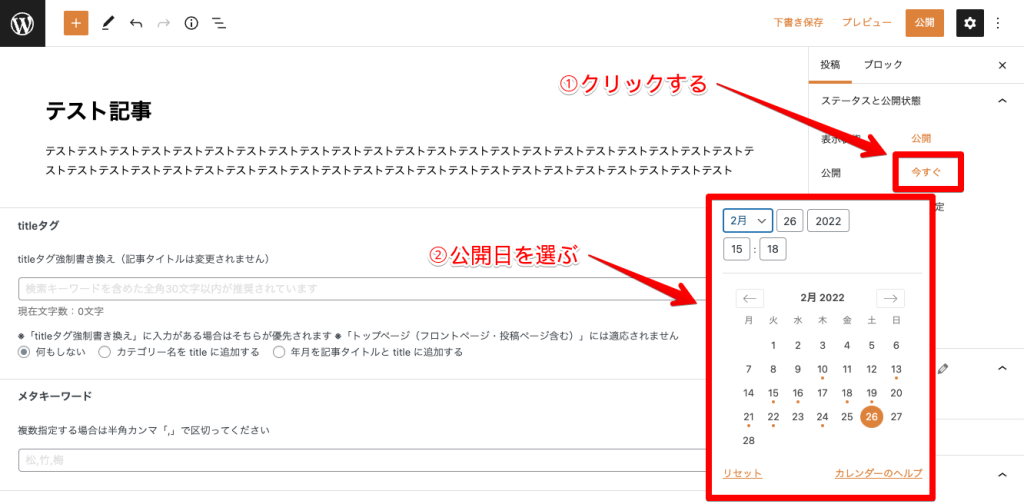
投稿日時を予約したい場合は、右サイドバーの「今すぐ」をクリックして、日時を指定します。

「公開」へ進めば、予約投稿は完了です。

20時〜22時ころはブログを見てくれる人が多いですよ!
④パスワード付き投稿のやり方
あまり活躍する機会はありませんが、WordPressでは投稿記事にパスワードを付けられます。
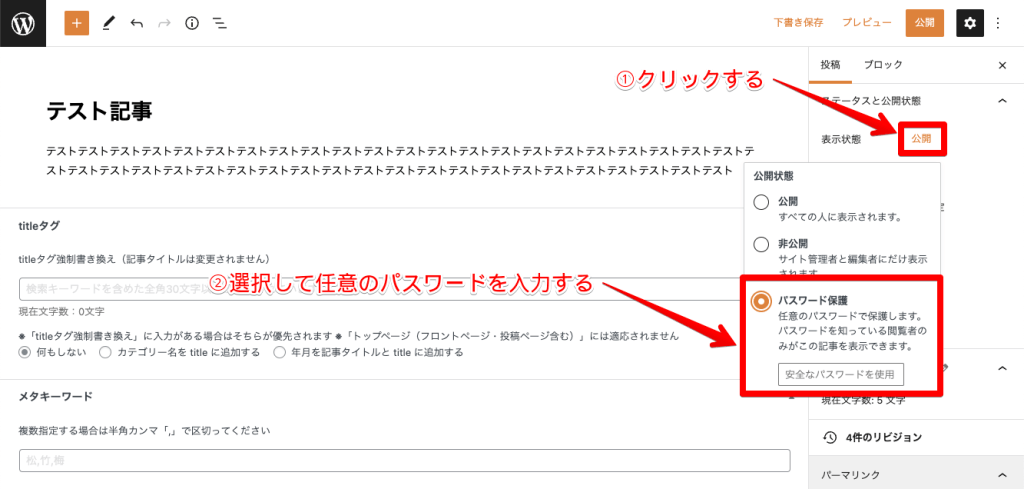
設定方法は簡単です。右サイドバーの表示状態にある「公開」をクリックして、「パスワード保護」を選択&パスワードを入力するだけ。

たとえば、当ブログではAFFINGER購入者特典にパスワードを設定していますね。
⑤公開記事の編集方法
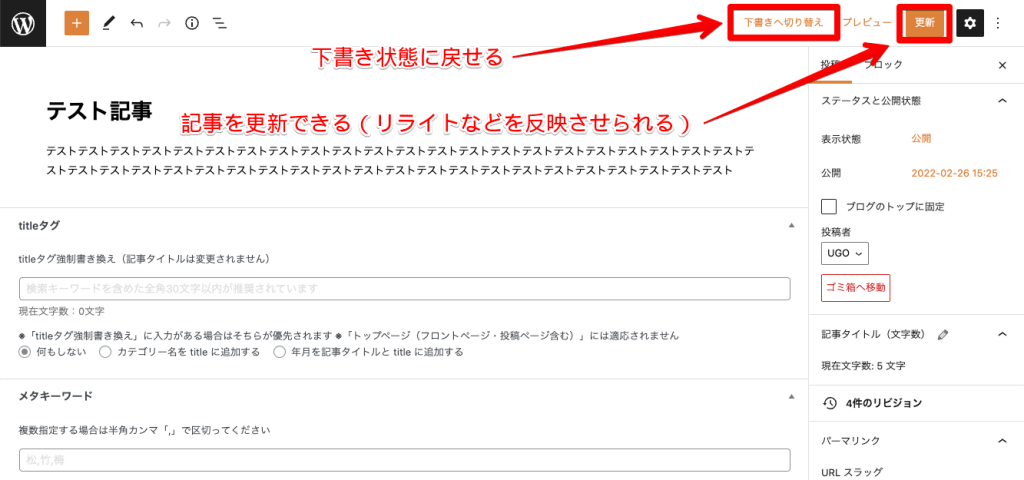
公開済みの記事は、下記のように下書き状態に戻したり更新したりできます。

記事をリライトしたときなどに使用するので、ぜひ覚えておいてくださいね。
ちなみに、リライト方法ついて、詳しくは『SEOに効果的なブログリライトのやり方は?注意点やタイミングも解説』で解説しています。

以上、WordPressブログ記事の書き方〜投稿方法でした!
WordPressブログの記事編集で便利なショートカットキー

WordPressには、投稿画面で使用できるショートカットキーが存在します。
覚えておくとライティング作業が効率化できるので、ぜひ活用してくださいね。
※特に便利なショートカットキーは赤字にしておきました!
エディタ操作
| 動作 | Windows | Mac OS |
|---|---|---|
| 下書き・変更の保存 | Ctrl+S | Command+S |
| 直前の変更を取り消す | Ctrl+Z | Command+Z |
| 前回の取り消しをやり直す | Ctrl+Shift+Z | Command+Shift+Z |
| サイドバーの表示・非表示 | Ctrl+Shift+, | Command+Shift+, |
| ブロックリストビューを開く | Shift+Alt+O | Control+Option+O |
| HTMLエディタ切り替え | Ctrl+Shift+Alt+M | Command+Shift+option+M |
| 全画面モードを切り替え | Ctrl+Shift+Alt+F | Command+Shift+option+F |
ブロック操作
| 動作 | Windows | Mac OS |
|---|---|---|
| ブロックの複数選択 | Shift+左クリック | Shift+左クリック |
| 選択ブロックを複製する | Ctrl+Shift+D | Command+Shift+D |
| 選択ブロックを削除する | Shift+Alt+Z | Control+Option+Z |
| 上に新しいブロックを挿入 | Ctrl+Alt+T | Command+option+T |
| 下に新しいブロックを挿入 | Ctrl+Alt+Y | Command+option+Y |
| ブロックを上に移動する | Ctrl+Shift+Alt+T | Command+Shift+option+T |
| ブロックを下に移動する | Ctrl+Shift+Alt+Y | Command+Shift+option+Y |
| ブロックタイプ選択 | / | / |
入力操作
| 動作 | Windows | Mac OS |
|---|---|---|
| 全選択 | Ctrl+A | Command+A |
| コピー | Ctrl+C | Command+C |
| ペースト | Ctrl+V | Command+V |
| ペースト(書式なし) | Ctrl+Shift+V | Command+option+V |
| 太字にする | Ctrl+B | Command+B |
| 斜体にする | Ctrl+I | Command+I |
| 下線をつける | Ctrl+U | Command+U |
| 取り消し線をつける | Shift+Alt+D | Shift+option+D |
| 等倍フォントにする | Shift+Alt+X | Shift+option+X |
| リンクを作成する | Ctrl+K | Command+K |
| リンクを解除する | Ctrl+Shift+K | Command+Shift+K |
| 見出しを作る | h2://+半角スペース h3:///+半角スペース h4:////+半角スペース h5://///+半角スペース h6://////+半角スペース | h2://+半角スペース h3:///+半角スペース h4:////+半角スペース h5://///+半角スペース h6://////+半角スペース |
WordやGoogleドキュメントと同じショートカットも多いので、簡単に覚えられそうですね。

まずは、赤字部分だけマスターしましょう!
まとめ:WordPressの投稿方法をマスターしたら記事を書こう!

本記事では、WordPressブログ記事の書き方〜投稿方法について、詳しく解説しました。
ブロガーにとって、WordPressは長い間つきあうパートナーのような存在です。
なので、ぜひ本記事をくり返し読んで、体が使い方を覚えるまで練習してくださいね。
また、当ブログではブログ記事を書く手順やコツについても詳しく解説しています。
『【初心者向け】ブログ記事の書き方5つの手順・12のコツ【マニュアル】』を読めば、ブロガーとしての基本的なスキルは身につくので、セットで読んで質の高い記事を書きましょう!
-

【初心者向け】ブログ記事の書き方5つの手順・12のコツ【マニュアル】
今回は以上です。
\最速で「稼げるブログ」を始めよう!/
※クリックするとブログの始め方の記事に移動できます。